IDEA+maven+SpringBoot+JPA+Thymeleaf实现Crud及分页
一、开发环境:
1、windows 7 企业版
2、IDEA 14
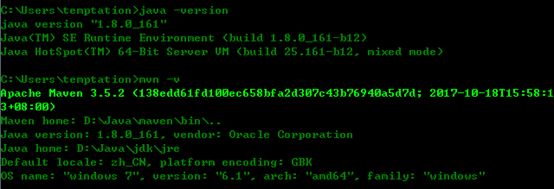
3、JDK 1.8
4、Maven 3.5.2
5、MariaDB
6、SQLYog

二、Maven设置:
Maven目录下的conf目录下的settings.xml做如下内容的添加:
1、使用阿里云的仓库,比官网访问速度快很多
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>central</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
2、全局JDK配置
<!-- 全局jdk配置,settings.xml -->
<profile>
<id>jdk18</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>1.8</jdk>
</activation>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
</profile>
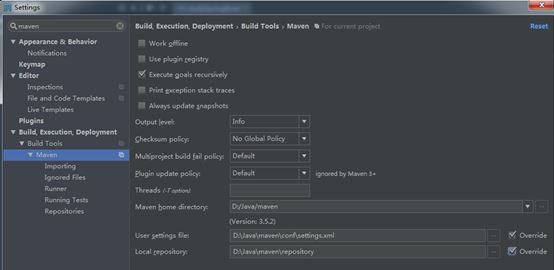
三、IDEA基本设置:
1、Maven设置:选择Maven目录,同时配置文件和本地仓库

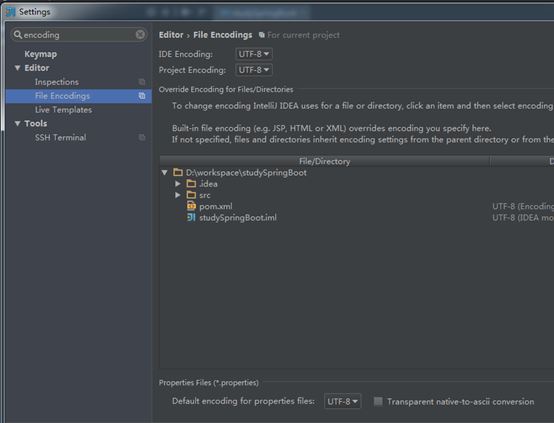
2、字符编码设置

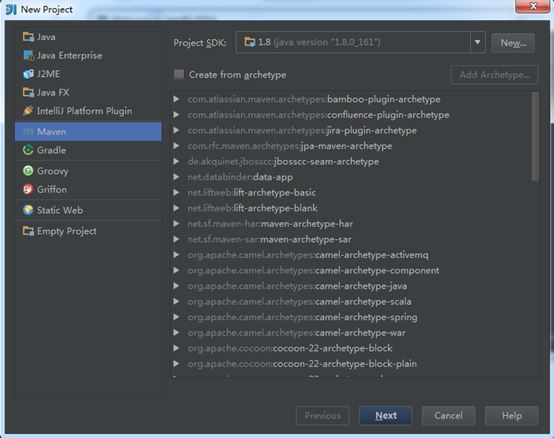
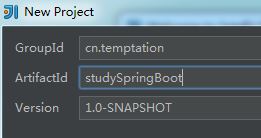
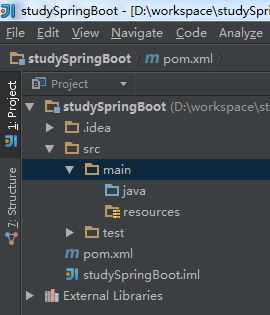
四、使用IDEA创建Maven工程:




选择Enable Auto-Import,创建好的工程目录如下图:

五、体验SpringBoot结合JPA的快速开发吧
1、pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>cn.temptation</groupId>
<artifactId>studySpringBoot</artifactId>
<version>1.0-SNAPSHOT</version>
<!-- 使用spring boot的默认设置 -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.0.RELEASE</version>
</parent>
<dependencies>
<!-- web -->
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- mysql-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.21</version>
</dependency>
<!-- jpa-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
</dependencies>
</project>
2、resources目录下新建application.properties(当然喜欢用yaml的可以用yaml)
# 数据库连接
spring.datasource.url=jdbc:mysql://127.0.0.1:3306/test
spring.datasource.username=root
spring.datasource.password=sa
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
# JPA配置
spring.jpa.properties.hibernate.hbm2ddl.auto=update
3、创建SpringBoot程序启动类SpringbootApplication.java
package cn.temptation;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SpringbootApplication {
public static void main(String[] args) {
// SpringBoot项目启动
SpringApplication.run(SpringbootApplication.class, args);
}
}
4、创建实体类Category.java
package cn.temptation.model;
import javax.persistence.*;
// 建库建表
//DROP TABLE category;
//
//CREATE TABLE category
//(
// categoryid INT AUTO_INCREMENT PRIMARY KEY,
// categoryname VARCHAR(10) NOT NULL
//);
//
//INSERT INTO category VALUES(NULL, '手机'), (NULL, '图书'), (NULL, '服装'), (NULL, '鞋帽');
//
//SELECT * FROM category;
@Entity
@Table(name = "category")
public class Category {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "categoryid")
private Integer categoryid;
@Column(name = "categoryname")
private String categoryname;
public Integer getCategoryid() {
return categoryid;
}
public void setCategoryid(Integer categoryid) {
this.categoryid = categoryid;
}
public String getCategoryname() {
return categoryname;
}
public void setCategoryname(String categoryname) {
this.categoryname = categoryname;
}
}
5、创建DAO接口CategoryDao.java
package cn.temptation.dao;
import cn.temptation.model.Category;
import org.springframework.data.jpa.repository.JpaRepository;
public interface CategoryDao extends JpaRepository<Category, Integer> {
}
6、创建控制器类CategoryController.java
package cn.temptation.web;
import cn.temptation.dao.CategoryDao;
import cn.temptation.model.Category;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Pageable;
import org.springframework.data.domain.Sort;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
import java.util.List;
@Controller
public class CategoryController {
@Autowired
private CategoryDao categoryDao;
/**
* 不分页查询
*
* @return
*/
// @RequestMapping("/categorylist")
// public ModelAndView categorylist() {
// List<Category> list = categoryDao.findAll();
//
// ModelAndView mav = new ModelAndView("categorylist");
// mav.addObject("list", list);
// return mav;
// }
/**
* 分页查询
*
* @return
*/
@RequestMapping("/categorylist")
public ModelAndView categorylist(@RequestParam(value = "start", defaultValue = "0") Integer start,
@RequestParam(value = "limit", defaultValue = "2") Integer limit) {
start = start < 0 ? 0 : start;
Sort sort = new Sort(Sort.DEFAULT_DIRECTION, "categoryid");
Pageable pageable = new PageRequest(start, limit, sort);
Page<Category> page = categoryDao.findAll(pageable);
// System.out.println(page.getNumber());
// System.out.println(page.getNumberOfElements());
// System.out.println(page.getSize());
// System.out.println(page.getTotalElements());
// System.out.println(page.getTotalPages());
// System.out.println(page.isFirst());
// System.out.println(page.isLast());
ModelAndView mav = new ModelAndView("categorylist");
mav.addObject("page", page);
return mav;
}
/**
* 类别新增视图
* @return
*/
@RequestMapping("/categoryinit")
public String categoryinit() {
return "categoryinit";
}
/**
* 类别新增操作
* @param model
* @return
*/
@RequestMapping("/categoryinsert")
public String categoryinsert(Category model) {
categoryDao.save(model);
return "redirect:categorylist";
}
/**
* 类别删除操作
* @param categoryid
* @return
*/
@RequestMapping("/categorydelete")
public String categorydelete(Integer categoryid) {
categoryDao.deleteById(categoryid);
return "redirect:categorylist";
}
/**
* 类别编辑视图
* @param categoryid
* @return
*/
@RequestMapping("/categoryedit")
public ModelAndView categoryedit(Integer categoryid) {
Category model = categoryDao.getOne(categoryid);
ModelAndView mav = new ModelAndView("categoryedit");
mav.addObject("category", model);
return mav;
}
/**
* 类别编辑操作
* @param model
* @return
*/
@RequestMapping("/categoryupdate")
public String categoryupdate(Category model) {
categoryDao.save(model);
return "redirect:categorylist";
}
}
7、resources目录下新建templates目录,创建表现层:类别列表页面(categorylist.html)、类别新增页面(categoryinit.html)、类别编辑页面(categoryedit.html)
类别列表页面(categorylist.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类别列表</title>
<style>
table, th, td {
border: 1px solid green;
border-collapse: collapse;
}
</style>
</head>
<body>
<a th:href="@{/categoryinit}">新增</a>
<table>
<tr>
<th>类别编号</th>
<th>类别名称</th>
<th>操 作</th>
</tr>
<!--不分页遍历-->
<!--<tr th:each="item : ${list}">-->
<!--分页遍历-->
<tr th:each="item : ${page.content}">
<td th:text="${item.categoryid}">类别编号</td>
<td th:text="${item.categoryname}">类别名称</td>
<td>
<a th:href="@{/categoryedit(categoryid=${item.categoryid})}">编辑</a>
<a th:href="@{/categorydelete(categoryid=${item.categoryid})}">删除</a>
</td>
</tr>
</table>
<div>
<a th:href="@{/categorylist(start=0)}">[首页]</a>
<a th:if="${not page.isFirst()}" th:href="@{/categorylist(start=${page.number-1})}">[上页]</a>
<a th:if="${not page.isLast()}" th:href="@{/categorylist(start=${page.number+1})}">[下页]</a>
<a th:href="@{/categorylist(start=${page.totalPages-1})}">[末页]</a>
</div>
</body>
</html>
类别新增页面(categoryinit.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类别新增</title>
</head>
<body>
<form action="categoryinsert" method="post">
<label for="txtCategoryname">类别名称:</label>
<input type="text" id="txtCategoryname" name="categoryname" /><br/>
<input type="submit" value="提交">
</form>
</body>
</html>
类别编辑页面(categoryedit.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类别编辑</title>
</head>
<body>
<form action="categoryupdate" method="post">
<input type="hidden" id="txtCategoryid" name="categoryid" th:field="${category.categoryid}"/><br/>
<label for="txtCategoryname">类别名称:</label>
<input type="text" id="txtCategoryname" name="categoryname" th:field="${category.categoryname}"/><br/>
<input type="submit" value="提交">
</form>
</body>
</html>
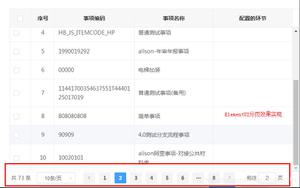
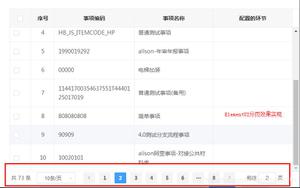
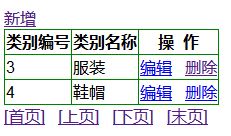
六、启动项目,运行效果如下

总结
以上所述是小编给大家介绍的IDEA+maven+SpringBoot+JPA+Thymeleaf实现Crud及分页,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上是 IDEA+maven+SpringBoot+JPA+Thymeleaf实现Crud及分页 的全部内容, 来源链接: utcz.com/p/216417.html