three.js着色器材质的内置变量示例详解
什么是着色器?
固定渲染管线: ——标准的几何&光照(T&L)管线,功能是固定的,它控制着世界、视、投影变换及固定光照控制和纹理混合。T&L管线可以被渲染状态控制,矩阵,光照和采制参数。如果有了固定渲染管线,编写程序就比较容易了,因为所有的变换都是由固定渲染管线来完成的,但是缺点就是自由度低。固定渲染管线只能完成一些最基本的操作,如果想要做一些特殊的处理,就比较麻烦了。
可编辑渲染管线:——WebGL中不存在固定渲染管线,坐标变换必须全部由自己来做,这个记述了坐标变换的机制就叫做着色器(Shader),这样可以由程序员控制的机制叫做可编辑渲染管线。而着色器又有 处理几何图形顶点的顶点着色器和处理像素的片段着色器两种类型。由于WebGL中没有固定管线,所以必须准备好顶点着色器和片段着色器。
这篇郭先生说一下three.js" title="three.js">three.js着色器的内置变量,分别是
- gl_PointSize:在点渲染模式中,控制方形点区域渲染像素大小(注意这里是像素大小,而不是three.js单位,因此在移动相机是,所看到该点在屏幕中的大小不变)
- gl_Position:控制顶点选完的位置
- gl_FragColor:片元的RGB颜色值
- gl_FragCoord:片元的坐标,同样是以像素为单位
- gl_PointCoord:在点渲染模式中,对应方形像素坐标
他们或者单个出现在着色器中,或者组团出现在着色器中,是着色器的灵魂。下面来分别说一说他们的意义和用法。
1. gl_PointSize
gl_PointSize内置变量是一个float类型,在点渲染模式中,顶点由于是一个点,理论上我们并无法看到,所以他是以一个正对着相机的正方形面表现的。使用内置变量gl_PointSize主要是用来设置顶点渲染出来的正方形面的相素大小(默认值是0)。
void main() {
gl_PointSize = 10.0;
}
2. gl_Position
gl_Position内置变量是一个vec4类型,它表示最终传入片元着色器片元化要使用的顶点位置坐标。vec4(x,y,z,1.0),前三个参数表示顶点的xyz坐标值,第四个参数是浮点数1.0。
void main() {
gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );
}
3. gl_FragColor
gl_FragColor内置变量是vec4类型,主要用来设置片元像素的颜色,它的前三个参数表示片元像素颜色值RGB,第四个参数是片元像素透明度A,1.0表示不透明,0.0表示完全透明。
void main() {
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}
4. gl_FragCoord
gl_FragCoord内置变量是vec2类型,它表示WebGL在canvas画布上渲染的所有片元或者说像素的坐标,坐标原点是canvas画布的左上角,x轴水平向右,y竖直向下,gl_FragCoord坐标的单位是像素,gl_FragCoord的值是vec2(x,y),通过gl_FragCoord.x、gl_FragCoord.y方式可以分别访问片元坐标的纵横坐标。这里借了一张图

下面我们举个例子
fragmentShader: `
void main() {
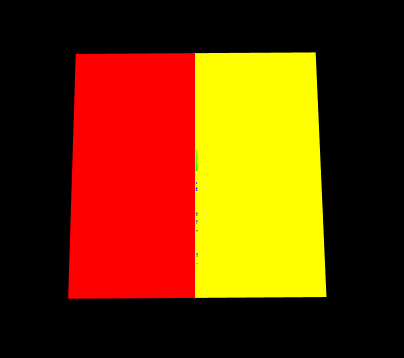
if(gl_FragCoord.x < 600.0) {
gl_FragColor = vec4(1.0,0.0,0.0,1.0);
} else {
gl_FragColor = vec4(1.0,1.0,0.0,1.0);
}
}
`

这里以600像素为分界,x值小于600像素的部分,材质被渲染成红色,大于的部分为黄色。
5. gl_PointCoord
gl_PointCoord内置变量也是vec2类型,同样表示像素的坐标,但是与gl_FragCoord不同的是,gl_FragCoord是按照整个canvas算的x值从[0,宽度],y值是从[0,高度]。而gl_PointCoord是在点渲染模式中生效的,而它的范围是对应小正方形面,同样是左上角[0,0]到右下角[1,1]。
6. 内置变量练习
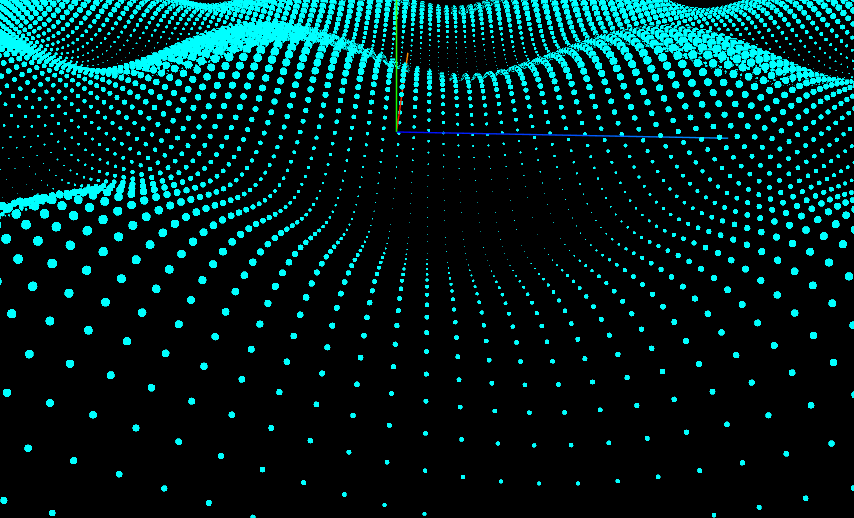
五个内置变量我们都大致的说了一遍,下面用一个小案例来试用一下除了gl_FragCoord的其他四个。先上图,在线案例请点击。

var planeGeom = new THREE.PlaneGeometry(1000, 1000, 100, 100);
uniforms = {
time: {
value: 0
}
}
var planeMate = new THREE.ShaderMaterial({
transparent: true,
side: THREE.DoubleSide,
uniforms: uniforms,
vertexShader: `
uniform float time;
void main() {
float y = sin(position.x / 50.0 + time) * 10.0 + sin(position.y / 50.0 + time) * 10.0;
vec3 newPosition = vec3(position.x, position.y, y * 2.0 );
gl_PointSize = (y + 20.0) / 4.0;
gl_Position = projectionMatrix * modelViewMatrix * vec4( newPosition, 1.0 );
}
`,
fragmentShader: `
void main() {
float r = distance(gl_PointCoord, vec2(0.5, 0.5));
if(r < 0.5) {
gl_FragColor = vec4(0.0,1.0,1.0,1.0);
}
}
`
})
var planeMesh = new THREE.Points(planeGeom, planeMate);
planeMesh.rotation.x = - Math.PI / 2;
scene.add(planeMesh);
好了这篇就说到这了,再见。
总结
到此这篇关于three.js着色器材质的内置变量的文章就介绍到这了,更多相关three.js着色器材质内置变量内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 three.js着色器材质的内置变量示例详解 的全部内容, 来源链接: utcz.com/p/217524.html









