bootstrap-table 接收后台数据报错, 'total' undefined
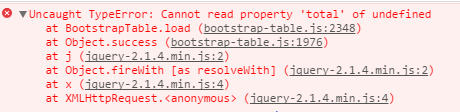
bootstrap-table ajax请求,接收后台json数据报错,Cannot read property 'total' of undefined。
后台返回结果格式和网上的一样:
{"total":10,
"rows": [{"password":"123","last_login_time":1492866743000,"create_time":1466046933000,"user_id":1,"user_name":"admin"},{"password":"22","last_login_time":1492538400000,"create_time":1492019996000,"user_id":4,"user_name":"下次"},{"password":"111","last_login_time":1491501637000,"create_time":1491501637000,"user_id":10,"user_name":"小王"}]
}
求大神们帮忙看看

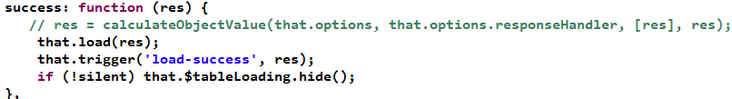
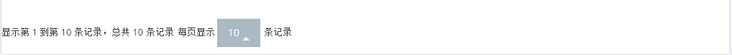
我把bootstrap-table.js里的这一行注释了,就跑通了,但是不显示翻页图标,只有下图的结果。。。。
回答:
要return res
回答:
好蛋疼啊,
responseHandler : function(res) { }里收到了参数,里面rows数组和taotal的值,但是没进入onLoadSuccess : function(data){}.
回答:
同求啊,为什么呢,也是这个问题,打完断点,发现最后到了res = calculateObjectValue(...)这步的时候出了问题,导致load传进的参数是undefined,已经纠结很久了、、、
success: function (res) { res = calculateObjectValue(that.options, that.options.responseHandler, [res], res);
that.load(res);
that.trigger('load-success', res);
if (!silent) that.$tableLoading.hide();
},
回答:
如果你是responseHandler里面重新编辑了格式,并在里面使用了异步,那么将异步改成同步。async:false 这个是同步的意思。 默认为异步。这样再重新编辑的格式中请带上total 参数,就可以解决问题了
回答:
你返回的时候return {
rows: response.rows,total: response.total
}
回答:
我刚解决了,在数据加载那里判断一下,返回没有数据的情况下,总体条数和数据全部设置为0即可
回答:
请问楼主这个问题解决了吗?我也遇到这个问题了!
以上是 bootstrap-table 接收后台数据报错, 'total' undefined 的全部内容, 来源链接: utcz.com/p/173933.html









