ECharts的仪表盘刻度 浮点数取整 问题,在线等 急!!!!!

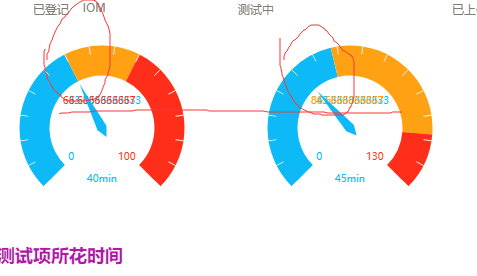
1.如图仪表盘刻度怎么取整?;
2,这是实现逻辑代码:
//TAT
var rounds = document.querySelector('div.round');var _watchHtml = '';
this._valueDatas.forEach(function (value,index,array) {
value = eval('('+ value +')');
console.log(value)
var maxTat = value.c3text; //总值 100
var fwcTat = value.c4text; //警报值 60
var difTat = (maxTat - fwcTat); //安全值 100-60 = 40
var colors = difTat/maxTat;
var _valueLengths = value.c3text.length;
_watchHtml += '<div class="watchBox"><div class="watch w'+index+'"></div></div>'
var wat=document.createElement('div');
wat.setAttribute('class','watchBox');
wat.innerHTML='<div class="watch w'+index+'"></div>';
// rounds.innerHTML = _watchHtml;
rounds.appendChild(wat)
//仪表盘配置参数
var watch = echarts.init(document.querySelector('.w'+index));
var option = {
toolbox: {
show: false
},
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
textStyle: {
fontSize: 8,
},
series: [
{
type: 'gauge',
radius: '100%',
clockwise: true,
splitNumber: _valueLengths,
center: [110, 90],
min: 0,
max: value.c3text,
detail: {
formatter: '{value}min',
fontSize: 10,
offsetCenter: ['0%','60%']
},
data: [{value: difTat}],
axisLine: {
show: true,
lineStyle: {
color: [
[colors,'#29b6f6'],
[fwcTat/maxTat,'#ffa726'],
[100,'#f44336'],
]
}
},
splitLine: {
show: false
},
axisLabel: {
distance: 5,
fontSize: 10,
},
pointer: {
show: true,
length: '60%',
width: 5,
}
}
]
}
watch.setOption(option);
})
回答:
axisLabel: { distance: 5,
fontSize: 10,
formatter: function(v){
return v.toFixed(0);
},
},
回答:
我有用过这个,你不要用他那个数据来平均等分,而是用另一种方法,比如你的有9份,有3种颜色,那就是分成3份,我目前知道的就这样解决,我也没有找到整数的api。总之你要用另一种方法给他搞成整数。
回答:
自己写个方法,调用
以上是 ECharts的仪表盘刻度 浮点数取整 问题,在线等 急!!!!! 的全部内容, 来源链接: utcz.com/p/190749.html









