vue导入Excel转为Json格式文件
下面是vue导入Excel转为Json格式文件实践笔记,记录一下。
1, 引包install
npm install vue-xlsx-table --save`2, 全局声明main.js
import vueXlsxTable from 'vue-xlsx-table'Vue.use(vueXlsxTable, {rABS: false})
3 使用
<template> <div id="app">
<h1>vue-xlsx-table</h1>
<vue-xlsx-table @on-select-file="handleSelectedFile"> 上传xlsx文件转json </vue-xlsx-table>
</div>
</template>
<script>
export default {
name: 'app',
methods: {
handleSelectedFile (convertedData) {
console.log(convertedData)
}
}
}
</script>
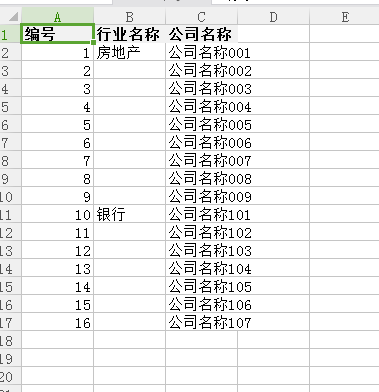
导入的xlsx文件

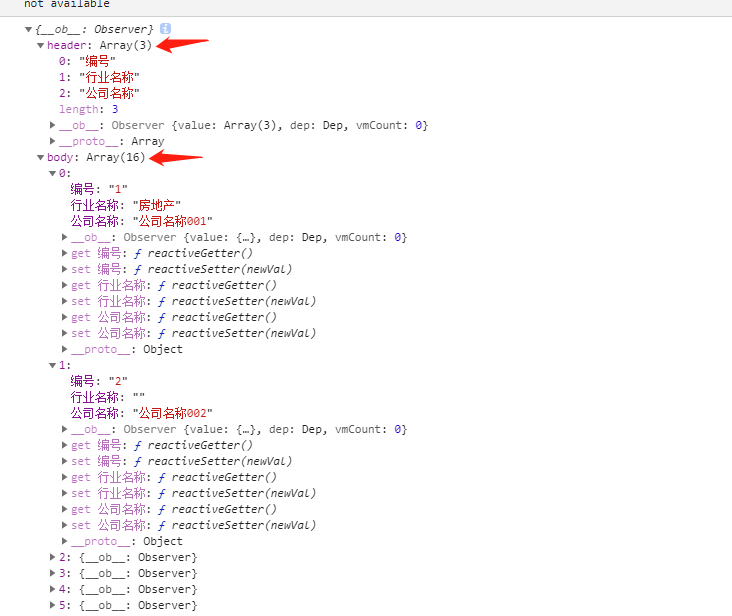
转之后的json文件

header:就是表头
body:就是表内容
以上是 vue导入Excel转为Json格式文件 的全部内容, 来源链接: utcz.com/a/14481.html