如何使用伪CSS类选择器隐藏幻灯片1标语内容?
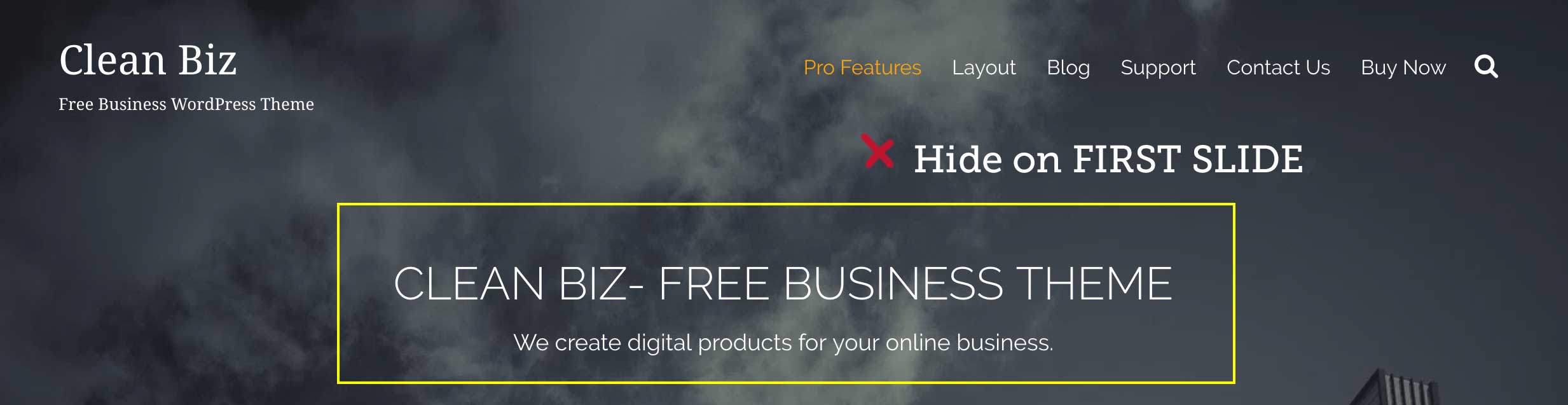
请帮助我确定在幻灯片的”第一张幻灯片” /”横幅”中隐藏标题和标题时需要选择哪些CSS选择器。你可能会发现我错过的东西。

在浏览器中查看WordPress主题以使用Google Dev检查工具选择CSS类:https://demo.evisionthemes.com/clean-biz/
代码如下:
<div class="slide-item cycle-slide" style="background-image: url("https://i0.wp.com/demo.evisionthemes.com/clean-biz/wp-content/uploads/2016/04/architecture-1867635_1280.jpg?fit=1280%2C847&ssl=1"); position: absolute; top: 0px; left: 0px; z-index: 100; opacity: 0; display: block; visibility: hidden;"> <div class="thumb-overlay main-slider-overlay"></div>
<div class="container">
<div class="row">
<div class="col-xs-10 col-sm-10 col-md-8 col-xs-offset-1 col-sm-offset-1 col-md-offset-2 banner-content">
<div class="banner-content-inner">
<div class="banner-content-inner">
<h2 class="banner-title alt-title"><a href="https://demo.evisionthemes.com/clean-biz/clean-biz-free-business-theme/">Clean Biz- Free Business Theme</a></h2>
<div class="text-content">
We create digital products for your online business.
</div>
<div class="btn-holder">
<a class="button" href="https://demo.evisionthemes.com/clean-biz/clean-biz-free-business-theme/">Click to Start</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
我尝试过并失败了:
.banner-content-inner:first-child { display: none;
}
.banner-content-inner, .slide-item:first-child {
display: none;
}
.cycle-slideshow .banner-content-inner:first-child {
display: none;
}
我什至尝试向滑块包括PHP文件中添加if(如果有条件), 但不添加bueno。希望这会起作用。好像很简单。
#1
从上面的代码来看, 解决方案将是
.cycle-slideshow .slide-item:first-child .banner-content-inner { display:none;
}
细目:.cycle-slideshow是父级, 它包含几个.slide-item
由于你尝试使用此类的第一个元素作为目标, 因此你需要执行.cycle-slideshow .slide-item:first-child
最后定位你要隐藏.banner-content-inner的元素。
问题解决了。
以上是 如何使用伪CSS类选择器隐藏幻灯片1标语内容? 的全部内容, 来源链接: utcz.com/p/201489.html







