【JS】《SVG 动画开发实战》- 🤟 Vue + GSAP 实战
🤟 Vue + GSAP 实战
在学习过基础 SVG 动画原理后,如果结合我们熟悉的技术栈使用岂不是更爽。GSAP 提供了 npm 安装包,下面我们来在 Vue 项目中集成 GSAP。
安装 GSAP
yarn add gsap -S// or
npm i gsap -S
在 Vue 组件中使用 GSAP
假设我们让一个矩形旋转 240 度,无限循环。
<template><div id="app" class="app">
<div class="box"></div>
</div>
</template>
<script>
import { gsap } from 'gsap'
export default {
name: 'App',
mounted() {
gsap.to('.box', {
rotation: 240,
repeat: -1
})
}
}
</script>
<style>
.box {
padding: 0.25rem;
background: lightgreen;
width: 3rem;
height: 3rem;
margin-right: 0.25rem;
}
</style>
项目演示
付费功能
使用 npm 安装的 gsap 类库中,部分高级功能是需要加入 GreenSock Club (付费)才能使用的。比如之前介绍过的,描边动画会用到的 DrawSVG 、变形动画会用到 MorphSVG 等,这些只有加入 club ,成为会员才有使用权。不过 GreenSock 仍然提供了免费的试用版本。

如何在项目中使用付费功能?
聪明的你可能想到了。既然提供了免费的试用版本 CDN,那么 CDN 资源我们是能获取到的。比如我们使用 Vue 完成一个 SVG 描边动画 例子 Hi There。
获取 CDN
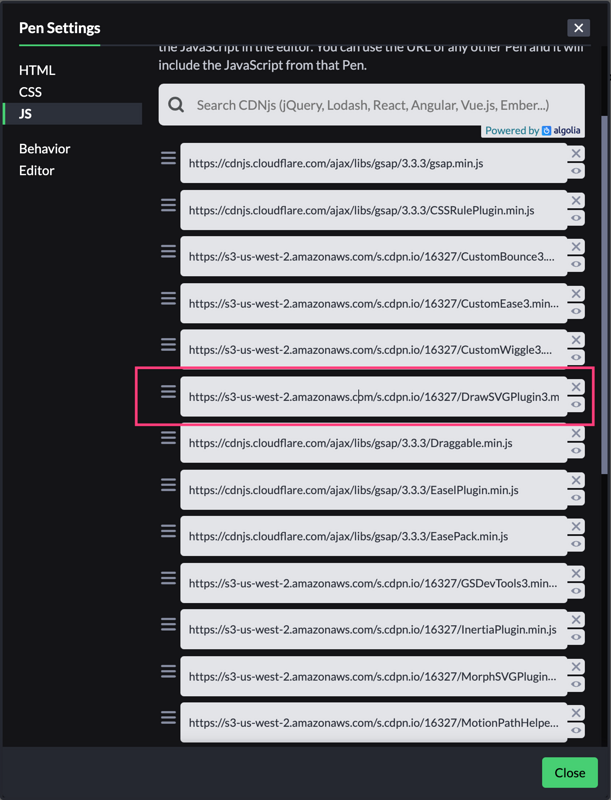
在 GreenSock 提供的 CodePen Demos 中,我们可以免费体验 GreenSock Club 中的插件功能。查看 CodePen 使用的 JS 资源,会发现 DrawSVGPlugin 的身影,这个资源不是一个公开的放在 cloudflare CDN 服务地址上的资源,像是上传到 CodePen 上的资源。我们可以打开这个 JS 链接,Copy 代码放在本地。

引入 DrawSVGPlugin
import { gsap } from 'gsap'import DrawSVGPlugin from '@/plugins/DrawSVGPlugin'
gsap.registerPlugin(DrawSVGPlugin)
项目样例
OK,到这我们也可以在 Vue 中使用付费的插件了。但是,这种方法仍然是一个投机取巧的方法。我们得不到 GreenSock 的功能更新,因为付费插件没有集成在 GSAP 类库中。
当 GSAP 升级了插件,我们只能再去获取新的插件 CDN,不过作为个人练手项目,或者本地使用的项目。这到是个不错的方法。使用其他付费插件同理。
🙏 感谢
感谢你阅读到了这里,到此本小册内容就完结了。希望小册内容能让你对 SVG 有一个简单的了解。对 SVG 动画的表现形式有初步的概念。甚至能自己动手去实现你的动画 idea 又或者能把动画技术运用到项目中。
如果你是一个前端开发者,那么你有可能对《前端技术栈月刊》感兴趣,这是我整理维护的一份月刊。📖 聚焦前端,记录过去一个月看到的优秀的文章、工具,丰富前端技术栈。每月28日更新。感兴趣的可以关注下。
最后推荐一本书给大家,Sarah Drasner 的 《SVG Animations》,是这本书给予我关于本小册的很多有用的知识点。Sarah 是一个活跃于开源社区的程序媛,屡次获奖的线下 CONF 演讲者,Vue 开源项目的核心成员,Netlify 的 Tech Leader。她的这本书以及在 CSS Tricks 上的文章确实让我学到不少有趣的知识。
关于
本文是《SVG 动画开发实战》 系列文章第十章。
Notion 版本
小册是在 Notion 上完成撰写的,所以我保留了 Notion 的分享版本,你也可以点击这里查看。
GitHub 版本
小册提供了 GitHub 版本的在线阅读体验,传送门
微信公众号版本
关注我的技术公号,同样也可以找到此小册系列,目前在更新中。。。

以上是 【JS】《SVG 动画开发实战》- 🤟 Vue + GSAP 实战 的全部内容, 来源链接: utcz.com/a/91400.html









