WordPress Salient主题:获得全宽2列的作品集
我在wordpress上运行Salient 9主题, 并且试图拥有一个没有运气的全宽2列组合。
我使用此自定义CSS设法获得了2列的投资组合
.portfolio-items .col.span_3 { width: 47.6% !important;
margin: 0px;
padding: 0px;
}
但这并不能在全宽度上起作用。我的行设置似乎也有一些冲突。
如果将行设置为”全宽内容”, 则会以非常奇怪的方式显示该行, 并且背景变窄并且图像从中散出。
为了正确显示它, 我必须将行设置为”全角背景”, 但是我想这就是阻止我将两列组合从侧面做到侧面的原因。
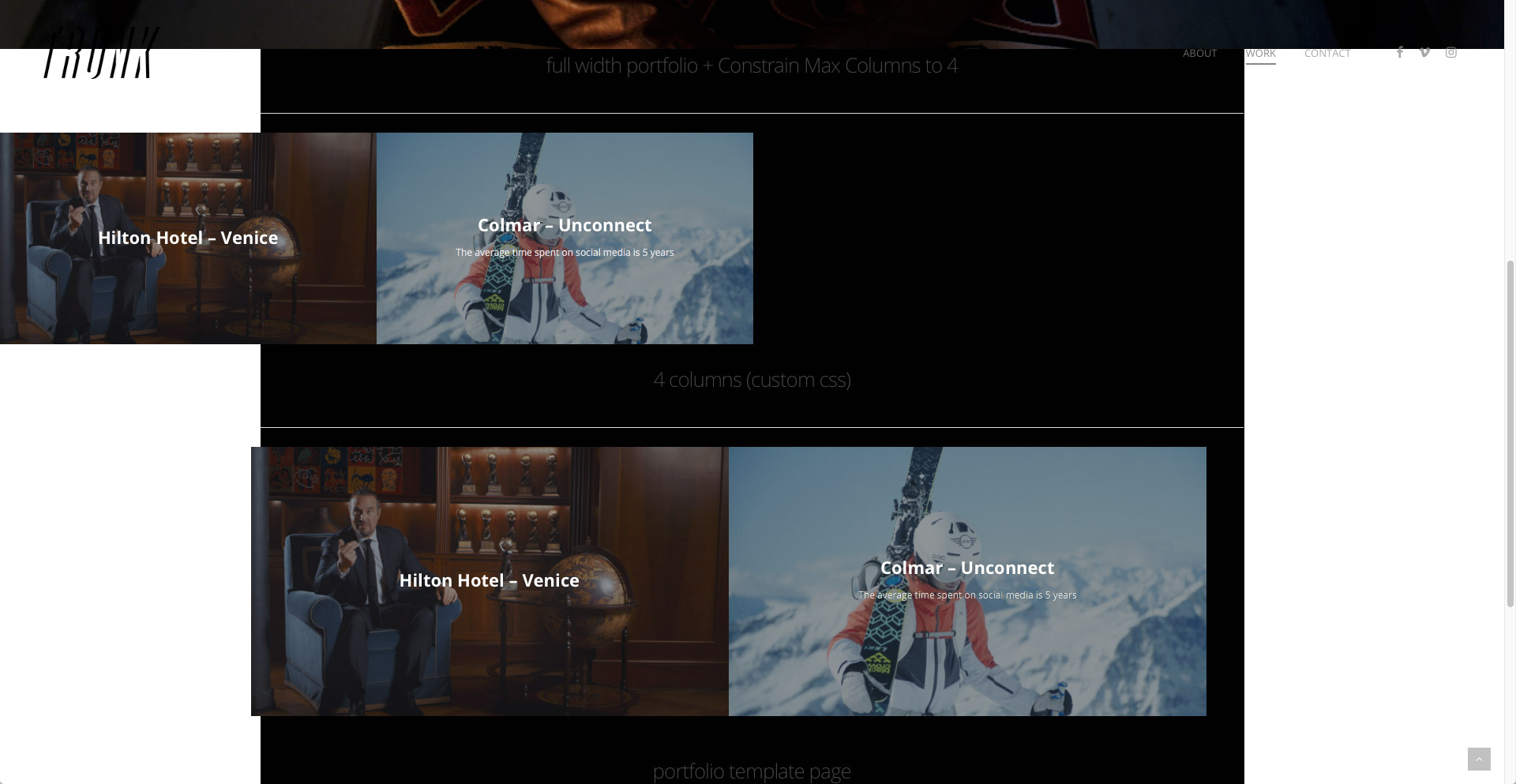
目前, 我已经设置好页面, 以便你访问时完全清楚我的意思。 http://trunkstudio.it/work/
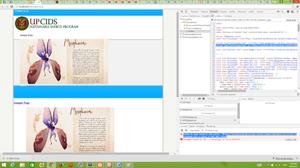
当我尝试将行设置为全屏内容时, 我还将附加页面的屏幕截图。

#1
这些项目的布局看起来像是使用JS设置图像的宽度/位置, 可能是砖石/同位素。
你需要覆盖内联样式, 例如:(我不禁要使用重要的样式)
.col.span_3.element.one-fourths { width: 47.6% !important;
position: relative !important;
top: auto !important;
left: auto !important;
}
#2
我设法用
.portfolio-items .col.span_4 { width: 49.6% !important;
margin: 0px !important;
padding: 0px;
}
以上是 WordPress Salient主题:获得全宽2列的作品集 的全部内容, 来源链接: utcz.com/p/201886.html