【Web前端问题】遇到webpackJsonp is not defined,配置应该怎么改?
将vue-cli的配置稍微改了一下,让其能支持多页面,现在就只做了两个页面,一个login和一个app,开发时没问题,但打包时候报错:“webpackJsonp is not defined”,似乎是公共文件没有被加载到页面中,页面相关的配置如下。
new HtmlWebpackPlugin({ filename: config.build.app,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['app']
}),
new HtmlWebpackPlugin({
filename: config.build.login,
template: 'login.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['login']
}),
此外,公共文件的问题如下,我没有改过,只是去掉了一些原本的注释信息
new webpack.optimize.CommonsChunkPlugin({ name: 'vendor',
minChunks: function (module, count) {
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(
path.join(__dirname, '../node_modules')
) === 0
)
}
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
}),
应该怎么做修改才能正确打包?谢谢~
回答:
这是因为公共文件必须在自己引用的js文件之前引用,可以手动改文件引用。
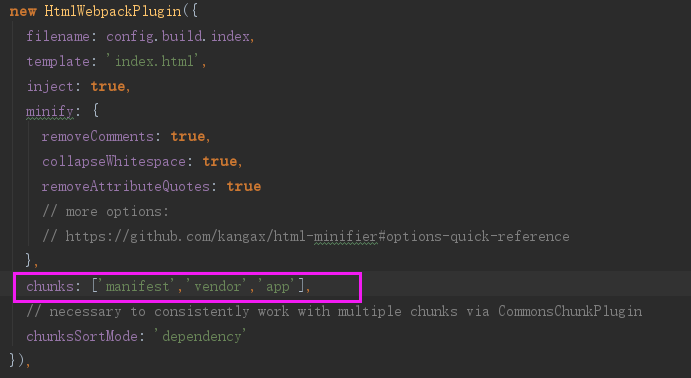
找到build→webpack.prod.conf.js→找到HtmlWebpackPlugin插件,添加如下配置:

回答:
都tm骗人的,进入打包后的vender文件,判断webpackJsonp是否存在,不存在强制刷新页面,简单粗暴
以上是 【Web前端问题】遇到webpackJsonp is not defined,配置应该怎么改? 的全部内容, 来源链接: utcz.com/a/140362.html









