【element-ui】Vue在注册Element后依旧报错组件未注册
问题描述
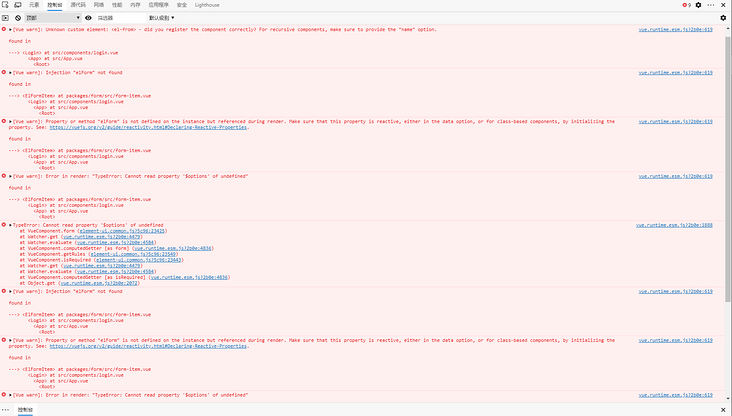
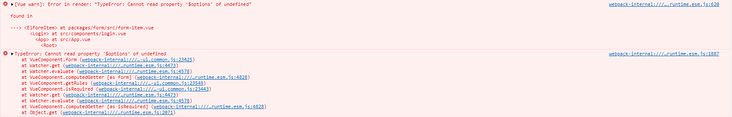
使用vue-cli搭建项目并引入了element-ui,项目运行时无法显示element组件,错误信息显示组件未注册,如下图


element相关组件已在main.js注册且项目可编译可运行
- main.js
import Vue from 'vue'import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
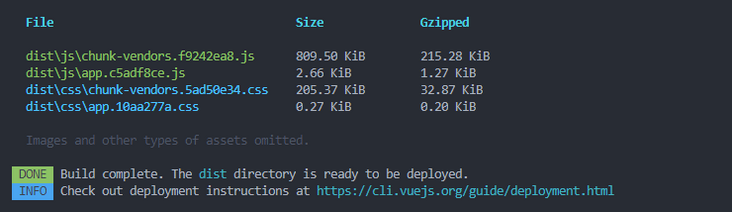
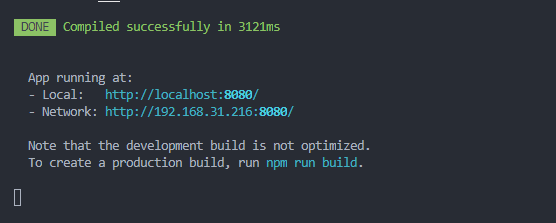
- 编译结果

- 运行结果

问题出现的环境背景
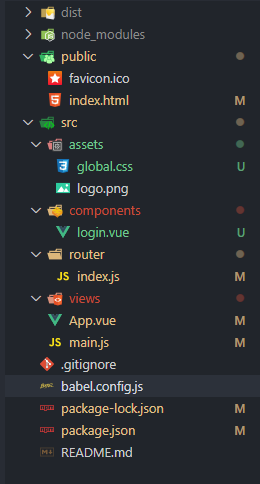
- 项目目录

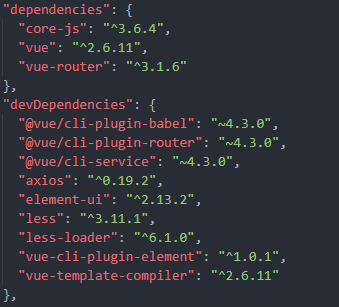
- package.json

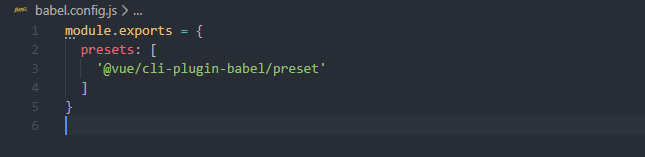
- bable.config.json

- 暂未配置vue.config.json
自己尝试过哪些方法
- 已尝试过在修改bable.config.json的前提下使用按需引入引入element,仍然显示上述错误,推测element未能成功引入
相关代码
页面代码
<el-from> <el-form-item label="用户名">
<el-input></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input></el-input>
</el-form-item>
</el-from>
以上为问题描述
求大神帮忙解答,感激不尽
回答:
是form 不是 from <el-form>
回答:
我也遇到过同样的错误,全局引入了element-ui,然后用日历组件的时候依旧报错为引入,已经弃用element了,辣鸡element
以上是 【element-ui】Vue在注册Element后依旧报错组件未注册 的全部内容, 来源链接: utcz.com/a/150867.html








