Gutenberg模板:核心块属性
《古腾堡手册》目前有一个简短的条目, 可用于创建所用块的整个模板, 例如用于自定义帖子类型等。
https://wordpress.org/gutenberg/handbook/templates/
但是, 它似乎缺少对内核/块的全面概述。特别是可用的属性在这里很有趣。我是否缺少参考条目?
详细说明:
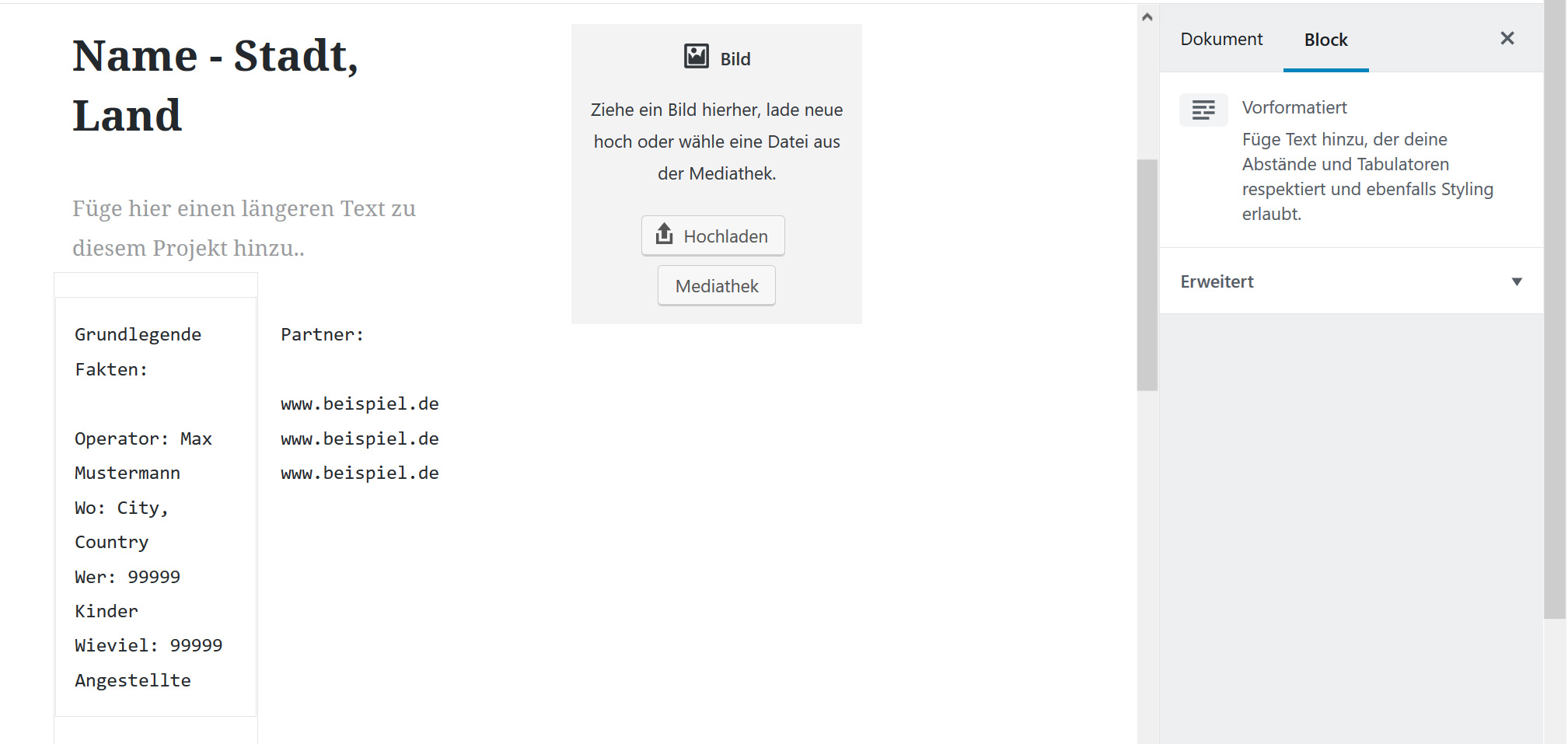
通过玩耍, 我发现了一些东西。例如。预格式化的块确实采用了php文件的格式, 例如换行符, 索引和制表符, 这使它们有些敏感。
array( 'core/preformatted', array( 'content' => 'Grundlegende Fakten:
Operator: Max Mustermann
Wo: City, Country
Wer: 99999 Kinder
Wieviel: 99999 Angestellte', ) ),
确实会转换为:(请注意, 以后的行之前的每个制表符或缩进也将被接管)

那么-我还必须修改”内容”和”占位符”属性的其他可能性吗?我可以利用它们是数组的事实并插入选择器或其他类似..html的事实吗?
array( 'core/preformatted', array( 'content' => array('selector' => 'h1', 'content' => 'Does this do anything?'), ) ),
..但是这样做:
array( 'core/preformatted', array( 'content' => array('Does', 'this', 'do', 'anything?'), ) ),
在哪里可以找到一阶属性的完整列表, 因为例如, 并不总是很清楚核心/块是采用”文本”字符串还是采用”内容”数组等。
#1
要部分回答我自己的问题:
如本git问题所述, 你可以使用
console.log(wp.blocks.getBlockTypes());在所有Gutenberg魔术加载后(例如在帖子的编辑器窗口中)在浏览器控制台中显示所有当前注册的块, 包括其属性。
绝对是一个有用的工具!
#2
另一个信息源:
古腾堡(Gutenberg)的Git项目拥有所有核心模块, 它们的属性可以通过以下方式访问
区块名称/index.js
然后找到:const blockAttributes =
以上是 Gutenberg模板:核心块属性 的全部内容, 来源链接: utcz.com/p/201384.html