WordPress主题开发-如何设置我的WordPress主题菜单
我有这个HTML模板, 我正在尝试将其转换为wordpress主题, 我已经对其进行了转换, 但是我正试图使该主题获取我的wordpress网站菜单, 而不是模板随附的菜单, 我尝试并能够获得菜单, 但是它没有显示应该如何显示, 我已经尝试过对其样式进行设置, 但无法正常工作, 但是当我使用模板菜单时, 它将正常显示, 但是如果我切换为使用wordpress网站菜单, 它将仍然无法显示正确显示
这是我的Header.php
<!DOCTYPE html><html <?php language_attributes(); ?> lang="en">
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<title>My First Theme</title>
<!-- Bootstrap Core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css">
<!-- Fonts -->
<link href="font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="css/animate.css" rel="stylesheet" />
<!-- Theme CSS -->
<link href="css/style.css" rel="stylesheet">
<link href="color/default.css" rel="stylesheet">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?> id="page-top" data-spy="scroll" data-target=".navbar-custom">
<!-- Preloader -->
<div id="preloader">
<div id="load"></div>
</div>
<nav class="navbar navbar-custom navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header page-scroll">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-main-collapse">
<i class="fa fa-bars"></i>
</button>
<a class="navbar-brand" href="index.html">
<h1>My Theme</h1>
</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse navbar-right navbar-main-collapse">
<nav class="site-nav">
<?php
$args = array(
'theme_location' => 'primary'
);
?>
<?php wp_nav_menu( $args ); ?>
</nav>
<ul class="nav navbar-nav">
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container -->
</nav>
这是function.php
<?phpfunction mytheme_scripts(){
wp_enqueue_style('bootstrap.min', get_template_directory_uri().'/css/bootstrap.min.css', array(), null, 'all');
wp_enqueue_style('font-awesome.min', get_template_directory_uri().'/font-awesome/css/font-awesome.min.css', array(), null, 'all');
wp_enqueue_style('animate', get_template_directory_uri().'/css/animate.css', array(), null, 'all');
wp_enqueue_style('style', get_template_directory_uri().'/css/style.css', array(), null, 'all');
wp_enqueue_style('default', get_template_directory_uri().'/color/default.css', array(), null, 'all');
wp_enqueue_script('jquery.min', get_template_directory_uri().'/js/jquery.min.js', array(), null, 'false');
wp_enqueue_script('bootstrap.min', get_template_directory_uri().'/js/bootstrap.min.js', array(), null, 'false');
wp_enqueue_script('jquery.easing.min', get_template_directory_uri().'/js/jquery.easing.min.js', array(), null, 'false');
wp_enqueue_script('jquery.scrollTo', get_template_directory_uri().'/js/jquery.scrollTo.js', array(), null, 'false');
wp_enqueue_script('wow.min', get_template_directory_uri().'/js/wow.min.js', array(), null, 'false');
wp_enqueue_script('custom', get_template_directory_uri().'/js/custom.js', array(), null, 'false');
}
add_action('wp_enqueue_scripts', 'mytheme_scripts');
// Navigation Menus
register_nav_menus(array(
'primary' => __( 'Primary Menu'), ));
?>
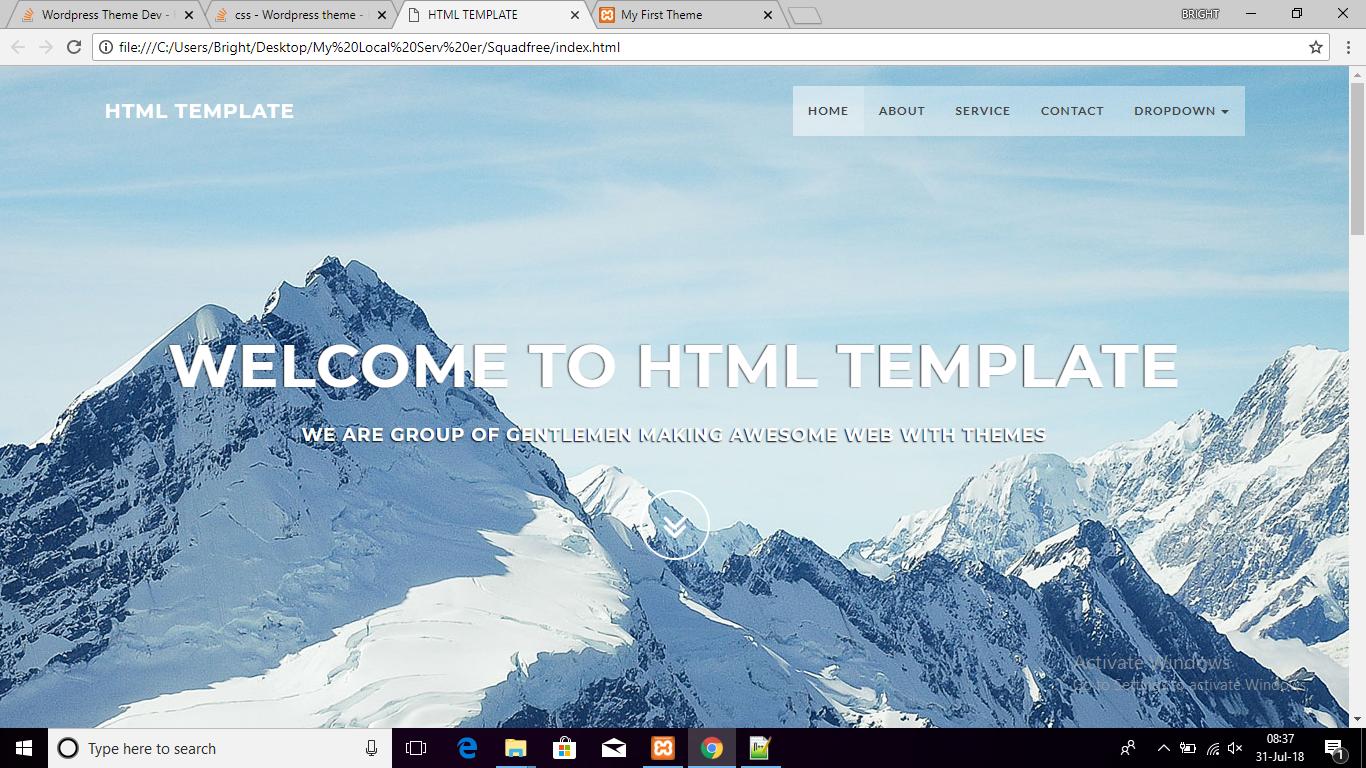
这是模板的外观

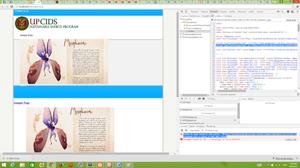
但这是我在获取wordpress菜单后的wordpress主题外观

我尝试设置样式, 但没有成功, 这是我尝试使用的CSS
//Navigation Menus.site-nav ul {
margin: 0;
padding: 0;
}
.site-nav ul:before, .site-nav ul:after { content: ""; display: table; }
.site-nav ul:after {clear: both; }
.site-nav ul { *zoom: 1; }
.site-nav ul li {
list-style: none;
float: left;
}
#1
你需要向” wp_nav_menu”功能添加一个参数。
'menu_class' => 'nav navbar-nav', 使用此参数, 菜单采用引导程序的基本样式。你可以通过以下链接了解有关wp_nav_menu参数的更多信息:https://developer.wordpress.org/reference/functions/wp_nav_menu/
以上是 WordPress主题开发-如何设置我的WordPress主题菜单 的全部内容, 来源链接: utcz.com/p/201910.html