点击左边的菜单栏,不刷新页面,只改变body内容,如何实现?
点击左边的菜单栏,不刷新页面,只改变body内容,最好可以共享父页面的js和css,而不是重新加载,如何实现?
目前遇到的问题是,使用jquery.load()方法引入页面的话,会造成js重复加载,每点击一次菜单栏加载次数加1。
除了jquery.load(),有没有更优雅的解决方案?
回答:
如果你是使用jquery,建议使用template.js模版,或者dust模版的写法;
具体实施:
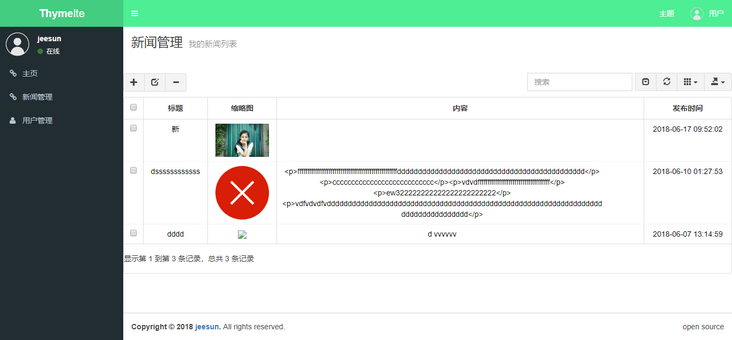
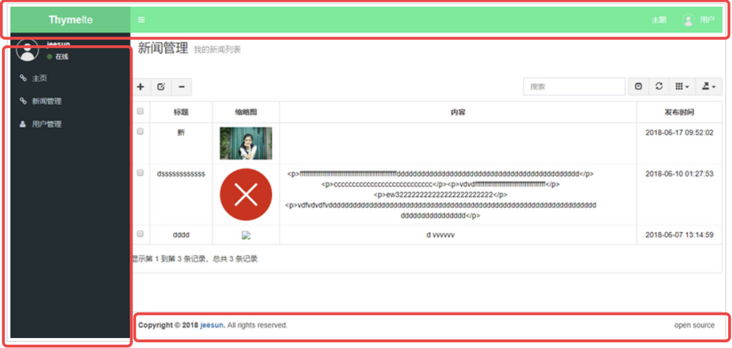
- 先在主页面html里边搭建页面主框架,也就是将页面布局为左侧菜单,头部导航,就是你图片中的这部分:

- 然后再定义不同的模版页面,当点击左侧导航的时候切换刷新主内容区域的模版就可以了
回答:
jquery.load() 不会有这个问题,在没有 Vue 之前我就是这么做的。
我估计问题在于你 load 进来的页面不是“代码片段”,而是完整的页面,你需要处理一下。
回答:
你可以把body中需要加载数据的所有方法封装成一个独立的方法,点击左侧边栏的时候,执行一遍你封装的这个方法。这样能做到局部的刷新
以上是 点击左边的菜单栏,不刷新页面,只改变body内容,如何实现? 的全部内容, 来源链接: utcz.com/p/167976.html