CSS下拉菜单未正确对齐
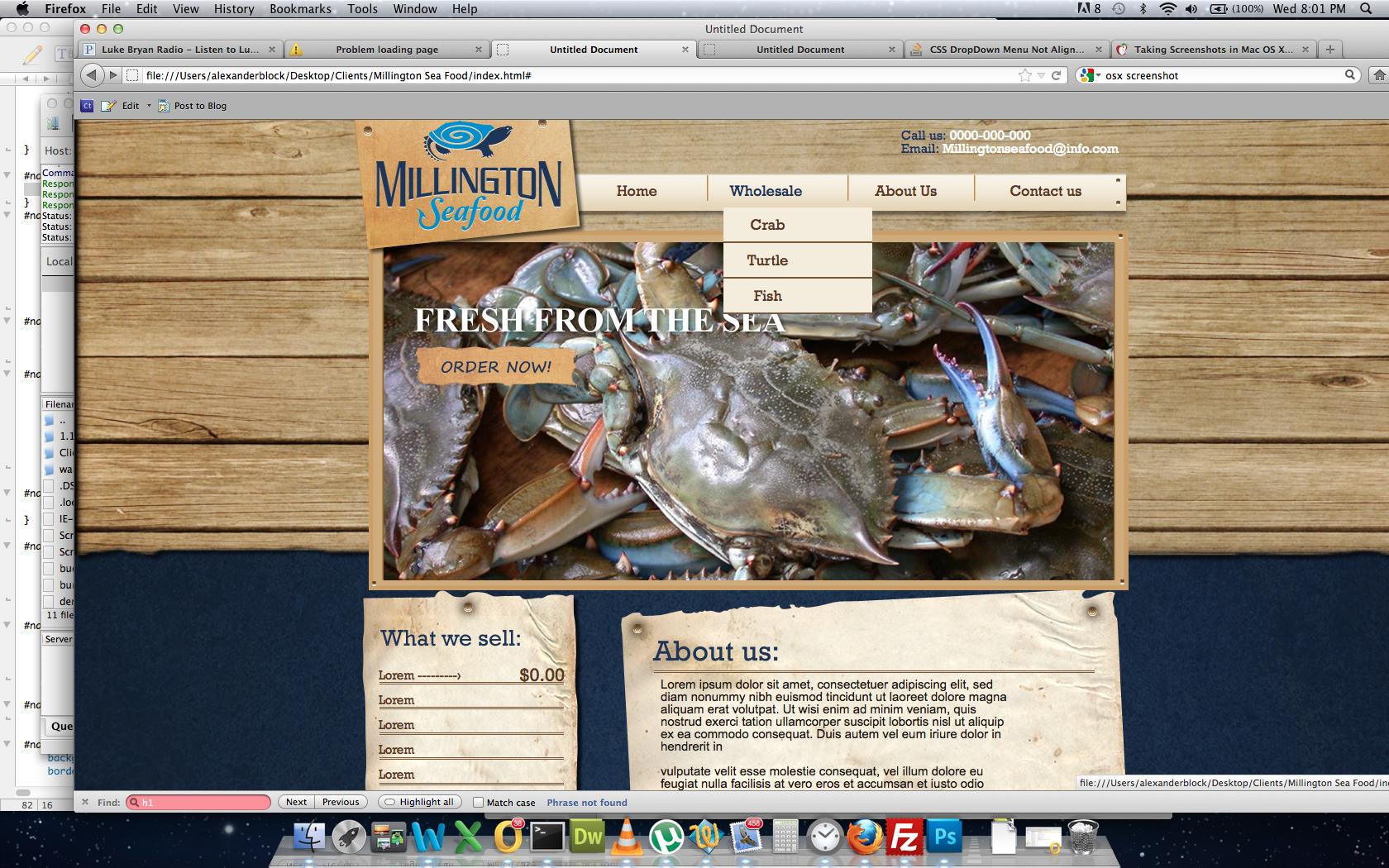
我为客户端开发了http://pizzli.com/millington, 而下拉菜单仅使用CSS。他们表现不错, 但是由于某种原因, 它们与右边对齐。看看下面的图片。任何援助将不胜感激。

#1
嘿, 我想让你的下拉导航开始左, 而不是你给li相对和sub ul赋予左和绝对属性, 就像这样
对你的CSS文件进行一些更改
#navigation li { float: left;
list-style: none outside none;
position: relative;
}
和这个
#navigation li:hover ul { display: block;
left: -16px;
margin: 0;
padding: 0;
position: absolute;
}
#2
尝试左移:继承;然后做margin-left:xyz;相对于父元素定位元素。
请注意, 你可能必须将left:和margin-left:更改为right:和margin-right:, 但这对我来说非常有用, 我花了很长时间弄清楚了。
以上是 CSS下拉菜单未正确对齐 的全部内容, 来源链接: utcz.com/p/202282.html