Vue按时间段查询数据组件使用详解
本文实例为大家分享了Vue按时间段查询数据组件的具体使用代码,供大家参考,具体内容如下
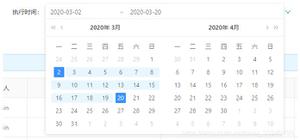
首先是前端效果:

界面代码如下:
<template>
<a-col :md="6" :sm="10">
<a-form-item label="执行时间" :labelCol="labelCol" :wrapperCol="wrapperCol">
<a-range-picker
style="width: 210px"
v-model="queryParam.createTimeRange"
format="YYYY-MM-DD"
:placeholder="['开始时间', '结束时间']"
@change="DateChange"
@ok="DateOk" />
</a-form-item>
</a-col>
</template>
labelCol wrapperCol是布局变量
placeholder是默认内容
@change @ok 绑定两个事件,事件代码在下面
js代码如下:
<script>
import { CuplyListMixin } from '@/mixins/CuplyListMixin'
import { filterObj } from '@/utils/util';
import JEllipsis from '@/components/cuply/JEllipsis'
export default {
name: 'taskRelease',
mixins:[CuplyListMixin],
components:{
JEllipsis,
},
data () {
return {
description: '任务发布列表',
dateVal: '',
queryParam: {
createTimeRange:[],
},
labelCol: {
xs: { span: 1 },
sm: { span: 2 },
},
wrapperCol: {
xs: { span: 10 },
sm: { span: 16 },
},
//此处为布局参数
url: {
list: "/business/checktask/list",
delete: "/business/checktask/delete",
//url中为调用的后端接口,和时间查询无关
},
}
},
methods: {
getQueryParams(){
console.log(this.queryParam.createTimeRange)
var param = Object.assign({}, this.queryParam,this.isorter);
param.field = this.getQueryField();
param.pageNo = this.ipagination.current;
param.pageSize = this.ipagination.pageSize;
delete param.createTimeRange; // 时间参数不传递后台
return filterObj(param);
},
DateChange: function (value, dateString) {
console.log(dateString[0],dateString[1]);
this.queryParam.startTime_begin=dateString[0];
this.queryParam.endTime_end=dateString[1];
},
DateOk(value) {
console.log(value);
}
},
</script>
getQueryPaeams这个方法的运行原理待研究
注意:DateChange应放入methods中,否则找不到方法
startTime和endTime分别为数据库中开始时间和结束时间字段
其中还有很多暂时看不懂的地方,其中引入的CuplyListMixin,filterObj,JEllipsis功能不明确
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue按时间段查询数据组件使用详解 的全部内容, 来源链接: utcz.com/p/217584.html