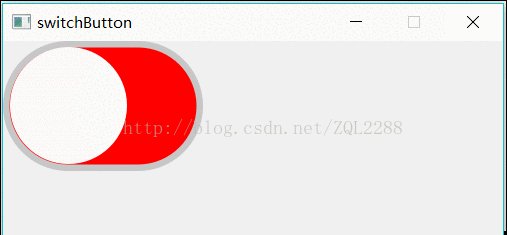
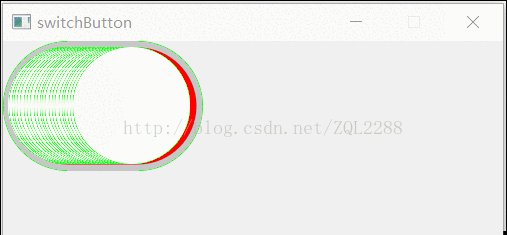
Qt模仿IOS滑动按钮效果
在上一篇文章里我介绍了在Android中如何实现IOS形式的滑动按钮,在这篇文章中我将介绍如何用Qt实现IOS形式的滑动按钮。其实在Android中实现这个和在Qt中实现是一样的道理的,只是使用的工具有所不同罢了。在Qt里面我们使用的是C++,而Android中则是Java。语言并不是决定的因素,而实现的思路才是最终决定胜负的利器。
1)、在Android中的绘制主要是在OnDraw这个函数里面进行的,且可以在OnDraw外部写函数进行绘制,只需把Cavas传入即可。而在Qt里面的绘制主要是在painEvent里面进行的,且不能再外部写函数实现它的绘制。
2)、在Android中承担绘制的主要是Canvas这个对象,Painter主要是来进行画笔的定义和修改。而在Qt里面主要承担绘制任务的是Painter对象,它既要充当画笔的角色,还要做为画板来存在。
3)、在Android里面我们可以使用ValueAnimation来实现动画刷新,而在Qt里面并没用提供这样的一个函数,所以我们只能通过QTimer来主动刷新,具体代码在下方。
4)、在两份代码里面懂提供了外部接口来访问和读写它的状态。


代码如下
1、switchButton的头文件
#ifndef SWITCHBUTTON_H
#define SWITCHBUTTON_H
#include <QWidget>
#include<QTimer>
class switchButton : public QWidget
{
Q_OBJECT
public:
explicit switchButton(QWidget *parent = 0);
void writeSwitchButtonState(bool ison);
bool readSwitchButtonState();
private:
bool ison=false;
float currentValue;
float widthSize,heightSize;
QTimer *timer;
void paintEvent(QPaintEvent *event);//绘制事件
void mousePressEvent(QMouseEvent *event);//点击事件
signals:
public slots:
private slots:
void begainAnimation();
};
#endif // SWITCHBUTTON_H
2、switchButton的源文件
#include "switchbutton.h"
#include <QPaintEvent>
#include<QPainter>
#include<QRectF>
#include<QRect>
/**
* @brief switchButton::switchButton
* @param parent
* 创建的这个switchbutton只是提供固定的大小,展示实现的过程。
*/
switchButton::switchButton(QWidget *parent) : QWidget(parent)
{
setMaximumSize(200,130);
setMinimumSize(200,130);
widthSize=(float)width();
heightSize=(float)height();
timer=new QTimer(this);
timer->setInterval(50);
if(ison){
currentValue=widthSize-0.95*heightSize;
}else{
currentValue=0.05*heightSize;
}
connect(timer,SIGNAL(timeout()),this,SLOT(begainAnimation()));
}
void switchButton::paintEvent(QPaintEvent *event){
Q_UNUSED(event)
QPainter painter(this);
painter.setRenderHint(QPainter::SmoothPixmapTransform);
painter.setRenderHint(QPainter::Antialiasing);
painter.setPen(Qt::NoPen);
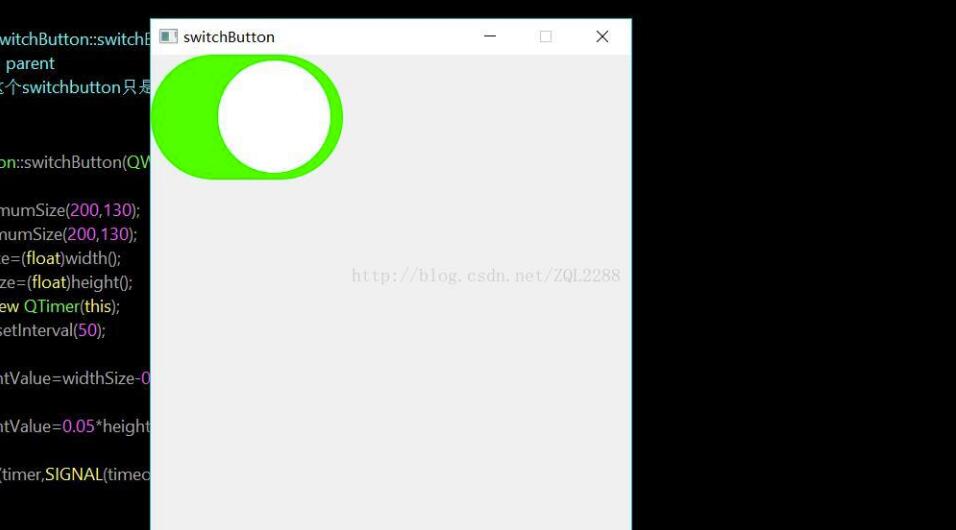
if(ison){
painter.save();
painter.setBrush(Qt::green);
QRectF greenRect=QRectF(0,0,widthSize,heightSize);
painter.drawRoundedRect(greenRect,0.5*heightSize,0.5*heightSize);
painter.restore();
painter.save();
painter.setBrush(Qt::white);
painter.drawEllipse(currentValue,0.05*heightSize,0.9*heightSize,0.9*heightSize);
painter.restore();
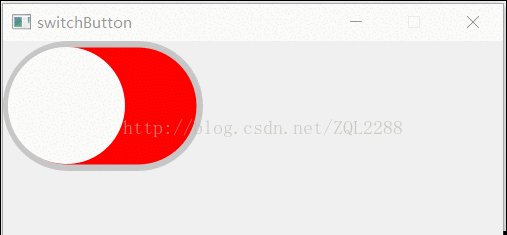
}else{
painter.save();
QColor grayColor(199,199,199);
painter.setBrush(grayColor);
QRectF roundRect=QRectF(0,0,widthSize,heightSize);
painter.drawRoundedRect(roundRect,0.5*heightSize,0.5*heightSize);
painter.restore();
painter.save();
painter.setBrush(Qt::red);
QRectF redRect=QRectF(heightSize*0.05,heightSize*0.05,widthSize-heightSize*0.1,heightSize*0.9);
painter.drawRoundedRect(redRect,0.45*heightSize,0.45*heightSize);
painter.restore();
painter.save();
painter.setBrush(Qt::white);
painter.drawEllipse(currentValue,0.05*heightSize,0.9*heightSize,0.9*heightSize);
painter.restore();
}
}
void switchButton::mousePressEvent(QMouseEvent *event){
Q_UNUSED(event)
ison=!ison;
timer->start(10);
this->update();
}
void switchButton::begainAnimation(){
int i=0.05*heightSize;
int n=widthSize-0.95*heightSize;
if(ison){
currentValue+=1;
if(currentValue>n-i){
timer->stop();
}
}else{
currentValue-=1;
if(currentValue<i){
timer->stop();
}
}
update();
}
void switchButton::writeSwitchButtonState(bool ison)
{
this->ison=ison;
this->update();
}
bool switchButton::readSwitchButtonState()
{
return this->ison;
}
鉴于QTimer的复杂,本例里面没有对透明度进行动画过渡。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Qt模仿IOS滑动按钮效果 的全部内容, 来源链接: utcz.com/p/245487.html