【Vue】iveiw:Maximum call stack size exceeded
关于iview 为什么在<route-view> 中使用的组件 不能含有布局元素<Content></Content> 否则控制台会报错Maximum call stack size exceeded. 对于这些个布局标签element-ui完全不存在这种问题, 请问iview为什么会内存溢出?
项目通过vue-cli构建.
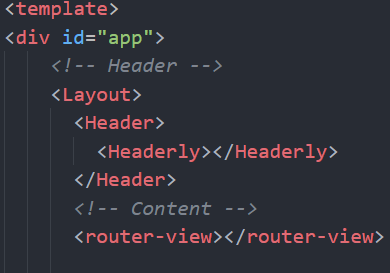
下图是App.vue的部分内容, 通过路由来使用不同的组件.
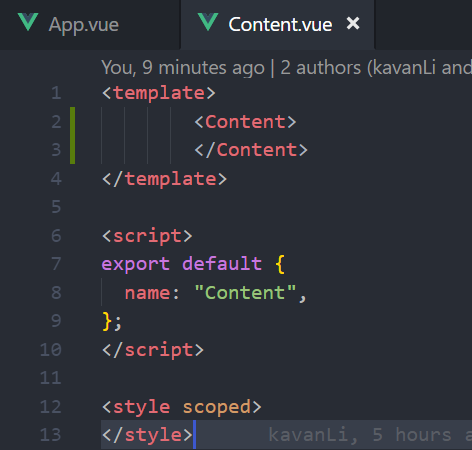
现在我需要使用Content.vue这个组件, 打算在该组件的template部分重新进行布局. 布局的过程中会引入iview的布局标签<Content></Content>.
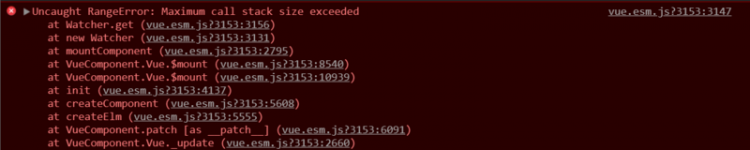
但是会出现下面的错误.

请问这个问题要从什么角度考虑, 感觉很莫名奇妙, 使用组件是一个很正常的, 我只是在组件中加入了一个iview封装好的html标签, iview竟然会出现这个问题.
回答
这成递归组件了,把name: 'content'去掉
以上是 【Vue】iveiw:Maximum call stack size exceeded 的全部内容, 来源链接: utcz.com/a/83671.html









