关于vue父组件传入子组件的数据警告问题,求助!
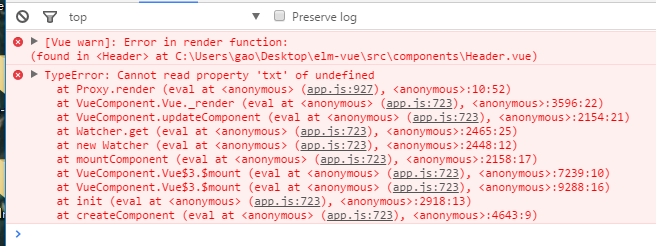
这里传入子组件的weatherData是异步获取的,传入子组件使用后,如果在子组件的模板中没有加v-if就会出现如下报错信息,我试了下,如果父组件传入的不是异步的数据就没问题,如果是异步的才会这样
父组件
<v-header :weather="weatherData"></v-header>export default {
name: 'app',
data(){
return {
weatherData: {}
}
},
created(){
var url = 'https://free-api.heweather.com/v5/weather?city=深圳&key=keycode';
this.$http.get(url).then((response) => {
response = response.body.HeWeather5[0];
if(response.status == 'ok'){
this.weatherData = response.now;
}
});
},
components: {
vHeader: Header
}
}
</script>
子组件
这里必须加一个v-if,如果不加就会出现警告信息 <div class="weather-title" v-if="weather.cond">
{{weather.cond.txt}}
</div>
<script>
export default {
name: 'header',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
props: {
weather: {
type: Object
}
}
}
</script>
回答:
这是因为组件生成时,传入的数据还没有从服务端获得。解决方法:
1、在页面没有获得信息之前,不显示组件,获得信息后再添加组件
2、给weather一个初始值,内容为{cond: {txt: ''}}
回答:
也可以在父组件用v-if来判断子组件所依赖的数据是否准备完成.
将判断逻辑移到父组件中,大概会提高子组件的通用性.
回答:
表示也遇到过,个人认为还是需要加v-if来靠谱一些(当然这也是有同行朋友给我的解决方案)。
回答:
因为还没有拿到数据所以提示你未定义,这个我之前在vue升级2.0的时候遇到过
以上是 关于vue父组件传入子组件的数据警告问题,求助! 的全部内容, 来源链接: utcz.com/p/170819.html









