
【CSS】像我发的图片上这种文字效果有可能用程序输出来吗?
如图比如我网站后台有一个textarea,我输入的文字,有可能在图片上输出这种效果吗?PHP \ JS \ CSS3 都可以回答:可以用CSS。字周边发光可以用text-shadow: 0px 0px 5px rgba(80,80,250,.8);(颜色调的不好,可以自己试)文字模糊这个比较复杂。chrome和safari可以用以下CSS解决: -webkit-filter: blur(5px); /* 以下几句...
2024-01-10
【element-ui】Vue在注册Element后依旧报错组件未注册
问题描述使用vue-cli搭建项目并引入了element-ui,项目运行时无法显示element组件,错误信息显示组件未注册,如下图element相关组件已在main.js注册且项目可编译可运行main.jsimport Vue from 'vue'import App from './App.vue'import router from './router'import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index....
2024-01-10
Vue表单回车事件下一个input获取焦点
动态生成的一组input,触发enter事件后怎么focus下一个input<li class="border-none" v-for="(item,index) in prcHdAreaList" :key="item.pmcKeyVal"> <input :ref="item.pmcKeyVal" v-focus-next-on-enter="'item.pmcKeyVal'" name="item.phaRate" class="cus_inpu...
2024-01-10
【Web前端问题】vue中怎么全局引入sass文件
定义了一个px转换rem的sass文件,我想全局引入,我在main.js文件里面import那个sass文件,但是在.vue文件中用不了路径是没有错的,reset.css是起了作用,然是sass文件没有作用。因为基本上每个页面都要用到rem,假如每写一个.vue文件都要在style下面@import rem.sass文件的话,这样很麻烦!回答:1.添加依赖np...
2024-01-10
【Web前端问题】jsencrypt 加密怎么用Python 的rsa库实现。
列表项目var encrypt = new JSEncrypt(); encrypt.setPublicKey('MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCp0wHYbg/NOPO3nzMD3dndwS0MccuMeXCHgVlGOoYyFwLdS24Im2e7YyhB0wrUsyYf0/nhzCzBK8ZC9eCWqd0aHbdgOQT6CuFQBMjbyGYvlVYU2ZP7kG9Ft6YV6oc9ambuO7nPZh+bvXH0zDKfi02prknr...
2024-01-10
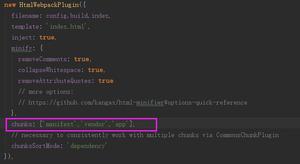
【Web前端问题】遇到webpackJsonp is not defined,配置应该怎么改?
将vue-cli的配置稍微改了一下,让其能支持多页面,现在就只做了两个页面,一个login和一个app,开发时没问题,但打包时候报错:“webpackJsonp is not defined”,似乎是公共文件没有被加载到页面中,页面相关的配置如下。new HtmlWebpackPlugin({ filename: config.build.app, template: 'index.html', inject: true, ...
2024-01-10
【Web前端问题】如何在Angular中实现上下跑马灯的效果? 急求答案
现在用Angular做一个app,被一个效果难住了~如图:想要实现的是定时向上滚动的效果,过一段时间向上滚动一条信息,请问Angular中应该如何实现.回答:可以试一下ng-zorro的跑马灯效果https://ng.ant.design/compone...回答:我之前有写过一个,用原生写的,我觉得这个实现应该跟用什么框架无关,你改写成angula...
2024-01-10

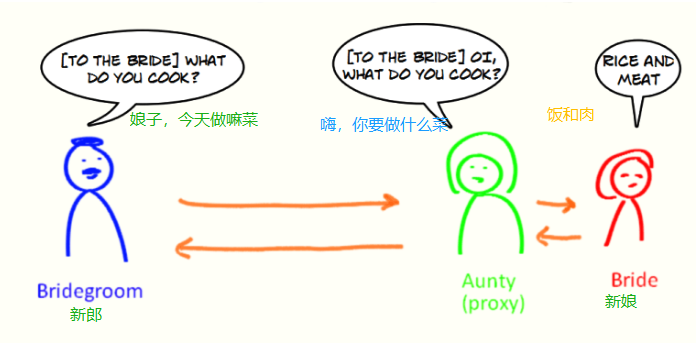
ES6之Proxy 的巧用
摘要: Proxy的骚操作。作者:前端小智原文:Proxy 的巧用Fundebug经授权转载,版权归原作者所有。Proxy 介绍使用Proxy,你可以将一只猫伪装成一只老虎。下面大约有6个例子,我希望它们能让你相信,Proxy 提供了强大的 Javascript 元编程。尽管它不像其他ES6功能用的普遍,但Proxy有许多用途,包括运算...
2024-01-10
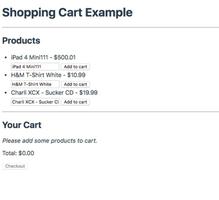
【软件测试】基于属性的测试的教学和评估
基于属性的测试(PBT)在工业领域的应用日益广泛,但在教育领域却明显滞后。许多学者甚至从未听说过它。这并不奇怪; 计算机教育甚至还没有适应基本的软件测试,即使它可以解决教学问题。所以这个滞后是可以预测的。 举例问题 但即使是想使用它的人也往...
2024-01-10

