Python:使用Tkinter的重量转换GUI
先决条件: Python GUI – Tkinter
Python提供了多种开发GUI(图形用户界面)的选项。在所有的GUI方法中, Tkinter是最常用的方法。它是Python随附的Tk GUI工具包的标准Python接口。带有tkinter的Python输出了创建GUI应用程序的最快, 最简单的方法。使用tkinter创建GUI很容易。
创建Tkinter的步骤:
- 导入模块–Tkinter
- 创建主窗口(容器)
- 将任意数量的小部件添加到主窗口
- 将事件触发器应用于小部件。
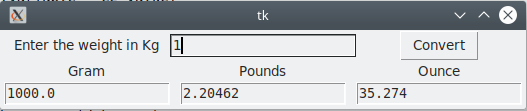
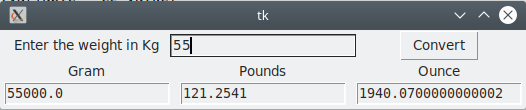
让我们创建一个基于GUI的重量转换器, 该转换器接受一个公斤输入值, 并在用户单击”转换”按钮时将该值转换为克, 磅和盎司。
下面是实现。
# Python program to create a simple GUI # weight converter using Tkinter
from tkinter import *
# Create a GUI window
window = Tk()
# Function to convert weight
# given in kg to grams, pounds
# and ounces
def from_kg():
# convert kg to gram
gram = float (e2_value.get()) * 1000
# convert kg to pound
pound = float (e2_value.get()) * 2.20462
# convert kg to ounce
ounce = float (e2_value.get()) * 35.274
# Enters the converted weight to
# the text widget
t1.delete( "1.0" , END)
t1.insert(END, gram)
t2.delete( "1.0" , END)
t2.insert(END, pound)
t3.delete( "1.0" , END)
t3.insert(END, ounce)
# Create the Label widgets
e1 = Label(window, text = "Enter the weight in Kg" )
e2_value = StringVar()
e2 = Entry(window, textvariable = e2_value)
e3 = Label(window, text = 'Gram' )
e4 = Label(window, text = 'Pounds' )
e5 = Label(window, text = 'Ounce' )
# Create the Text Widgets
t1 = Text(window, height = 1 , width = 20 )
t2 = Text(window, height = 1 , width = 20 )
t3 = Text(window, height = 1 , width = 20 )
# Create the Button Widget
b1 = Button(window, text = "Convert" , command = from_kg)
# grid method is used for placing
# the widgets at respective positions
# in table like structure
e1.grid(row = 0 , column = 0 )
e2.grid(row = 0 , column = 1 )
e3.grid(row = 1 , column = 0 )
e4.grid(row = 1 , column = 1 )
e5.grid(row = 1 , column = 2 )
t1.grid(row = 2 , column = 0 )
t2.grid(row = 2 , column = 1 )
t3.grid(row = 2 , column = 2 )
b1.grid(row = 0 , column = 2 )
# Start the GUI
window.mainloop()
输出如下:


首先, 你的面试准备可通过以下方式增强你的数据结构概念:Python DS课程。
以上是 Python:使用Tkinter的重量转换GUI 的全部内容, 来源链接: utcz.com/p/204243.html