Vue 计算属性计算结果出现规律性异常
问题描述
电商项目,前端框架使用vue,显示购物车内价格时使用vue的计算属性,用来计算购物车的总价格.但当商品价格为1.01元时,计算结果会出现周期性的位数异常.
相关代码
goodsInform 存储用户存在购物车中商品的信息
price 商品单价
amount 购物车中同种商品的数量
totalPrices () { let totalPrices = 0
for (let index in this.goodsInform) {
console.log(this.goodsInform[index].price) // 商品的单价
console.log(this.goodsInform[index].amount) // 商品的数量
totalPrices += this.goodsInform[index].price * this.goodsInform[index].amount
// 强制限制保留位数为两位,这是我对该问题的解决办法,但想知道问题原因
}
totalPrices = totalPrices.toFixed(2)
if (totalPrices <= 0) {
return '未选购商品'
} else {
return '总价:' + '¥' + totalPrices
}
}
相关错误结果截图和数据信息
1.商品数据是Java后台传递的,后端说他使用BigDecima类型数据,传过来我这边存储的均是Number类型的单价和数量.
2.出现错误的规律:分别在1.01元的商品数量为3,6,12,24...(后面没继续测试但好像规律已经出现了)
会显示成6.0600000000000005这种类似的数据.
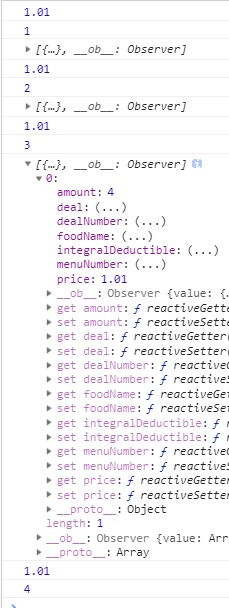
控制台打印结果与显示结果:

虽然目前我所使用的解决办法不影响显示,但这个问题的出现让我很费解,想知道为什么会出现这种情况,可以通过什么方式避免这种错误的发生.
回答:
这是js的一个老bug,在小数位的计算上。小数计算精准度丢失
以上是 Vue 计算属性计算结果出现规律性异常 的全部内容, 来源链接: utcz.com/p/178928.html









