GridBagLayout布局管理器―实现左右选择框
说来惭愧,使用Swing快2年了,一直没有深入研究Swing中著名的布局管理器GridBagLayout,说他著名是因为他布局灵活,可以适用各种 复杂的布局要求,当然也因为他是著名的复杂,这次由于过几天一次重要的面试,“迫使”我不得不好好研究一下(哈哈,其前太懒了,以后一定多注意。
先来分享一下我的学习成果,对一些重要参数进行说明:
1. gridx,gridy 设置组件的位置:其实就是组件行列的设置,注意都是从0开始的,比如 gridx=0,gridy=1时放在0行1列。
2.gridwidth,gridheight―设置组件跨越的行列,默认值为1;GridBagConstraints.REMAINDER常量,代表此组件为此行或此列的最后一个组件,会占据所有剩余的空间。
3. weightx,weighty――用来设置窗口变大时,各组件跟着变大的比例。比如组件A的weightx=0.5,组件B的weightx=1,那么窗口X轴变大时剩余的空间就会以1:2的比例分配给组件A和B.
4.anchor ― 当组件空间大于组件本身时,要将组件置于何处。 有CENTER(默认值)、NORTH、NORTHEAST、EAST、SOUTHEAST、WEST、NORTHWEST选择。
5.insets ―― 设置组件之间彼此的间距。 它有四个参数,分别是上,左,下,右,默认为(0,0,0,0)。
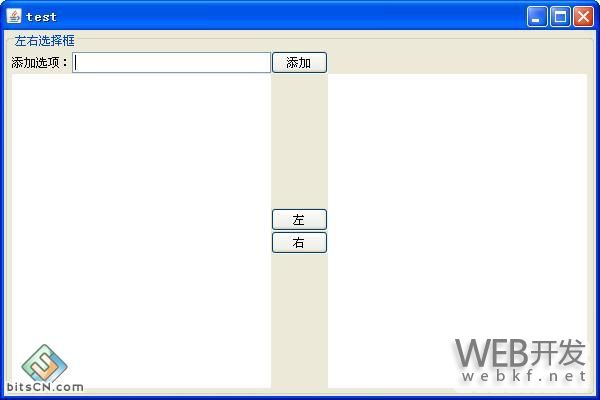
好了,先看一下左右选择框的实现吧:

import java.awt.Dimension;import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.BorderFactory;
import javax.swing.DefaultListModel;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JList;
import javax.swing.JPanel;
import javax.swing.JTextField;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
public class MyFrame extends JFrame {
JPanel mainPanel = new JPanel();
JButton add = new JButton();
JButton left = new JButton();
JButton right = new JButton();
JLabel label = new JLabel();
JTextField field = new JTextField();
DefaultListModel leftModel = new DefaultListModel();
DefaultListModel rightMOdel = new DefaultListModel();
JList leftList = new JList(leftModel);
JList rightList = new JList(rightMOdel);
JPanel left_Right_Panel = new JPanel();
public MyFrame() {
this.setTitle("test");
this.setPreferredSize(new Dimension(600, 400));
this.initComponent();
this.addData();
this.setVisible(true);
this.pack();
}
/**
* 初始化组件
*/
private void initComponent() {
label.setText("添加选项:");
add.setText("添加");
leftList.setPreferredSize(new Dimension(150, 150));
rightList.setPreferredSize(leftList.getPreferredSize());
left.setText("左");
right.setText("右");
mainPanel.setBorder(BorderFactory.createTitledBorder("左右选择框"));
mainPanel.setLayout(new GridBagLayout());
GridBagConstraints c = new GridBagConstraints();
c.gridx = 0; // 0行0列
c.gridy = 0;
c.gridwidth = 1;
c.gridheight = 1;
c.fill = GridBagConstraints.HORIZONTAL;
c.weightx = 0;
c.weighty = 0;
mainPanel.add(label, c);
c.gridx++;
c.weightx = 1;
mainPanel.add(field, c);
c.gridx++;
c.weightx = 0;
c.gridwidth = 1;
c.gridheight = 1;
// c.fill = GridBagConstraints.HORIZONTAL;
mainPanel.add(add, c);
c.gridx = 0;
c.gridy = 1;
c.weightx = 1;
c.weighty = 1;
c.gridwidth = 2;
c.gridheight = 2;
c.fill = GridBagConstraints.BOTH;
mainPanel.add(leftList, c);
c.gridx = 2;
c.gridy = 1;
c.gridwidth = 1;
c.gridheight = 1;
c.weightx = 0;
c.weighty = 0.5;
c.anchor = GridBagConstraints.SOUTH;
c.fill = GridBagConstraints.HORIZONTAL;
mainPanel.add(left, c);
c.gridx = 2;
c.gridy = 2;
c.anchor = GridBagConstraints.NORTH;
c.fill = GridBagConstraints.HORIZONTAL;
mainPanel.add(right, c);
c.gridx = 3;
c.gridy = 1;
c.gridwidth = 1;
c.gridheight = 2;
c.weightx = 1;
c.weighty = 1;
c.fill = GridBagConstraints.BOTH;
mainPanel.add(rightList, c);
this.getContentPane().add(mainPanel);
}
private void addData() {
add.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
addItem();
}
});
left.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
leftItem();
}
});
right.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
rightItem();
}
});
}
/**
* 增加项
*/
private void addItem() {
if (field.getText() != null && !field.getText().equals("")) {
((DefaultListModel) leftList.getModel())
.addElement(field.getText());
field.setText("");
}
}
/**
* 左移项
*/
private void leftItem() {
if (rightList.getSelectedIndex() != -1) {
Object o = rightList.getSelectedValue();
((DefaultListModel) rightList.getModel()).remove(rightList
.getSelectedIndex());
((DefaultListModel) leftList.getModel()).addElement(o);
}
}
/**
* 右移项
*/
private void rightItem() {
if (leftList.getSelectedIndex() != -1) {
Object o = leftList.getSelectedValue();
((DefaultListModel) leftList.getModel()).remove(leftList
.getSelectedIndex());
((DefaultListModel) rightList.getModel()).addElement(o);
}
}
public static void main(String args[]) {
try {
UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (InstantiationException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (UnsupportedLookAndFeelException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
MyFrame frame = new MyFrame();
}
}
以上是 GridBagLayout布局管理器―实现左右选择框 的全部内容, 来源链接: utcz.com/p/205347.html









