在菜单顶部添加电话号码,并且应该可以在移动设备中查看
我正在使用的wordpress主题就是这样的:https://wordpress.org/themes/total/
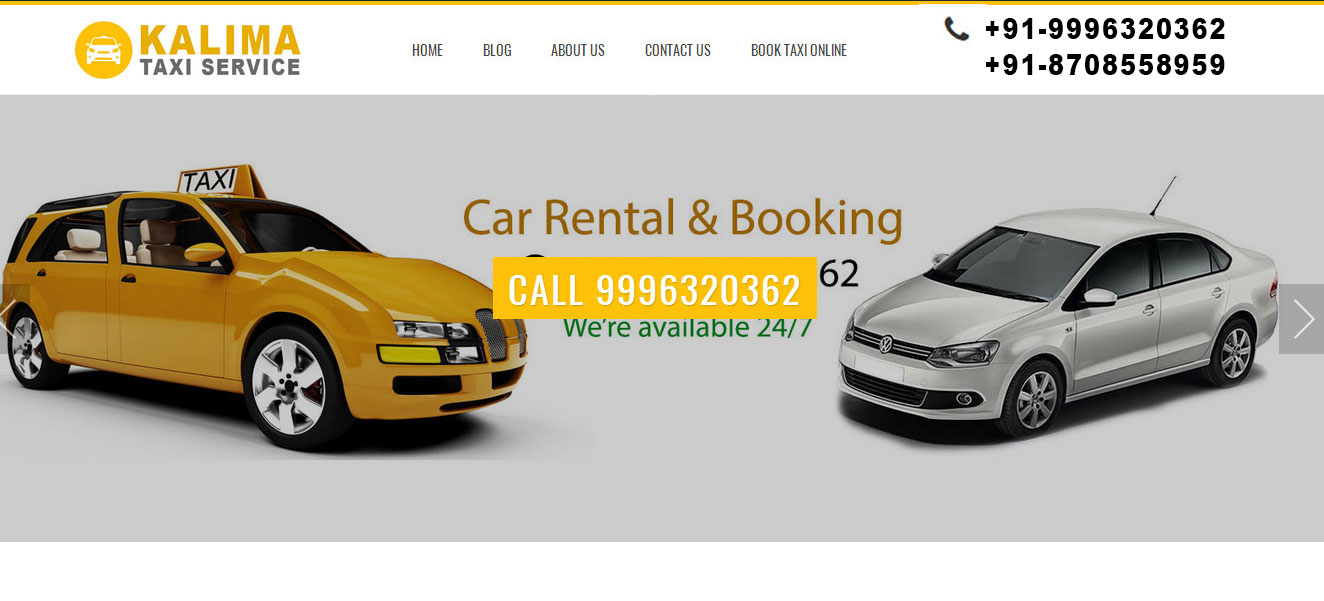
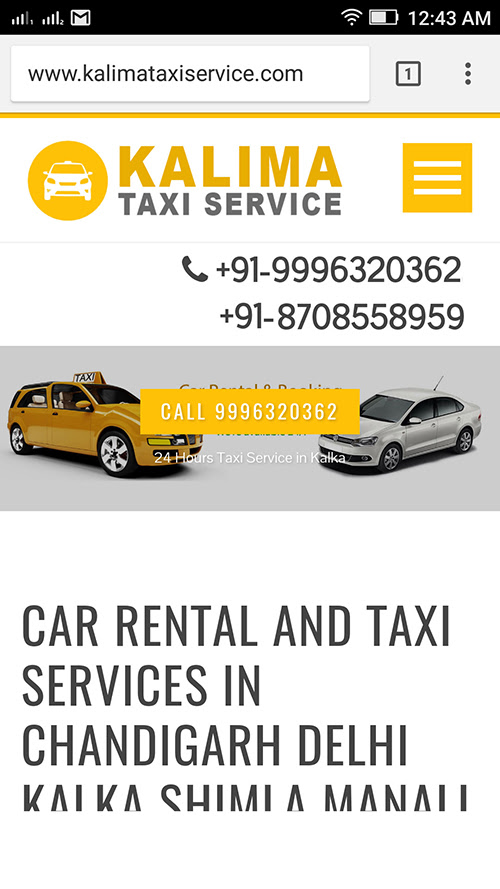
我的网站是http://www.kalimataxiservice.com/
我只想在此主题的右侧添加两个电话号码, 如下所示:
桌面:

移动:

我使用了这个html, 但没有用:<div class =” contact-phone”> <i class =” fa fa-phone” aria-hidden =” true”> </ i> <a href =” tel:+ 91- 9996320362″> + 91-9996320362 </a> <br> <a href=”tel:+91-8708558959″> + 91-8708558959 </a> </ div>
我使用了以下CSS:.contact-phone {display:block;文字对齐:右; font-size:24px;行高:1.6;字体粗细:400;字体家族:” Oswald”, 无衬线; }
#1
好的, 让我们一起做
首先, 打开你的style.css并将CSS替换为以下代码
#ht-site-navigation { float: left;
padding: 27px 0;
transition: padding 0.3s ease 0s;
width: 47%;
}
.contact-phone {
display:block;
text-align: right;
font-size: 24px;
line-height: 1.6;
font-weight: 400;
font-family: 'Oswald', sans-serif;
float: right;
}
打开你的functions.php并找到下面的代码
function total_widgets_init() {在此代码之后, 像这样添加新的小部件
register_sidebar( array( 'name' => esc_html__( 'Header Phone', 'total' ), 'id' => 'total-head-mobile', 'description' => __( 'Add widgets here to appear in Phone not on header.', 'total' ), 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h4 class="widget-title">', 'after_title' => '</h4>', ) );
现在将调用小部件转到你的header.php中, 将其打开并找到其下方的代码调用小部件
<div class="contact-phone"> <?php if(is_active_sidebar('total-head-mobile')):
dynamic_sidebar('total-head-mobile');
endif;
?>
</div>
从背面打开小部件, 你将看到一个名为Header Phone的小部件, 在其中拖动一个文本框并添加电话号码
<i class="fa fa-phone" aria-hidden="true"></i> <a href="tel:+91-9996320362">+91-9996320362</a><br><a href="tel:+91-8708558959">+91-8708558959</a>
在里面。检查屏幕快照http://prntscr.com/fgf24h, 它会像这样出现在前端:http://prntscr.com/fgf2km
对于手机可以, 请将此CSS添加到你的style.css中, 或者如果在其中添加任何响应目录文件
@media only screen and (min-width: 320px) and (max-width: 767px) {#ht-site-navigation {
padding: 0;
}
.contact-phone {
position: relative;
z-index: 999;
}
#ht-site-branding {
float: left;
width: 100%;
}
}
如果有任何问题, 请在下面添加评论。
谢谢
以上是 在菜单顶部添加电话号码,并且应该可以在移动设备中查看 的全部内容, 来源链接: utcz.com/p/201967.html