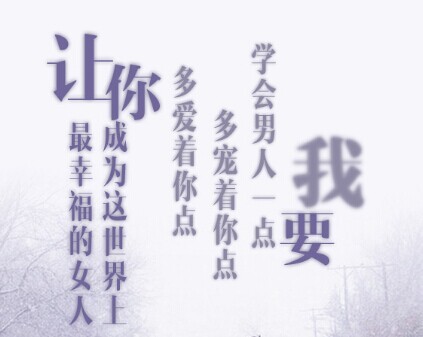
【CSS】像我发的图片上这种文字效果有可能用程序输出来吗?
如图
比如我网站后台有一个textarea,我输入的文字,有可能在图片上输出这种效果吗?
PHP \ JS \ CSS3 都可以
回答:
可以用CSS。
字周边发光可以用text-shadow: 0px 0px 5px rgba(80,80,250,.8);(颜色调的不好,可以自己试)
文字模糊这个比较复杂。chrome和safari可以用以下CSS解决:
-webkit-filter: blur(5px); /* 以下几句目前没人支持 */
-o-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
但是firefox目前不支持filter: blur。但是可以用svg filter:
filter: url(blur.svg#effect);然后创建blur.svg:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"> <filter id="effect">
<feGaussianBlur stdDeviation="5" />
</filter>
</svg>
而IE 9以前的版本可以用以下CSS:filter:progid:DXImageTransform.Microsoft.Blur(PixelRadius='3');
至于IE 10, 11。。。它们移除了微软自己的filter的支持,但又没有添加对CSS filter和svg blur的支持,所以是没法模糊的。用png吧。
参考:
http://caniuse.com/
https://developer.mozilla.org/en-US/docs/Applying_SVG_effects_to_HTML_content
以上是 【CSS】像我发的图片上这种文字效果有可能用程序输出来吗? 的全部内容, 来源链接: utcz.com/a/155219.html








