【Web前端问题】jsencrypt 加密怎么用Python 的rsa库实现。

列表项目
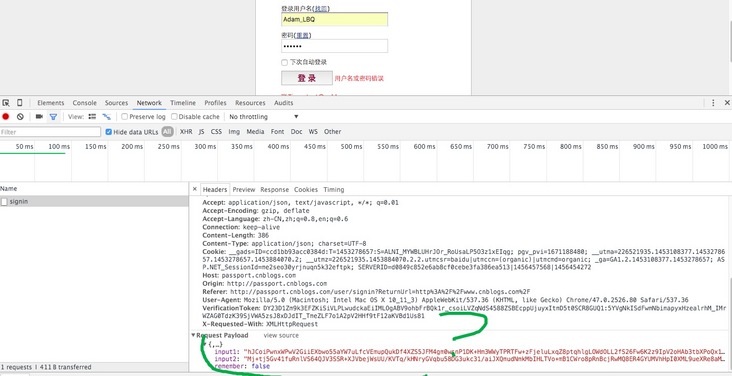
var encrypt = new JSEncrypt();
encrypt.setPublicKey('MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCp0wHYbg/NOPO3nzMD3dndwS0MccuMeXCHgVlGOoYyFwLdS24Im2e7YyhB0wrUsyYf0/nhzCzBK8ZC9eCWqd0aHbdgOQT6CuFQBMjbyGYvlVYU2ZP7kG9Ft6YV6oc9ambuO7nPZh+bvXH0zDKfi02prknrScAKC0XhadTHT3Al0QIDAQAB'); var encrypted_input1 = encrypt.encrypt($('#input1').val());
var encrypted_input2 = encrypt.encrypt($('#input2').val());
var ajax_data = {
input1: encrypted_input1,
input2: encrypted_input2,
remember: $('#remember_me').prop('checked')
};
回答:
今天正好遇到这个问题。就回答一下。
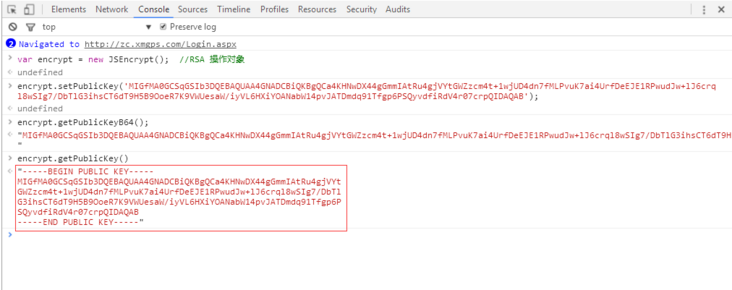
首先在console上转换一下公钥【估计不转也能用,你可以试试】,如下图。
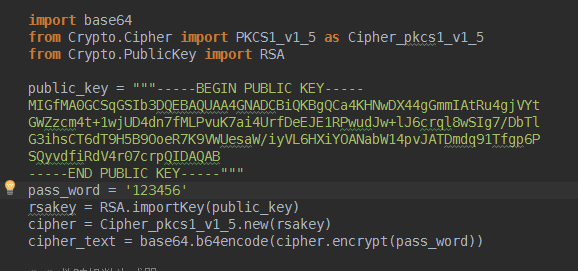
之后使用Pycrypto包

这样就可以了
以上是 【Web前端问题】jsencrypt 加密怎么用Python 的rsa库实现。 的全部内容, 来源链接: utcz.com/a/140618.html







