
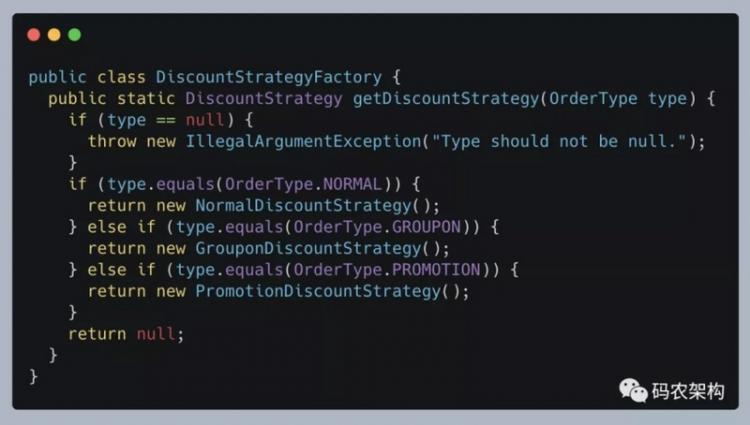
【Java】如何利用策略模式避免冗长的 if-else/switch 分支判断代码?
策略模式。在实际的项目开发中,这个模式也比较常用。最常见的应用场景是,利用它来避免冗长的 if-else 或 switch 分支判断。不过,它的作用还不止如此。它也可以像模板模式那样,提供框架的扩展点等等。对于策略模式。本篇我们讲解策略模式的原理和实现,以及如何用它来避免分支判断逻辑。后...
2024-01-10
【Java】Springboot2.x整合ElasticSearch7.x实战(三)
大概阅读10分钟本教程是系列教程,对于初学者可以对 ES 有一个整体认识和实践实战。还没开始的同学,建议先读一下系列攻略目录:Springboot2.x整合ElasticSearch7.x实战目录本篇幅是继上一篇 Springboot2.x整合ElasticSearch7.x实战(二) ,适合初学 Elasticsearch 的小白,可以跟着整个教程做一个练习。[toc]第五...
2024-01-10
【Java】应届生,请通过Github找到了能打败毕设的“宝藏”
前言对于程序员而言,GitHub是一个宝藏男孩,为什么大家会把自己的辛苦写出来的源码挂到GitHub上呢?拿出卖钱它不香吗?其实对于这个问题,下面这张图做了很好的阐释:说到底,开源是利他利己的,比如音乐是分享给大家免费听的,听音乐本身并不需要钱,听电台就是。你想听什么就听什么,还...
2024-01-10
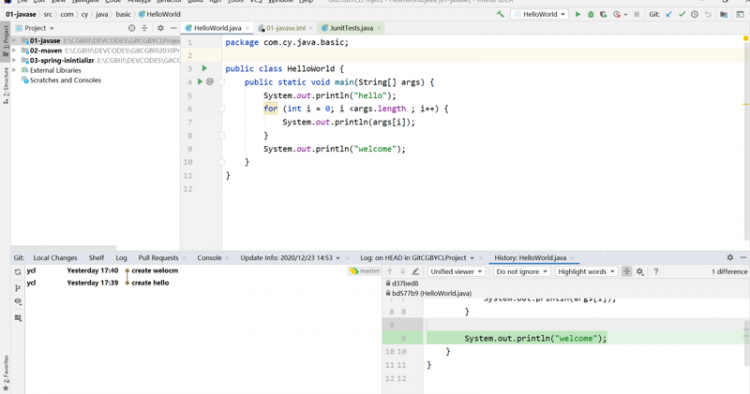
【Java】IDEA通过git回滚到某个提交节点
首先我的版本是2020.1这里会显示有历史提交的版本记录(这里我们假设要回滚到 “提交” 版本中)2、选中 “提交” ,右键Copy Revision Number3、回到项目,右键-Git-Repository-Reset HEAD4、Reset Type选择Hard,To Commit处黏贴刚刚复制的版本号;然后点击Reset按钮以上操作就能够使得项目回滚到“提交”版本**好了 ...
2024-01-10
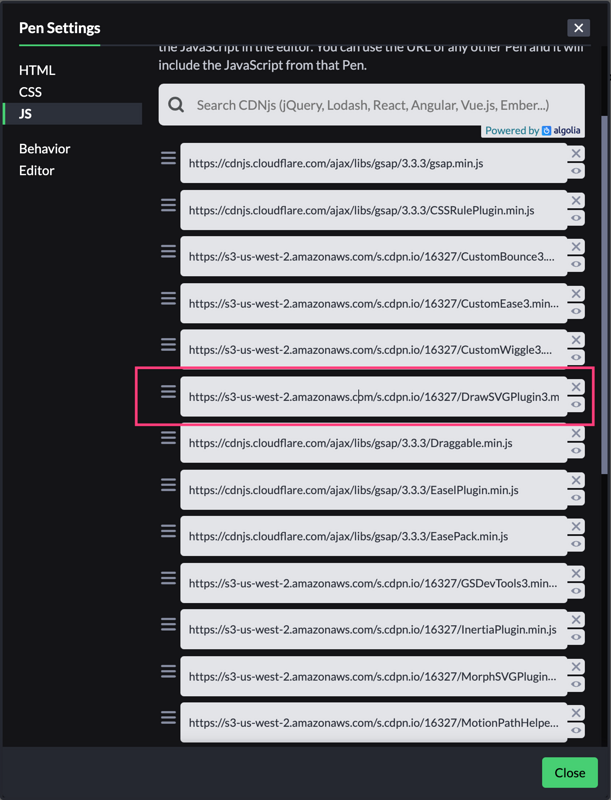
【JS】《SVG 动画开发实战》- 🤟 Vue + GSAP 实战
???? Vue + GSAP 实战在学习过基础 SVG 动画原理后,如果结合我们熟悉的技术栈使用岂不是更爽。GSAP 提供了 npm 安装包,下面我们来在 Vue 项目中集成 GSAP。安装 GSAPyarn add gsap -S// ornpm i gsap -S在 Vue 组件中使用 GSAP假设我们让一个矩形旋转 240 度,无限循环。<template><div id="app" class="app"><div class="box"></div...
2024-01-10
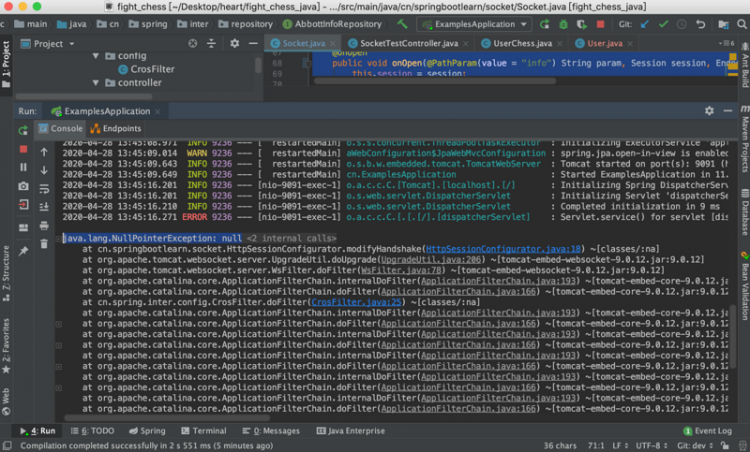
【Java】在springboot里面使用HttpSessionConfigurator报错
package cn.springbootlearn.socket;import cn.spring.inter.bean.ResponseData;import cn.spring.inter.bean.RoundData;import cn.spring.inter.bean.User;import cn.spring.inter.bean.UserGridInfo;import cn.spring.inter.utils.ChessDataCompute;import com.alibaba.fast...
2024-01-10
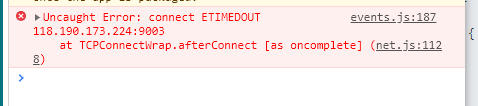
【nginx】ws nginx如何配置ssl连通 node
nginx配置server {listen 443 ssl;server_name loran.data168.cn;ssl_certificate /usr/local/www/loran/ssl/3752226_loran.data168.cn.pem;ssl_certificate_key /usr/local/www/loran/ssl/3752226_loran.data168.cn.key;ssl_session_timeout 5m;ssl_protocols TLSv1 TLSv1.1 TL...
2024-01-10
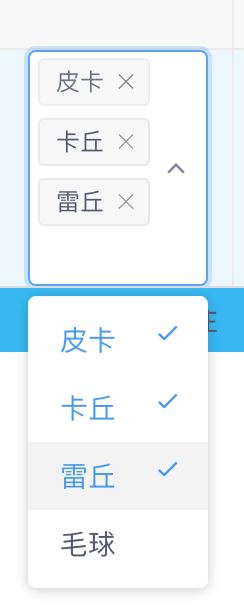
【Vue】iview select 多选限制选择数量的问题
问题描述iview select组件在设置multiple开启多选模式后,如何控制选择数量呢问题出现的环境背景及自己尝试过哪些方法目前的做法是在on-change的时候判断参数value数组的长度,如果超过制定长度的时候进行处理,同时this.$Message给予提示,例如:if (value.length > 2) {this.$Message.warning('不允许超过2条');value....
2024-01-10
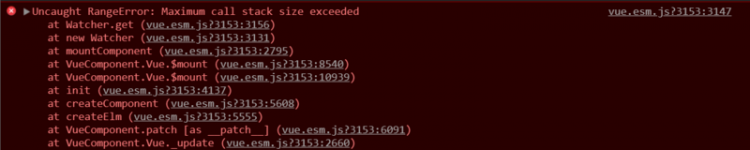
【Vue】iveiw:Maximum call stack size exceeded
关于iview 为什么在<route-view> 中使用的组件 不能含有布局元素<Content></Content> 否则控制台会报错Maximum call stack size exceeded. 对于这些个布局标签element-ui完全不存在这种问题, 请问iview为什么会内存溢出?项目通过vue-cli构建.下图是App.vue的部分内容, 通过路由来使用不同的组件.现在我需要使用Content.vue这个组...
2024-01-10
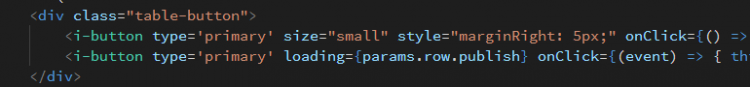
【Vue】iview table 里button的loading属性如何配置
render渲染的button这样添加loading属性,触发事件后所有的按钮都会是loading状态,有什么方法可以只让当前被点击的按钮loading吗?{title: '操作',key: 'action',width: 150,align: 'center',render: (h, params) => {return h('div', [h('Button', {props: {type: 'primary',size: 'small'},style: {marginRight: '5px'},on:...
2024-01-10

