如何在JSON中获取WordPress自定义帖子数据?
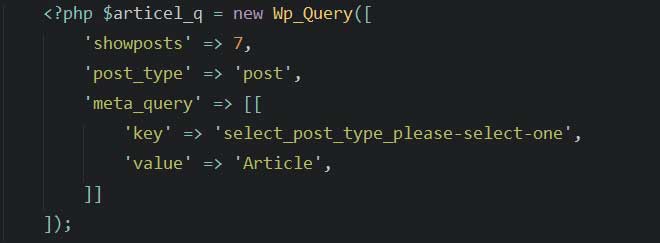
在我的模板文件中, 我这样获取自定义帖子数据,

最初, 我获取7个帖子, 我需要在该帖子下面添加一个更多阅读按钮, 当有人单击它时, 它将从wp数据库表中获取更多7个帖子。
但是我不知道该怎么做, 我想知道,
- 在jquery get方法中, 我需要哪个php文件来调用数据,
- 我将如何或确切的脚本写在那个php文件中。
#1
我在这里添加了一个粗略的想法, 你可以如何编写代码:
在function.php中创建一个ajax函数, 并通过ajax调用将偏移值传递给它, 然后将接收到的数据附加到你的disply部分中。
这是创建ajax函数的示例:
add_action('wp_ajax_nopriv_cyt_ajax_search', 'cyt_ajax_search');add_action('wp_ajax_cyt_ajax_search', 'cyt_ajax_search');
function cyt_ajax_search(){
$offset = $_POST['offset'];
$args = array (
'post_type' => 'post', 'posts_per_page' =>7
'offset'=>$offset, 'meta_query' =>..........
);
$query = new WP_Query($args);
if($query->have_posts() ) :
while ( $query->have_posts() ) : $query->the_post();
endwhile;
wp_reset_postdata();
endif;
}
//前端代码, 单击按钮将校准ajax函数并传递偏移值, 每次单击时, 你需要将值增加7(如果你只想加载7个帖子), 并检查剩余的帖子数和如果偏移值超过要通过wp查询显示的总计数数据的数量, 则只需隐藏按钮
<div id ="esiSection"></div><span click="loadmore" data-offset='0'>Click here</span>
jQuery('.loadmore').click(function(){
var offset = parseInt(jQuery(this).attr('data-offset'));
jQuery.ajax({
url: '<?php echo admin_url('admin-ajax.php'); ?>', type: 'POST', data: {
'action' : 'cyt_ajax_search', 'offset' : offset , }, success: function(response) {
jQuery('#resiSection').append(response);
offset = offset + 7;
}, error: function(error){
console.log(error);
}
});
});
以上是 如何在JSON中获取WordPress自定义帖子数据? 的全部内容, 来源链接: utcz.com/p/201483.html









