向下滚动隐藏导航栏,向上滚动显示
我正在使用这个wordpress主题http://newnotio.fuelthemes.net/space/, 并且我希望导航栏在向下滚动时隐藏并在向上滚动时可见(而不是始终可见)。
你能帮我实现这个目标吗?
编辑15/07:我设法将一个类添加到主题的标头php脚本中。在尝试复制此代码时, 我将其称为nav-down:http://jsfiddle.net/mariusc23/s6mLJ/31/
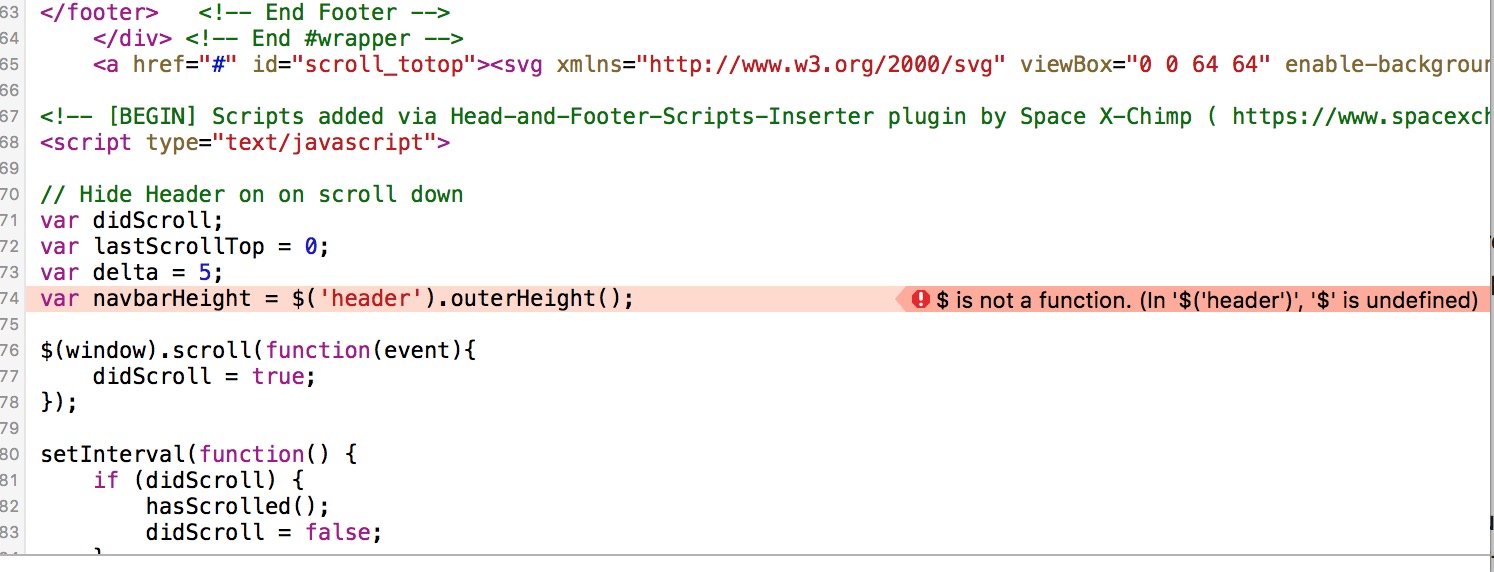
我还复制/粘贴了JS代码, 但收到一条错误消息” $不是函数”。知道是什么问题吗?谢谢

.header { display: flex;
align-items: center;
height: 50px;
position: fixed;
top: 0;
left: 0;
background: red;
width: 100%;
z-index: 101;
padding: 0 15px;
-moz-transform: translateZ(0);
-webkit-transform: translateZ(0);
transform: translateZ(0);
}
.nav-up {
top: -50px;
}
<header class="header style2 **nav-down**"> <nav id="full-menu" role="navigation">
</nav>
</header>
#1
使用普通的javascript, 无需在标头中添加类即可实现此目的。这是一个例子:
window.onscroll = function(e) { var scrollY = window.pageYOffset || document.documentElement.scrollTop;
var header = document.querySelector('header');
scrollY <= this.lastScroll
? header.style.visibility = 'visible'
: header.style.visibility = 'hidden';
this.lastScroll = scrollY ;
}
body { height: 2000px;
}
header {
position: fixed;
top: 0;
}
<header> Sample Header (scroll up/down to show/hide)
</header>
编辑:这是一个更新的代码段, 适用于相关网站。
window.onscroll = function(e) { var scrollY = window.pageYOffset || document.documentElement.scrollTop;
var header = document.querySelector('header');
var height = -header.clientHeight;
header.style.transition = 'transform 0.1s';
(scrollY <= Math.max(this.lastScroll, 50) || window.innerWidth <= 1200 || this.loaded === undefined)
? header.style.transform = 'translateY(0px)'
: header.style.transform = 'translateY(' + height + 'px)'
this.lastScroll = scrollY;
this.loaded = true;
}
body { height: 2000px;
}
header {
position: fixed;
top: 0;
}
<header> Sample Header (scroll up/down to show/hide)
</header>
以上是 向下滚动隐藏导航栏,向上滚动显示 的全部内容, 来源链接: utcz.com/p/201390.html