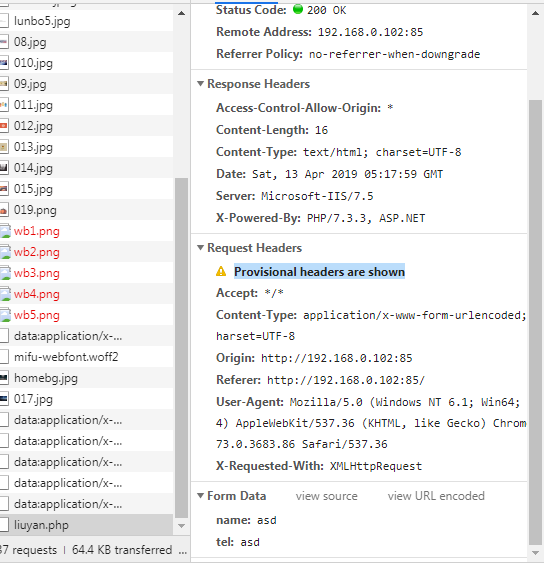
php在谷歌环境下无法获得jq下的ajax传来的post变量 在火狐可以

总是有这个报错
有时候刷新就没了 但后台php依旧无法获取到ajax的变量
用的是iis建站 用的ip访问。
js
var textarea=$("#textarea_liuyan").val(); var name2=$("#name2").val();
$.ajax({
//请求方式
type:'POST',
//发送请求的地址
url:'http://192.168.0.102:85/php/liuyan.php',
//服务器返回的数据类型
data:{
"name":name2,
"tel":textarea
},
success:function(data){
alert(name2);
console.log(data);
console.log(typeof data);
console.log(XMLHttpRequest);
},
error:function(data){
alert("down");
console.log (data);
console.log (typeof textarea);
}
});
php
<?phpheader('Access-Control-Allow-Origin:*');
define('DB_HOST', 'localhost');
define('DB_USER', 'root');
define('DB_PASS', '1234');
define('DB_NAME', 'dengluzhuce');
$dbc = mysqli_connect(DB_HOST, DB_USER, DB_PASS, DB_NAME);
//$returnData="SELECT * FROM listtop where listTop='listTop4'";
//echo $_POST['textarea_liuyan1'];
//$sql="SELECT * FROM listtop where listTop='".$listTopNum."'";
//$returnData=mysql_query($sql);
//$textarea_liuyan = $_POST['textarea_liuyan1'];
//$name2 = $_POST['name1'];//ajax中的data参数用同名变量接收
/*查询方法3,POST传参*/
var_dump($_POST['name']);
?>
html
<form method="POST" action="./php/liuyan.php" enctype="application/x-www-form-urlencoded"> <div class="wrap">
<div class="wrap-head">
<div class="head-logo">
<img src="image/019.png" />
</div>
<div class="head-txt">
<a class="title-txt" href="javascript:void(0)">置办年货省省省!红包在手年货无忧!点击领取年货红包 热门微博</a>
</div>
</div>
<div class="main-txt">
<textarea id="textarea_liuyan" class="textarea_liuyan" name="textarea_liuyan5" rows="" cols="" ></textarea>
</div>
<div class="warp-footer">
<div class="warp-icon-cont">
<ul>
<li><img src="img/wb1.png" alt="" />
<a href="javascript:void(0)">表情</a>
</li>
<li><img src="img/wb2.png" alt="" />
<a href="javascript:void(0)">图片</a>
</li>
<li><img src="img/wb3.png" alt="" />
<a href="javascript:void(0)">视频</a>
</li>
<li><img src="img/wb4.png" alt="" />
<a href="javascript:void(0)">话题</a>
</li>
<li><img src="img/wb5.png" alt="" />
<a href="javascript:void(0)">文章</a>
</li>
<p style="float:right">姓名<input type="text" id="name2" name="name2"></input></p>
</ul>
</div>
<div class="warp-footer-btns">
<div class="release-btn">
<a href="javascript:void(0)">
发布
</a>
</div>
</div>
</div>
</div>
</form>


回答:
请求头为 Content-Type: application/json 时,接受请求体需要用 file_get_contents('php://input') 来获取输入值。
以上是 php在谷歌环境下无法获得jq下的ajax传来的post变量 在火狐可以 的全部内容, 来源链接: utcz.com/p/188007.html







