CSS五大选择器详解
CSS选择器作用:
CSS选择器用于选择HTML页面中你想要的元素的样式,或者说定位页面中的特定位置。
CSS中的五大选择器:
1、元素选择器
元素选择器是最常见的css选择器了,在HTML文档中该选择器通常是指某种HTML元素,例如:p,h2,span,a,div或者html。
例如:
html {background-color: blue;}//整个文档添加蓝色背景;p {font-size: 50px; backgroud-color: yellow;}//将所有p元素字体大小设置为50像素同时添加黄色背景;h2 {background-color: red;}//将所有h2元素添加红色背景;
同时对多个html元素进行声明:
举例:
h1, h2, h3, h4, h5, h6, p {font-family: 黑体;}//表示h1~h6以及p元素字体设置为”黑体”。选择全部元素:*{font-family: 黑体;}
2、类选择器
(1)单类选择器
单纯的元素选择器满足不了某些需求,比如我们希望在文档中突出加粗显示某种重要的内容,例如稿件的截至日期。问题在于我们不能确定稿件的截至日期将会出现在哪种元素中,或者它可能出现在多种不同的元素中。这个时候,我们可以考虑使用类选择器(class selector)。
要使用类选择器我们需要首先对文件元素添加一个class属性。
<p>我的出生日期</p><h1>我哥的出生日期</h1>p .test {color:red;} 或者h2.test{color:blue};“元素”+“.”+“类名”,以上操作就是给p标签设置为红色,h2标签设置为蓝色;
如果不用元素直接 .test{color:yellow};表示给有test类名的所有元素设置为黄色;
通常情况下,我们会组合使用上面2者得到更加有趣的样式 ;
(2)多类选择器
很多时候在,元素的calss属性可能不止包含一个,而是多个,各个类名之间用空格隔开;
例如:
<p>这是一个例子</>我们需要含有test1类中的字体颜色为红色,含有test2类中的字体为粗体或者设置字体像素,同时含有test1和test2的类背景颜色为黄色;就需要用到多类选择器啦
.test1{color:red};
.test2{fount-size:30px};
.test1.test2{backgroud-color:}
3、ID选择器
ID选择器和类选择器有些类似,但是差别又十分显著。首先一个元素不能像类属性一样拥有多个类,一个元素只能拥有一个唯一的ID属性。其次一个ID值在一个HTML文档中只能出现一次,也就是一个ID只能唯一标识一个元素(不是一类元素,而是一个元素)。类似类属性,在使用ID选择器前首先要在元素中添加ID属性,例如:
<p id="apple">这是一个例子</p>使用ID选择器的方法为”#”+"id"。
#apple{color:red;}
4、属性选择器
属性选择器在css2中引入,使我们可以根据元素的属性及属性值来选择元素。下面分别来说明:
(1)简单属性选择器
简单的属性选择器可以使我们根据一个元素是否包含某个属性来做出选择。
使用方法为: "元素名"+“[属性名]” 或“*[属性名]”。比如我们希望选择带有alt属性的所有img元素: img[alt] { ...}
选择带有title属性的所有元素:*[title] { ...}。同类选择器类似,我们也可以根据多个属性信息进行选择,例如同时拥有href和title的a元素:a[href][title] { ...}
(2)具体属性值选择器
如果我们希望更加精确地根据属性值来选择元素,我们可以在简单的属性选择器中指定属性的值。最简单的我们希望找到href属性值为http://www.baidu.com的锚元素:
a[href="http://www.baidu.com"] { font-weight: bold;}
要特别注意的是,这里的具体值匹配实质上是一个字符串匹配,所以在这里对于class属性而言,词条的顺序是有关系的。
p[] { ...}
将不会匹配到<p></p>,也不会匹配到<p>,这里就是一个生硬的字符串匹配。
另外,想要同时匹配多个属性的值也是可以的:
p[][title="para"] { ...}
将匹配到类为warning(仅有warning),title属性为para的p元素。
(3)部分属性值选择器
根据属性值来匹配元素无疑比简单的属性匹配更加精细化了,但是似乎有些精细化过头了,字符串的完全匹配显得过于生硬。比如我们希望选择在一串属性值中出现了某个关键字的元素,不妨再次以class属性为例,我们希望选择所有包含了warning类的p元素,属性值匹配将无法做到,好在还是有办法的,我们可以使用以下的部分值匹配选择器:
p[class~="warning"] { ...}
该选择器在等号”=”前面添加了一个波浪号~,含义为包含后面的字串的匹配。以上代码将会选择所有class属性中包含”warning”的p元素。为了更加清楚地说明问题,它和以下的选择器是等价的:p.warning { ...}
当然~=不仅仅只是用在class属性上,这只是一个示例。
我们的文档中包含一系列人物介绍的div元素:
<div title="test1">...</div>
<div title=" test2">...</div>
<div title=" test3">...</div>
我们可以使用以下的方式选择所有人物简介div:div[title~="test"] { ...}
不过不好的是<div title="animal test">也将会被选择进来,这是需要我们特别注意的地方。
关于部分值选择器也有其局限性,它匹配的是由空格分隔的单词,如果我们将上面的div写成下面的样子就会匹配失败:
<div title="test-1">...</div>
<div title="test-2">...</div>
<div title="test-3">...</div>
对于这种情况,我们可以使用子串匹配属性选择器。规则如下:
l div[title^="test"] {...} //title以 test 开头的div元素
l div[title$="test"] {...} //title以 test 结尾的div元素
l div[title*="test"] {...} //title中包含" test "子串的div元素
举例来说:
a[href*="google."] {...}
将包含所有链接中包含”google.”的a元素。
div[title$="y"] {...}
将包含以下所有div元素:
<div title="cloudy">...</div>
<div title="snowy">...</div>
<div title="rainy">...</div>
5、派生选择器
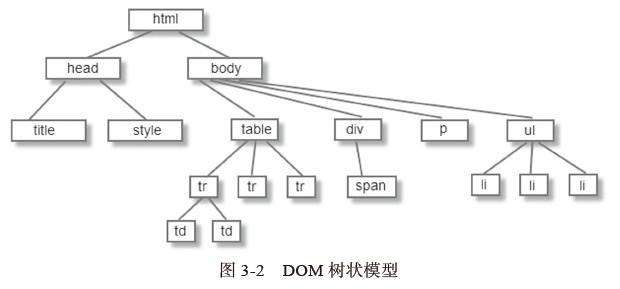
它是使用文档DOM结构来进行css选择的。

(1)后代选择器(descendant selector)
如上图,如果想要选择body元素的所有li子元素,方法如下:
body li { ...}
这里会选择所有的li后代,也就是图中的body下的所有li,不论他们之间相隔的代数有多少。
如果我们要选择拥有test类的元素的li后代,可以使用下面的方法:.
test li { ...}
当然,如果希望只选择拥有
test 类的div元素的li后代,可以写作:div.
test li { ...}
由上面的例子不难看出,后代选择器的规则就是用空格连接2个或多个选择器。空格的含义为:…的后代。多个选择器的情况如下: ul li li { ...}
这样,就会选择所有ul下包含在li元素下的所有li元素了。
(2)子元素选择器(child selector)
子元素选择器和后代选择器不同,它只能选择某元素的直接后代,不能跨代选取,用法如下:ul > li { ...}
两个子元素中间用一个大于号>连接。上面的代码会选择到所有ul元素的直接li子元素。对应到DOM树中,所有的li元素都会被选中,原因是图中所有的li元素都是ul的子元素。
但是,以下代码将不会选中任何元素:table > span{ ...}
由于
table 是 span 的”孙子元素”,table没有直接的 span 子元素,因而上面的代码将不会选到任何结果。其他方面和后代元素类似,需要特别注意的就是子元素选择器不能隔代选取。
(3)相邻兄弟选择器(Adjacent sibling selector)
相邻兄弟选择器,将会选取某个元素的相邻兄弟元素,注意它选取的是相邻的兄弟元素而不是所有的兄弟元素,实际上选取的是紧跟在后面的兄弟元素。
相邻兄弟选择器在实践中有比较不错的应用,例如,你想在一个h2标题后面的段落应用某种独到的样式或者希望在某类p段落后的table上添加一个额外的边距等等。它的用法如下:
li + li { ...}
以上代码会选择所有作为li相邻元素的li元素,参考DOM树,它会选择除了排在第一个li元素的其余4个li元素,因为2个排在第1的li元素没有更靠前的兄弟元素来选择它。
再比如:h1 + p { ...} 会选择所有紧跟h1后面的p兄弟元素。
(4)几种派生选择器的结合使用
实际上,以上介绍的几种派生选择器可以结合使用,看下面的例子:
html > body li.test + li { ...}
上面的选择器含义为:html元素的body子元素中,所有拥有
test 类的li元素的相邻兄弟元素。
以上是 CSS五大选择器详解 的全部内容, 来源链接: utcz.com/p/216590.html









