SlidingMenu拖拽出来是白板,怎么办?
MainActivity如下:
package com.wuzhiqiang.learnslidingmenu;import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.KeyEvent;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
public class MainActivity extends AppCompatActivity {
private SlidingMenu slidingMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
slidingMenu = new SlidingMenu(this);
slidingMenu.setMode(SlidingMenu.LEFT);//设置模式,在左边
slidingMenu.setBehindOffset(R.dimen.sliding_menu_offset);//设置出来的宽度
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);//设置全屏都可触摸拖出
slidingMenu.attachToActivity(this,SlidingMenu.SLIDING_CONTENT);//绑定当前activity
slidingMenu.setMenu(R.layout.sliding_menu);//绑定布局视图
}
//重写KeyDown方法,绑定菜单按键拉出SlidingMenu
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
switch (keyCode) {
case KeyEvent.KEYCODE_MENU:
slidingMenu.toggle(true);
break;
default:
break;
}
return super.onKeyDown(keyCode, event);
}
}
sliding_menu.xml代码如下:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff8990">
<com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/slidingmenu">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Check me!"
android:background="#0f0"/>
</com.jeremyfeinstein.slidingmenu.lib.SlidingMenu>
</LinearLayout>
androidStudio配置方法:把SlidingMenu_master中的Library,复制到项目下的libraries目录下,修改library的build.gradle,修改项目下的setting.gradle。
library下build.gradle如下:
buildscript { repositories {
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:1.3.0'
}
}
apply plugin: 'android-library'
dependencies {
compile 'com.android.support:support-v4:13.0.0'
}
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
minSdkVersion 15
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
sourceSets {
main {
java.srcDirs = ['src']
resources.srcDirs = ['src']
aidl.srcDirs = ['src']
renderscript.srcDirs = ['src']
res.srcDirs = ['res']
assets.srcDirs = ['assets']
manifest.srcFile 'AndroidManifest.xml'
}
}
}
app下build.gradle如下:
apply plugin: 'com.android.application'android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
applicationId "com.wuzhiqiang.learnslidingmenu"
minSdkVersion 15
targetSdkVersion 23
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.0'
compile 'com.android.support:design:23.1.0'
compile project(':library')
}
setting.gradle如下:
include ':app',':library'project(':library').projectDir = new File('libraries/library')
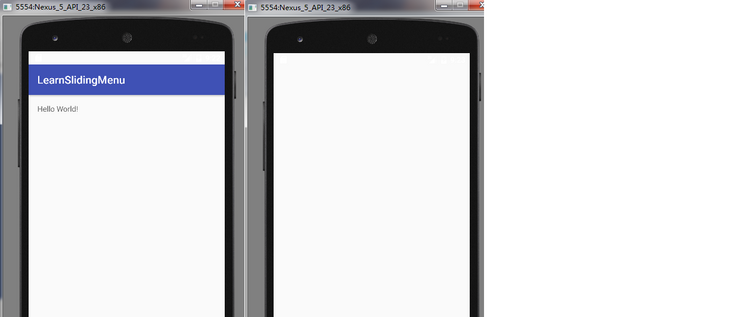
运行效果如下:
回答:
问题解决了!
因为我之前是手动把SlidingMenu中的library添加到项目路径下,再修改配置文件,这中间不知道出了什么问题。
昨天我重新写了这个程序,让AS自动添加librayr,然后修改一些配置,它就行了!!1
回答:
SlidingMenu的GitHub主页这样讲,为了实现sliding menu,有两种办法,其一:直接在Activity内new一个sliding menu然后添加到activity内,就是你的做法;其二,继承SlidingActivity。
链接:方法一是这样描述的: How to Integrate this Library into Your Projects
You can wrap your Activities in a SlidingMenu by constructing it programmatically (new SlidingMenu(Context context)) and then calling SlidingMenu.attachToActivity(Activity activity, SlidingMenu.SLIDING_WINDOW | SlidingMenu.SLIDING_CONTENT). SLIDING_WINDOW will include the Title/ActionBar in the content section of the SlidingMenu, while SLIDING_CONTENT does not. You can check it out in the example app AttachExample Activity.
你的做法哪儿出了问题呢?我们从上面这段话提到的AttachExample.java看起:
// AttachExample.java// onCreate()
// configure the SlidingMenu
menu = new SlidingMenu(this);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
menu.setFadeDegree(0.35f);
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
// 上面的代码,是你配置过的,
// 需要特别注意以下的代码:
menu.setMenu(R.layout.menu_frame);
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.menu_frame, new SampleListFragment())
.commit();
先来看下R.layout.menu_frame是什么:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/menu_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
这只是一个空的布局,你可以把它当做一个Fragment的容器。SlidingMenu提前注册了一个空的布局,需要你用自己的menu去替换它:.replace(R.id.menu_frame, new SampleListFragment())
你并没有替换,所以看到的是空的。
这种做法的本质是把一个包含menu的Fragment视图添加给Activity。
回答:
别用slidingmenu了,自带的drawerlayout真的很好用
以上是 SlidingMenu拖拽出来是白板,怎么办? 的全部内容, 来源链接: utcz.com/p/179621.html