Vue proxyTable配置多个接口地址,解决跨域的问题
最开始的时候,因为请求后台出现跨域问题。
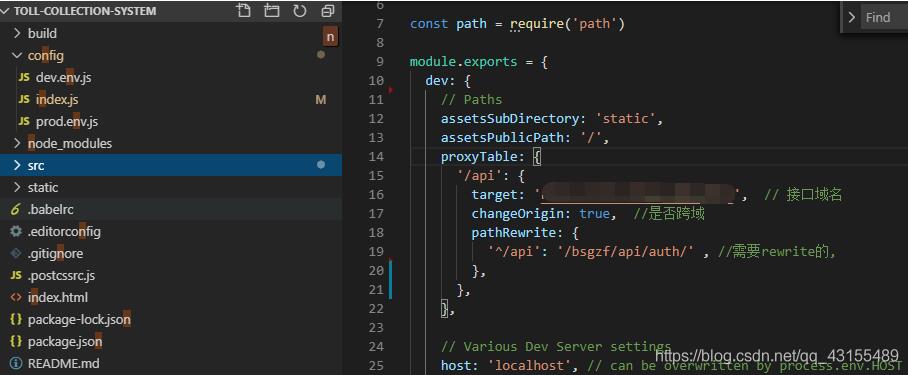
查找资料配置proxyTable,解决跨域问题。如下图所示:

axios请求页面:
this.$axios.post('/api/weblogin/login',data).then(res=>{
console.log(res)
})
后面遇到需要连接不同的接口域名,我在proxyTable里增加了一个apiGas。axios请求存在获取得到api但是不能获取apiGas(提示请求资源不存在)。
proxyTable: {
'/api': {
target: 'http://', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/api': '/bsgzf/api/auth/' , //需要rewrite的,
},
},
'/apiGas': {
target: 'http://', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/apiGas':'/bsgzf/api/gas/'
}
},
},
查找了很多资料都没有具体的解决方法,偶然在一个相同的问题下发现一个回复,让把这两个链接位置换一下,抱着试一试的态度换了,重新运行,结果两个都可以获取了。不知道什么原理???有知道的请指教!!!
正解:
proxyTable: {
'/apiGas': {
target: 'http://', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/apiGas':'/bsgzf/api/gas/'
}
},
'/api': {
target: 'http://', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/api': '/bsgzf/api/auth/' , //需要rewrite的,
},
},
},
补充知识:Vue里的proxyTable解决跨域,api接口管理
本文单纯的介绍Vue项目中接口的集中管理以及跨域的解决方法。
1.webpack里的proxyTable设置跨域:config->index.js
module.exports = {
dev: {
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api':{
target:'http://localhost:80', //这里配置的是 请求接口的域名
// secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite:{
'^/api':'' //路径重写,这里理解成用'/api'代替target里面的地址.
}
}
},
}
2.设置api
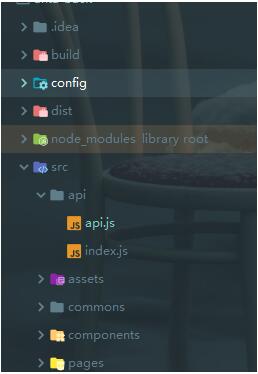
2.1文件目录

2.2 api.js 编码
import axios from 'axios'
axios.defaults.baseURL = '/api';
axios.defaults.headers.post['Content-Type'] = 'application/json;charset=utf-8';
axios.defaults.withCredentials = true
//接口自定义
//修改用户信息接口
export const updateOneUser = params => {
return axios.post('/anta/anta-back/src/php/updateUser.php', params)
.then(res => res.data)
};
3.组件中引用
import {updateOneUser} from "../../api/api"
methods:{
//给后台发送数据
var params = new URLSearchParams();
params.append('userphone', this.watchStudentInfo.userphone);
params.append('userpass', this.watchStudentInfo.userpass);
console.log(params)
updateOneUser(params).then(data=>{
//后台返回的数据
if(data==1){
//添加成功
this.$message.success('修改成功')
}else{
//失败
this.$message.success('修改失败')
}
}).catch(error=>{
this.$message.success('修改失败')
})
}
以上这篇Vue proxyTable配置多个接口地址,解决跨域的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Vue proxyTable配置多个接口地址,解决跨域的问题 的全部内容, 来源链接: utcz.com/p/217898.html