按钮效果实现方法?

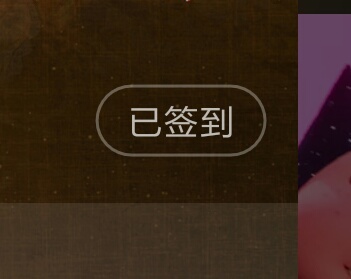
请问各位那个已签到的按钮是怎么做出来的(背景透明但是外围有一圈不透明的环绕线)。
回答:
已经解决了可以通过设置背景shape图片来解决 shape代码如下
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:topLeftRadius="100dp"android:topRightRadius="100dp"
android:bottomRightRadius="100dp"
android:bottomLeftRadius="100dp">
</corners>
<stroke
android:width="3dp"android:color="#bebebe">
</stroke>
</shape>
回答:
用 shape 画
<?xml version="1.0" encoding="utf-8"?><shape
android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<solid
android:color="@android:color/transparent"/>
<stroke
android:color="@android:color/darker_gray"
android:width="1dp"/>
<corners
android:radius="20dp"/>
</shape>
以上是 按钮效果实现方法? 的全部内容, 来源链接: utcz.com/p/179063.html





