后台无法接收到axios post请求传递的参数
前端使用axios库来发送请求
代码如下
let params = { index:1,
size:10,
filter:{
name:'test',
age:'10'
}
}
// 方式一:
axios({
url: `xxxxxx/${id}`,
method: 'post',
data:params
})
// 方式二:
axios({
url: `xxxxxx/${id}`,
method: 'post',
data:{
filter:params
}
})
后台spring mvc框架,接受参数处理如下:
@PostMapping("/xxx/{id}") public void exportReport(@PathVariable String id, @RequestBody PaginatedFilter filter, HttpServletResponse response) throws IOException {
结果
方式一传递,后台可以拿到params里面filter的值,但是拿不到index和size的值.
方式二传递,后台什么值都拿不到.
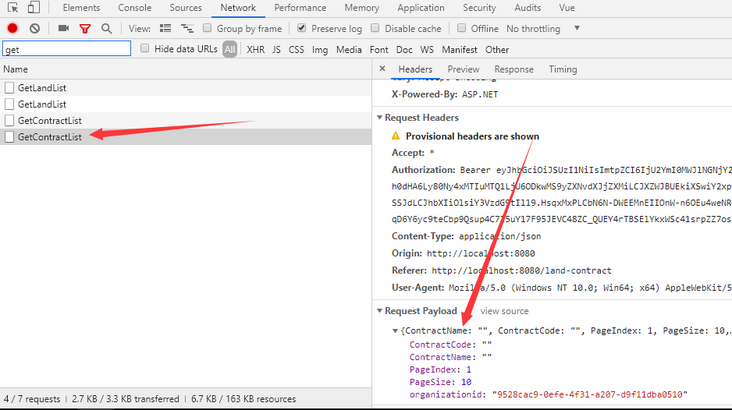
查看请求在Request Payload中参数都是正确的
疑惑
- 为什么会出现第一种情况,能拿到其中的filter,拿不到其他两个值?
- 传递参数带了一个中括号和不带有什么区别吗?不都是放在请求体里面吗?
回答:
后端看不懂,但每种方式传递的值结构都不同
- 方式一参数为
{ index:1,
size:10,
filter:{
name:'test',
age:'10'
}
}
- 方式二参数
{ filter: {
index:1,
size:10,
filter:{
name:'test',
age:'10'
}
}
}
- 方式三四 不知道
filter在哪儿,假设是params中的filter
// 三{
filter: {
name:'test',
age:'10'
}
}
// 四
{
name:'test',
age:'10'
}
打开浏览器F12可以看到参数

回答:
参考:这里......
大概率的解决你的问题。
以上是 后台无法接收到axios post请求传递的参数 的全部内容, 来源链接: utcz.com/p/167983.html









