video src,如何边加载边播放?
请求后台接口,但是需要加载完整个视频才能播放,这是什么问题呢?
回答:
后台不支持分段加载,检查一下你的后台有没有处理这种请求
回答:
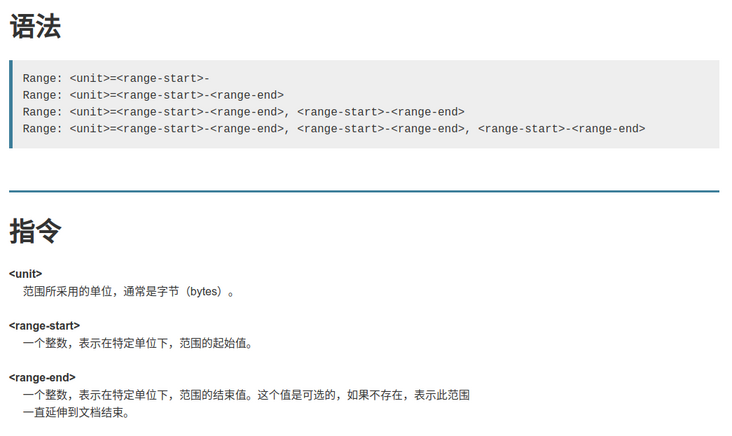
你可以查看一下请求头,请求头里面有range属性

服务端按照range属性的值返回视频的一部分就行了,不要一次性全返回到前端
我这边没有Java的实现,这是我之前NodeJS的实现方法
@Get(':path')public async getVideoStream(@Req() request: Request, @Res() response: Response,@Param('path') path: string) {
path = this.checkAndResolvePath(path);
if(!await promisify(exists)(path)) {
response.status(HttpStatus.NOT_FOUND).json({ message: 'file not found' });
return;
}
const fileStat = await promisify(stat)(path);
if(fileStat.isDirectory()) {
response.status(HttpStatus.BAD_REQUEST).json({ message: 'path is a folder' });
return;
}
const range = request.headers.range;
const fileSize = fileStat.size;
if(range) {
const parts = range.replace(/bytes=/, "").split("-");
const start = parseInt(parts[0]);
const end = parts[1] ? parseInt(parts[1]) : fileSize - 1;
const chunksize = (end - start) + 1;
const fileReadStream = createReadStream(path, {start, end})
const head = {
'Content-Range': `bytes ${start}-${end}/${fileSize}`,
'Accept-Ranges': 'bytes',
'Content-Length': chunksize,
'Content-Type': 'video/mp4',
}
response.writeHead(206, head);
fileReadStream.pipe(response);
fileReadStream.on('end', () => {
response.end();
});
} else {
const headers = {
'Content-Length': fileSize,
'Content-Type': 'video/mp4',
}
response.writeHead(200, headers);
const fileReadStream = createReadStream(path);
fileReadStream.pipe(response);
fileReadStream.on('end', () => {
response.end();
});
}
}
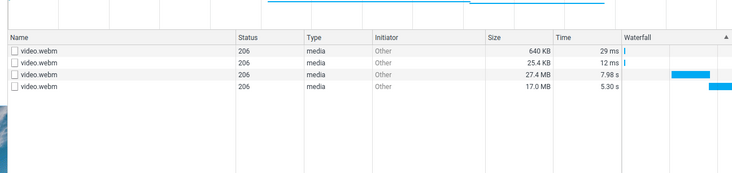
浏览器端的演示,视频大小大概不到300M,本来录了个GIF但是太大上传不上来,

这种方法只适合简单的场景,虽然可以实现快速加载大视频文件,但是比较缺乏控制能力
以上是 video src,如何边加载边播放? 的全部内容, 来源链接: utcz.com/p/175661.html