Vue-router报错NavigationDuplicated解决办法
版本:3.1.x

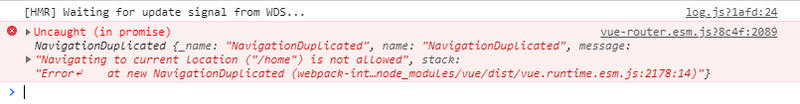
报错原因:
使用push()、replace()进行导航时,不能重复导航到当前路由。
解决办法:
方法1:在定义路由的文件中router/index.js
const originalPush = VueRouter.prototype.pushVueRouter.prototype.push = function push (location) {
return originalPush.call(this, location).catch(err => err)
}
const originalReplace = VueRouter.prototype.replace
VueRouter.prototype.repalce = function replace (location) {
return originalReplace.call(this, location).catch(err => err)
}
方法2:在调用push()、replace()方法时,catch
this.$router .replace(this.path)
.catch(err => err)
说明:第一种方法好像对replace()没有作用。
以上是 Vue-router报错NavigationDuplicated解决办法 的全部内容, 来源链接: utcz.com/a/14397.html








