Vue全局api接口
1、首先要安装axios,原因不解释了
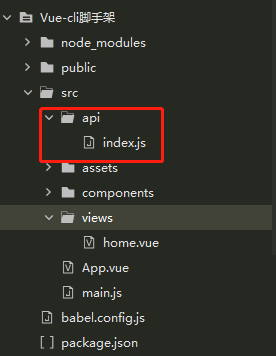
2、在src目录下创建api文件夹,在里面创建index.js

3、打开index.js
// 接口文档const url = 'http://ifengdu.top/'
const api = {
// 查询内容
getInfo:url + 'db.php'
}
module.exports = api
4、在main.js中全局注册
//导入index.jsimport api from './api/index.js'
// 全局使用index.js 下的方法
Vue.prototype.$api = api
5、页面中调用
// 获取数据getInfo(){
this.$axios.post(this.$api.getInfo)
.then(res=>{
console.log(res)
})
}
以上是 Vue全局api接口 的全部内容, 来源链接: utcz.com/a/14973.html