【Web前端问题】vue中怎么全局引入sass文件
定义了一个px转换rem的sass文件,我想全局引入,
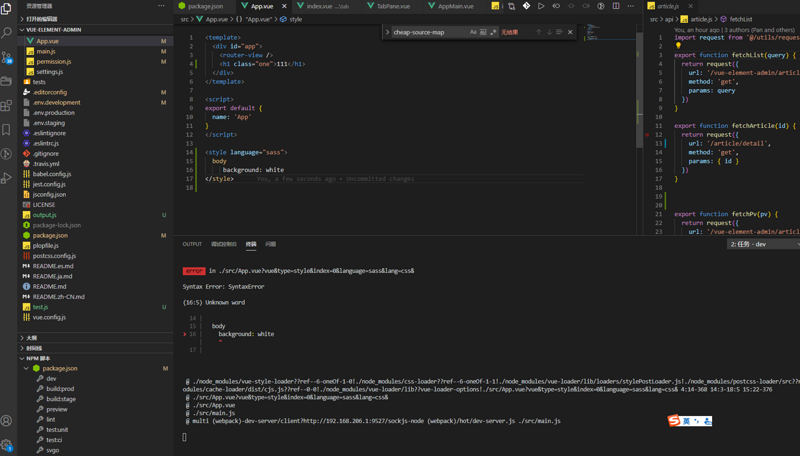
我在main.js文件里面import那个sass文件,但是在.vue文件中用不了
路径是没有错的,reset.css是起了作用,然是sass文件没有作用。
因为基本上每个页面都要用到rem,假如每写一个.vue文件都要在style下面@import rem.sass文件的话,这样很麻烦!
回答:
1.添加依赖
npm install sass-resources-loader --save-dev2.修改build/utils.js
scss: generateLoaders('sass').concat( {
loader: 'sass-resources-loader',
options: {
resources: path.resolve(__dirname, '../src/assets/your.scss')
}
}
)
3.有帮助给个赞呗。。。
回答:
之前也遇到这个问题,用了 sass-resources-loader
对于 .vue 文件中的样式,需要再配置一遍 vue-loader,可以参考我的配置。
Update: 新版 vue-cli 变动很多,可以参考上面答案的配置。
普通 sass 文件的配置参考原文档或这里。
回答:
App.vue里面引入
回答:
最近我也遇到这个问题,当我试着全局引用一个sass混合时,在入口文件中import并不能生效。但是在sass中的css样式内容是起作用了的。
推测是import的sass文件会被解析成css,但是混合、函数这样的是没有办法转换的,故没有作用。
至于解决办法,除了每个组件的样式中@import,暂时没有找到其他办法。
回答:
增加:
理解了提问者的意思,可能是想在入口全局使用,其它.vue文件不需要显式引入。
结论:不可能。
原来回答:
写法有问题,在.vue文件中,你就按照sass的导入写法来就OK啦。
导入sass文件的写法是:
@import 'path/to/file.scss'你的import前面的棒棒糖?呢
回答:
无法全局引入。因为它会以component为单位进行解析成css文件
回答:
可以全局引入。方法如下
此方法仅用于Vue.js2.0及以上版本,假设你的全局变量和Mixin存储在src/assets/scss/color.scss里。
打开 build/utils.js 文件
将
scss: generateLoaders(['css', 'sass']),替换为
scss: generateLoaders(['css', 'sass?data=@import "~assets/scss/color";']),重新运行 npm run dev 即可在Vue文件里使用全局变量了。
以上是 【Web前端问题】vue中怎么全局引入sass文件 的全部内容, 来源链接: utcz.com/a/143178.html