Nginx设置wordpress伪静态的方法示例
摘点度娘对伪静态的解释:伪静态是相对真实静态来讲的,通常我们为了增强搜索引擎的友好面,都将文章内容生成静态页面,但是有的朋友为了实时的显示一些信息。或者还想运用动态脚本解决一些问题。不能用静态的方式来展示网站内容。但是这就损失了对搜索引擎的友好面。怎么样在两者之间找个中间方法呢,这就产生了伪静态技术。就是展示出来的是以html一类的静态页面形式,但其实是用ASP一类的动态脚本来处理的。
首先,在Nginx中的server模块配置如下内容:
location / {
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
}
配置完成后,重启Nginx
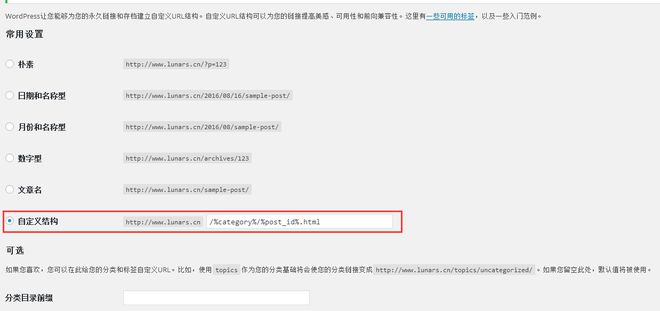
然后,在wordpress博客后台的“设置”——“固定链接”,自定义结构(我的设置为:/%category%/%post_id%.html 即:分类/文章id.html),如图:

至此,wordpress博客伪静态设置完成。
下面大致讲一下固定链接设置参数:
1. %year% 基于文章发布年份,比如2007;
2. %monthnum% 基于文章发布月份,比如05;
3. %day% 基于文章发布当日,比如28;
4. %hour% 基于文章发布小时数,比如15;
5. %minute% 基于文章发布分钟数,比如43
6. %second% 基于文章发布秒数,比如33
7. %postname% 基于文章的postname,其值为撰写时指定的缩略名,不指定缩略名时是文章标题;
8. %post_id% 基于文章post_id,比如423;
9. %category% 基于文章分类,子分类会处理成“分类/子分类”这种形式;
10. %author% 基于文章作者名。
将上述参数进行组合,即可得到wordpress的固定链接形式。网上常见的几种设置方法:
/%year%/%monthnum%/%day%/%postname%/
/%year%/%monthnum%/%postname%/
/%year%/%monthnum%/%day%/%postname%.html
/%year%/%monthnum%/%postname%.html
/%category%/%postname%.html
/%category%/%post_id%
/%postname%.html
/%post_id%.html 我们一般使用这个方式比较好。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Nginx设置wordpress伪静态的方法示例 的全部内容, 来源链接: utcz.com/p/252902.html









