下一代Eclipse 步入云端
带着大家一起了解“下一代Eclipse 步入云端”
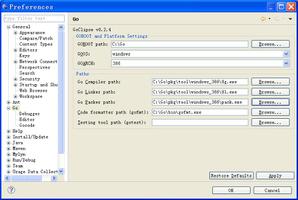
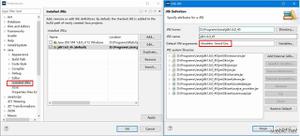
一、安装方法
注意:Che目前是pre-alpha的版本,请从源代码编译来体验workspace/environment概念。
Che需要Docker,可以根据需要查看Windows或者MacOS安装Docker的有关信息。
安装方法:
git clone
git checkout 4.0
cd assembly-sdk
mvn clean install
cd ..
./che run
http://localhost:8080
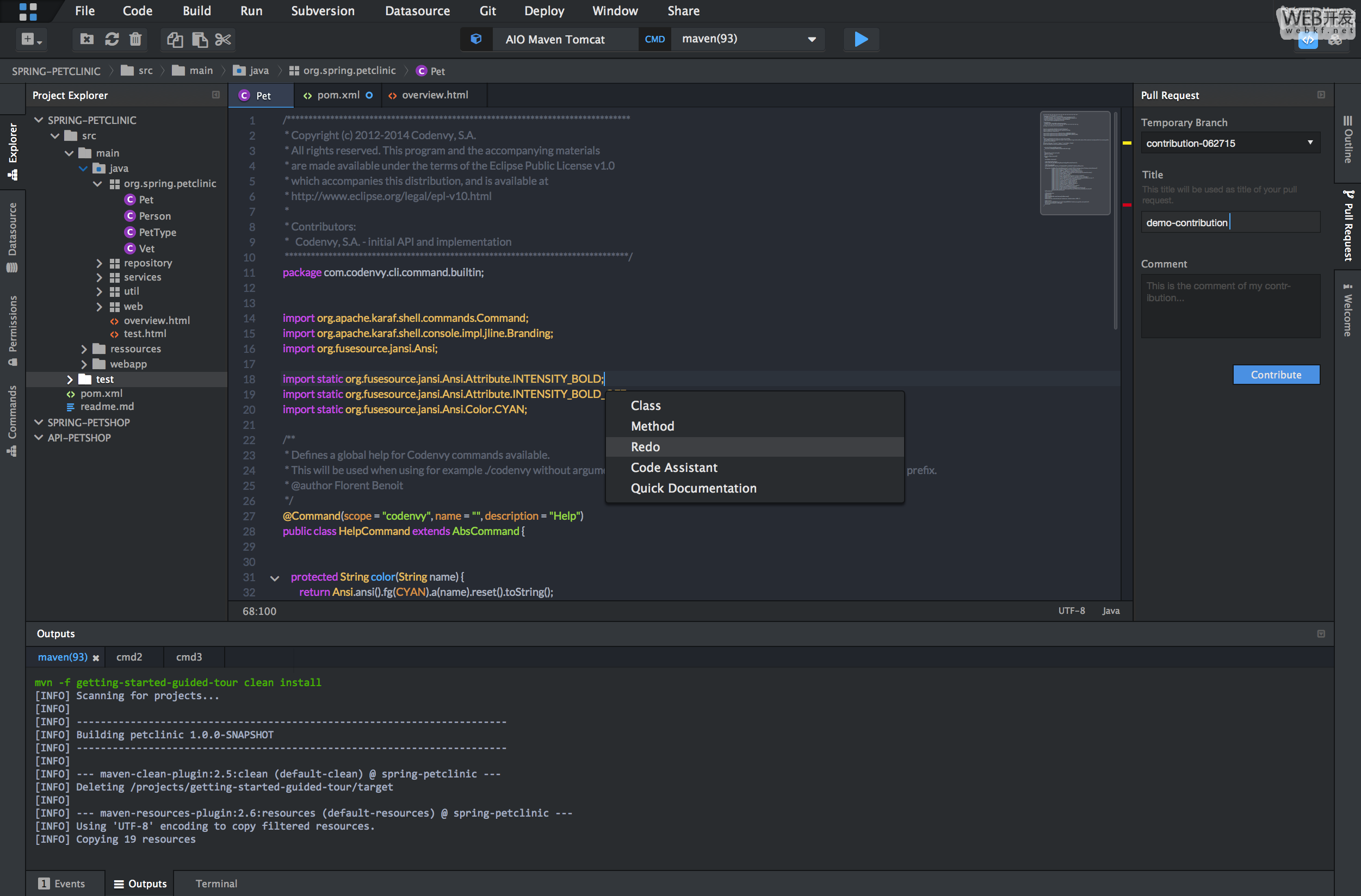
二、细致入微的设计
自动补全功能

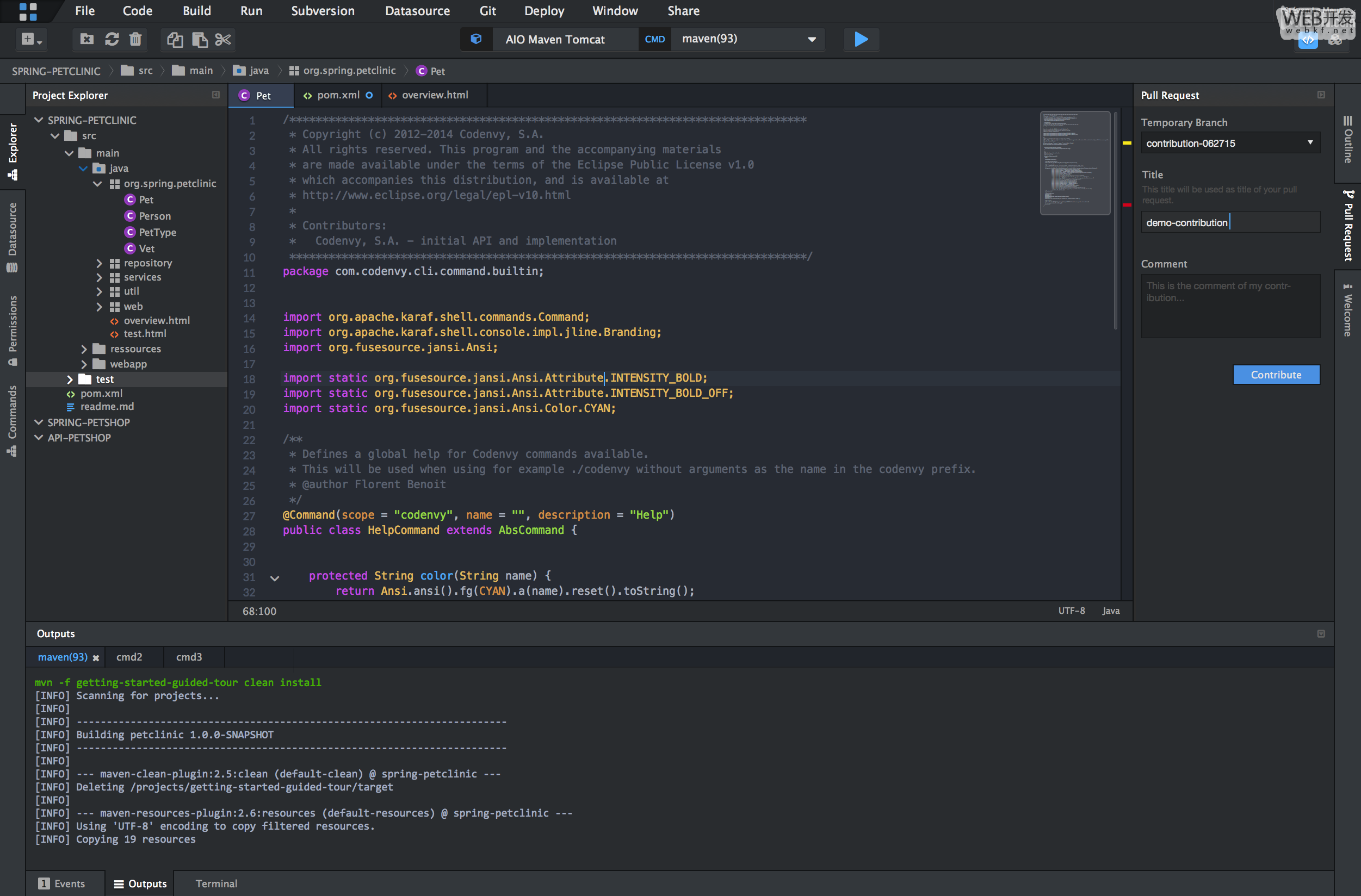
浅色主题

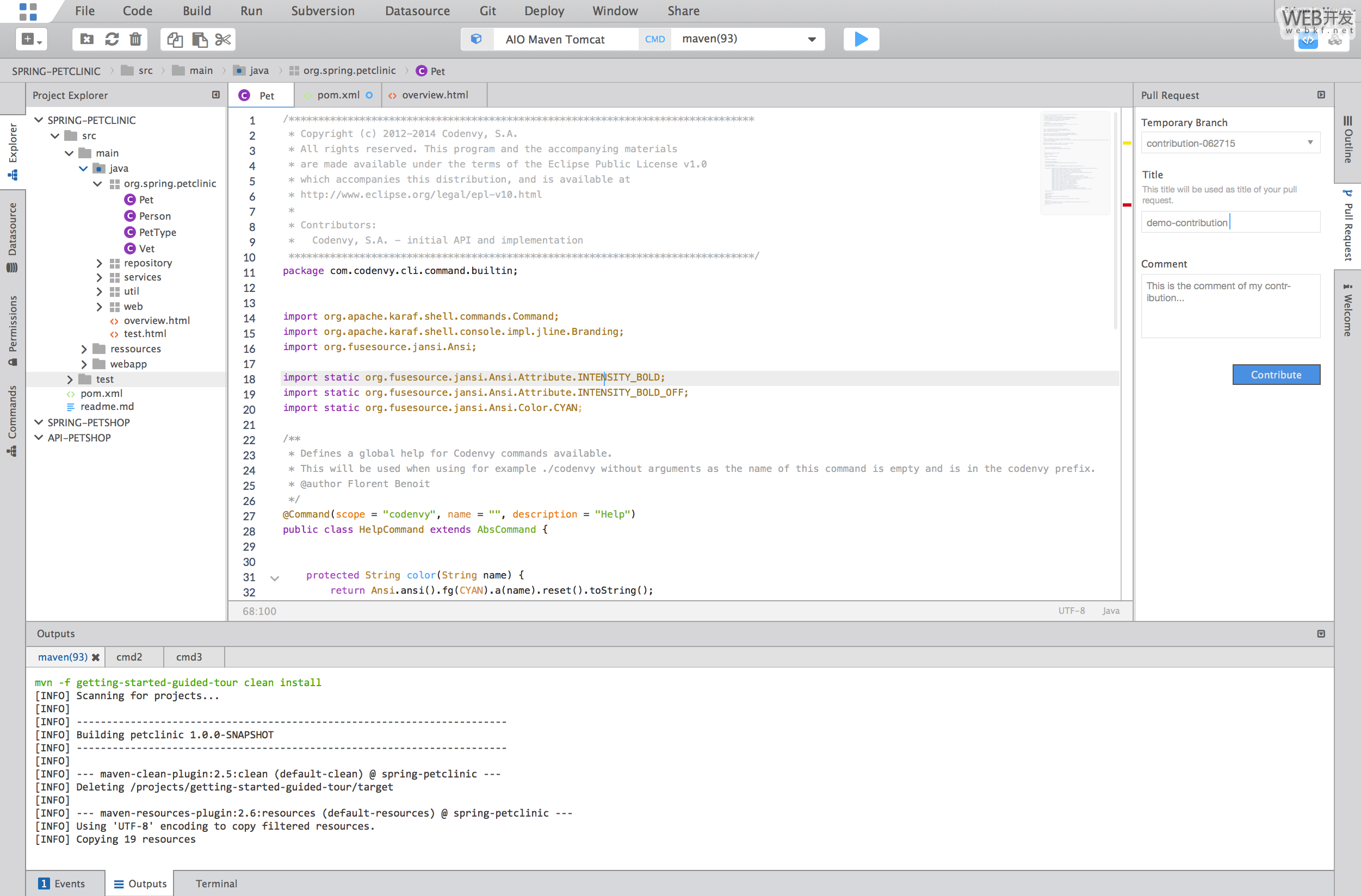
che在线编辑器

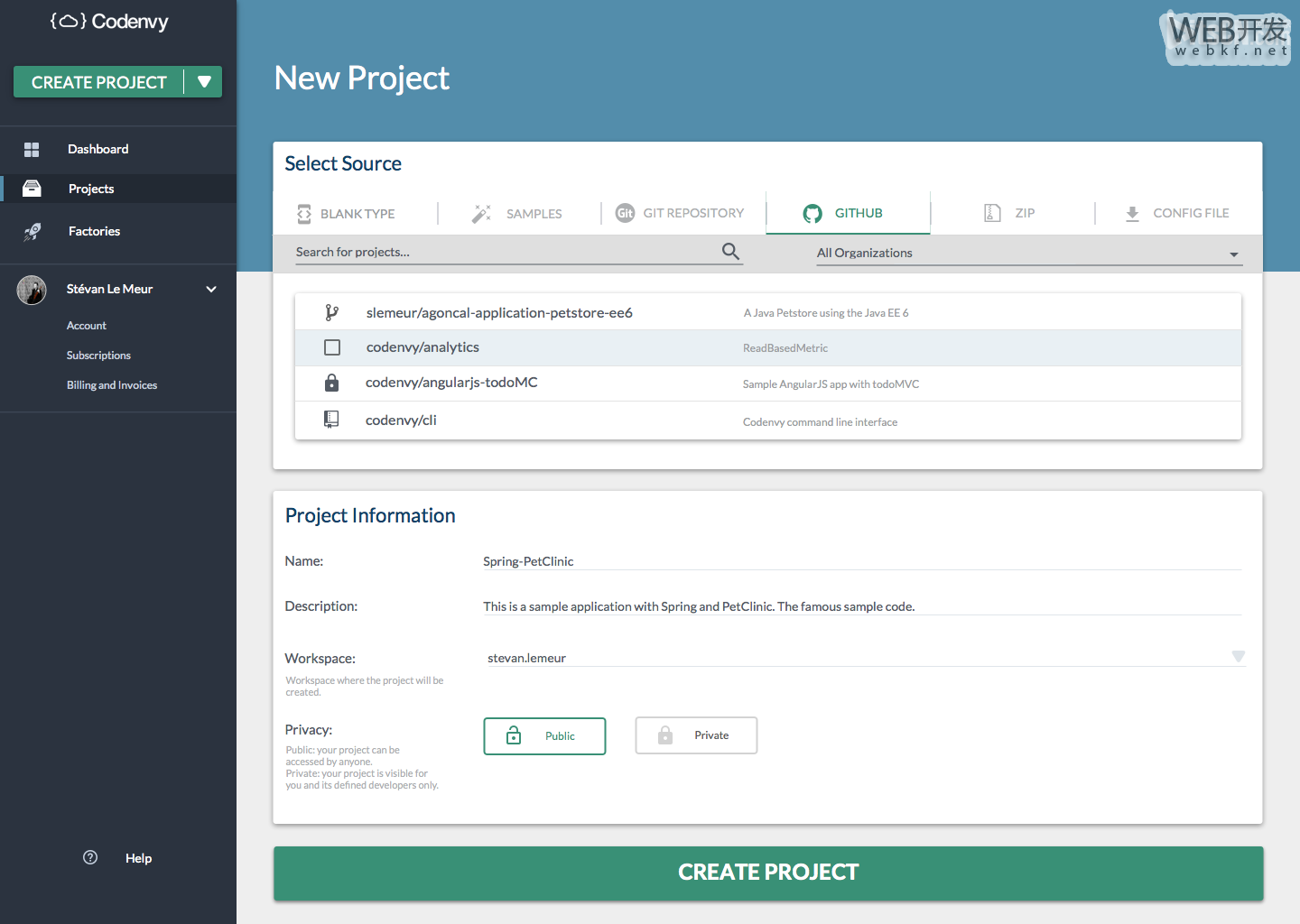
使用github

三、Workspace服务器
通过RESTful APIs,可以定制项目类型,自定义命令,适配任何设备。
✔RESTful APIs
✔支持浏览器, 移动端, CLI, 桌面客户端
✔快速,可扩展
✔服务端扩展
✔服务端提供可以覆盖的接口
✔支持SDK
Che的APIs贯穿了整个开发周期,提供了从编辑到debug到自动执行,部署等一条龙服务,使开发更加安全,快速。
四、插件
Che有丰富的插件,你也开以自己写插件。
五、评论
有网友提到:
考虑到现在的编译器占用资源这么高(例如C++ 的编译器),这样将前后端分离,轻量的前端只负责编辑代码,后端统一处理解释,编译等等。这么做甚至可以节省内存呢。
不过不我喜欢的是,每当人们一想到做客户端/服务端就想用HTML,依我看,HTML一点好处都没有。安装程序的成本可以忽略不计,我就是做这一行的,OK?我知道程序怎么安装,不在乎花这点时间。
但是,非要用JS/DOM来做前端,只有两种方法:
1、将前端代码编译成js:很蠢地模拟js,需要担心交互问题。
2、使用js来写:要忍受糟糕的语法
IDE是最复杂的GUI,为什么非要这种语言,增加复杂性呢。如果用JavaFX之类的东西写,我相信,开发一定会更加简单迅速。
有网友表示赞同:
JS/DOM之前,Eclipse就够慢的了。远古时代的Emacs是用Lisp写的,但是运行却很快。现在很多用脚本语言写的编辑器像Atom和Light Table都有些慢
Codenvy官方的TylerJewell回应:
重点不在于用HTML。我们的目标是,提供随时随地可以使用的IDE。我有过一段关于开发工具的坏历史:不写代码七年之后,我想要重新写点代码,都不能编译好一点很简单的程序。
我就产生了一个想法:让人们可以在任何地点,任何时候都能进入到项目中,不用安装任何软件。只要几次点击,所有的东西都配置好了:工作空间,工作空间中的项目,驱动工作空间的环境。
现在,如果你使用桌面端,可以使用和IDE结合的工作空间。但是如果你是个产品经理,想要测试一下代码的话,可能不愿意去配置复杂的环境。那么这时候,浏览器的体验就派上用场了。
目前为止,还没有完全托管在云端的IDE,所以我们就开始了这样的项目,对于不想在配置环境中花精力的人来说,是一个不可多得的产品。
我们选择了GWT来开发GUI,因为它浏览器兼容性好,而且性能也不错。虽然它比较粗糙,但是我们做了很多优化。同时我们也做了对动态载入和插件的支持等等。我们也有伙伴给我们纯js客户端的技术支持。
我们将嵌入所有的编程语言支持到运行开发环境的机器中,其可以配置为使用localhost或者docker。届时,浏览器和工作空间的区别不会太大,以期望带来不错的体验。文件操作是在本地做的,所以速度方面能达到50k行(Java文件),可以与Eclipse和Netbeans匹敌。
以上就是对下一代Eclipse的初识,希望大家会喜欢。
以上是 下一代Eclipse 步入云端 的全部内容, 来源链接: utcz.com/p/208563.html