【Vue】iview select 多选限制选择数量的问题
问题描述
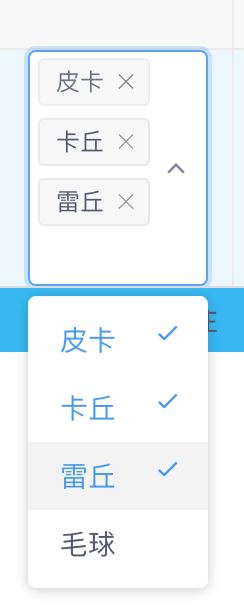
iview select组件在设置multiple开启多选模式后,如何控制选择数量呢
问题出现的环境背景及自己尝试过哪些方法
目前的做法是在on-change的时候判断参数value数组的长度,如果超过制定长度的时候进行处理,同时this.$Message给予提示,例如:
if (value.length > 2) {this.$Message.warning('不允许超过2条');
value.pop();
}
但是这样做有一个问题,就是,提示了,数据也确实拦截了,但是select的框里还是显示了多选的数据

问题来了:
如何才能在控制住数据的同时,让点击的内容不显示在select框里面呢?
回答
你自己都写了pop(),把e换成选择器绑定的值就行了
<Select v-model="selectValue">...
</Select>
if (value.length > 2) {
this.$Message.warning('不允许超过2条');
this.selectValue.pop(); // selectValue是select选择器绑定的值,不是选择器change的参数value
}
以上是 【Vue】iview select 多选限制选择数量的问题 的全部内容, 来源链接: utcz.com/a/84554.html







