【CSS】混合app开发,IOS不支持flex布局吗?
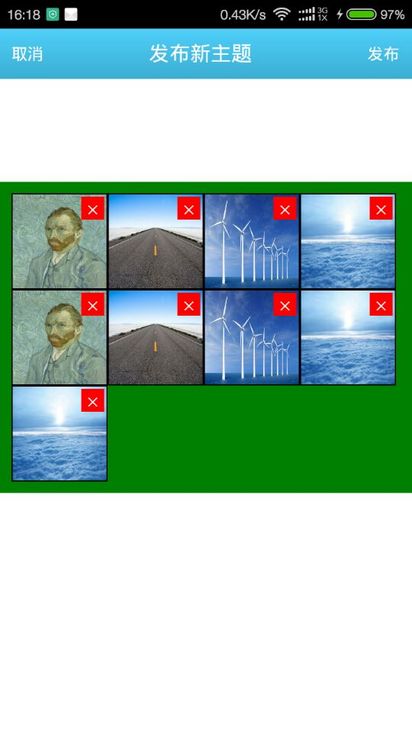
在Android中得显示(我想要的结果)

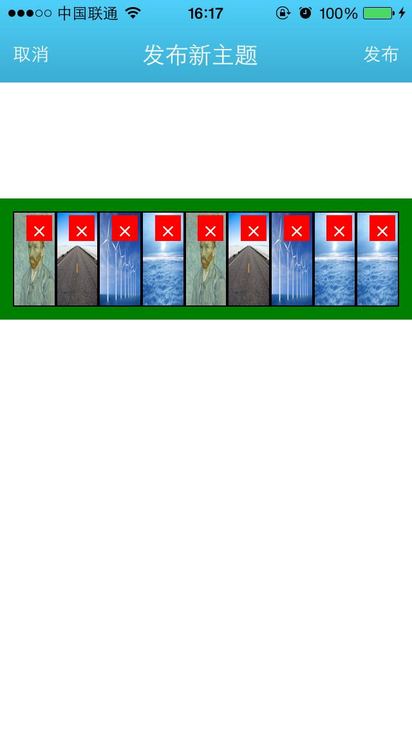
在IOS(系统8.3)显示成一行了

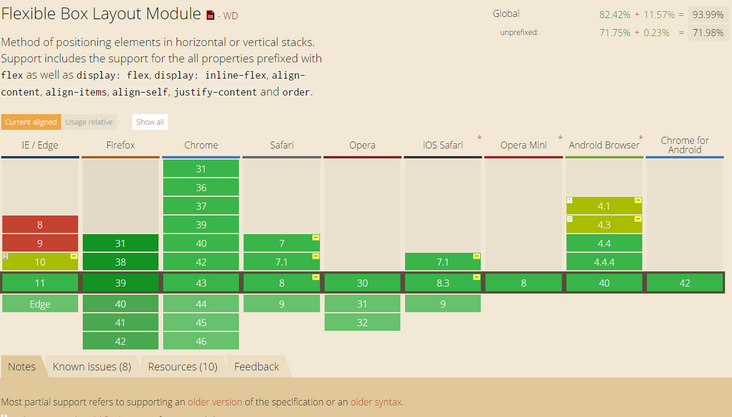
在网上查的支持情况,是可以用这个属性的

我也不知道怎么回事了?
把代码贴出来
less:
.flex-box{ display: -webkit-flex;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: initial;
align-items: center;
// width: 100%;
height: auto;
background-color: green;
align-content: space-around;
padding: 10px;
}
.flex-item{
flex-shrink: 1;
flex-basis: auto;
flex-wrap: wrap;
width: 100px;
height: 100px;
border: 1px solid black;
margin: 0;
background-color: red;
position: relative;
img{
width: 100%;
height: 100%;
}
i{
width: 20px;
height: 20px;
line-height: 20px;
background-color: red;
display: block;
font-size: 18px;
color: white;
text-align: center;
position: absolute;
top: 2px;
right: 2px;
}
}
HTML
<div class="flex-box"> <div class="flex-item qs-relative">
<img src="common/imgs/1.jpg" />
<i>×</i>
</div>
<div class="flex-item qs-relative">
<img src="common/imgs/2.jpg" />
<i>×</i>
</div>
<div class="flex-item">
<img src="common/imgs/3.jpg" />
<i>×</i>
</div>
<div class="flex-item">
<img src="common/imgs/4.jpg" />
<i>×</i>
</div>
<div class="flex-item qs-relative">
<img src="common/imgs/1.jpg" />
<i>×</i>
</div>
<div class="flex-item qs-relative">
<img src="common/imgs/2.jpg" />
<i>×</i>
</div>
<div class="flex-item">
<img src="common/imgs/3.jpg" />
<i>×</i>
</div>
<div class="flex-item">
<img src="common/imgs/4.jpg" />
<i>×</i>
</div>
<div class="flex-item">
<img src="common/imgs/4.jpg" />
<i>×</i>
</div>
</div>
我就想要照片可以以九宫格的形式显示,用传统的盒模型+浮动布局可以实现,但是效果不太好。
回答:
在ios下是可以使用flex布局的,
我没有测试你的代码,建议使用 jsbin 写问题代码,这样比较容易发现问题
回答:
可以啊,你设置了meta没啊
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"><meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
回答:
safari浏览器,display:-webkit-flexbox
回答:
我也碰到了. 楼主是如何解决的啊 ?
回答:
只要是和flex相关的属性全部加上-webkit-。
-webkit-flex-shrink: 1;
就像这样。
以上是 【CSS】混合app开发,IOS不支持flex布局吗? 的全部内容, 来源链接: utcz.com/p/155874.html