
学会这些CSS,再也不用切图!!!
三角形利用border-color支持transparent这一特性,隐藏三条边框,实现三角形。<style>.triangle {width: 0;height: 0;border-style: solid;box-sizing: border-box;border-width: 0 10px 10px;border-color: transparent transparent #c5c5c5 transparent;}</style><div class="triangle"></div>效果如下: ...
2024-01-10
前端实现生成带有样式的excel表格 Node和浏览器读写Excel文件探究实践
支持读写 Excel 的 node.js 模块node-xlsx: 基于 Node.js 解析 excel 文件数据及生成 excel 文件,仅支持 xlsx 格式文件js-xlsx: 目前 Github 上 star 数量最多的处理 Excel 的库,支持解析多种格式表格 XLSX / XLSM / XLSB / XLS / CSV,解析采用纯 js 实现,写入需要依赖 nodejs 或者 FileSaver.js 实现生成写入 Excel,可以生成子表 Exce...
2024-01-10
axios post request to send form data
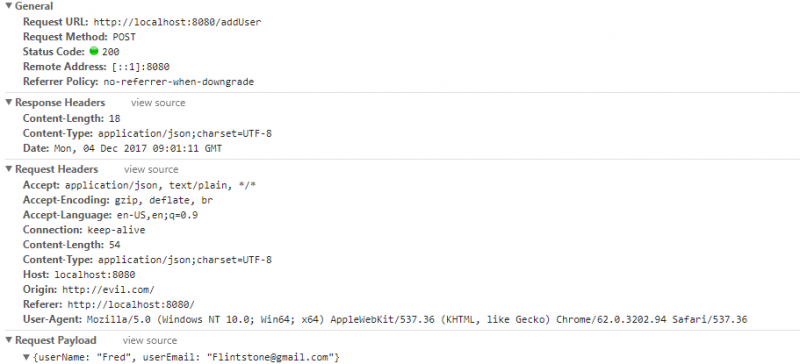
axios POST request is hitting the url on the controller but setting null values to my POJO class, when I go through developer tools in chrome, the payload contains data. What am I doing wrong?Axios POST Request:var body = {userName: 'Fred',userEmail: 'Flin...
2024-01-10
写给前端技术小白、初级前端的一点学习建议
前言首先,简单介绍一下自己,20 届普通二本毕业生,非计算机专业。2018 年 3 月开始开始自学编程,早期学的是 Java、C 语言、PHP。从去年 4 月份开始正式入坑前端。然后,这段时间刚入职,工作上的东西搞得有点晕头转向。全新的技术内容、工作任务,确实充满了挑战,我也从一个算是有一定经验...
2024-01-10
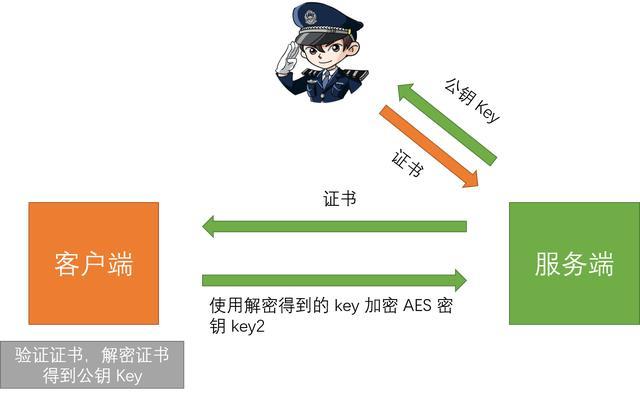
啥是HTTPS??终于有人把它说清楚了
作者:极客挖掘机来源: https://www.cnblogs.com/babyc...引言最近上海连续下了一周雨,温度一夜之间回到解放前,穿夏装的我被冻得瑟瑟发抖,躲在家里哪也不想去。在家百无聊赖的刷着网页,看到公众号后台的留言,有同学问我 HTTP 和 HTTPS 有啥区别?这还用问,当然是 HTTPS 要比 HTTP 更加的安全啊,...
2024-01-10
spring cloud alibaba小白教程系列之(三)Sentinel的搭建与使用
spring cloud alibaba小白教程系列之(三)Sentinel的搭建与使用先扯两句,不知道掘友们有没有发现,在掘金社区里全都大神,而且有意思的是,通过观察每个大神的头像,我才惊奇的发现,现在在社区里缺少师傅、二师兄、沙师弟。求组队一起升级打怪兽。哈哈!!!!!!声明:本人不是大神,还占...
2024-01-10
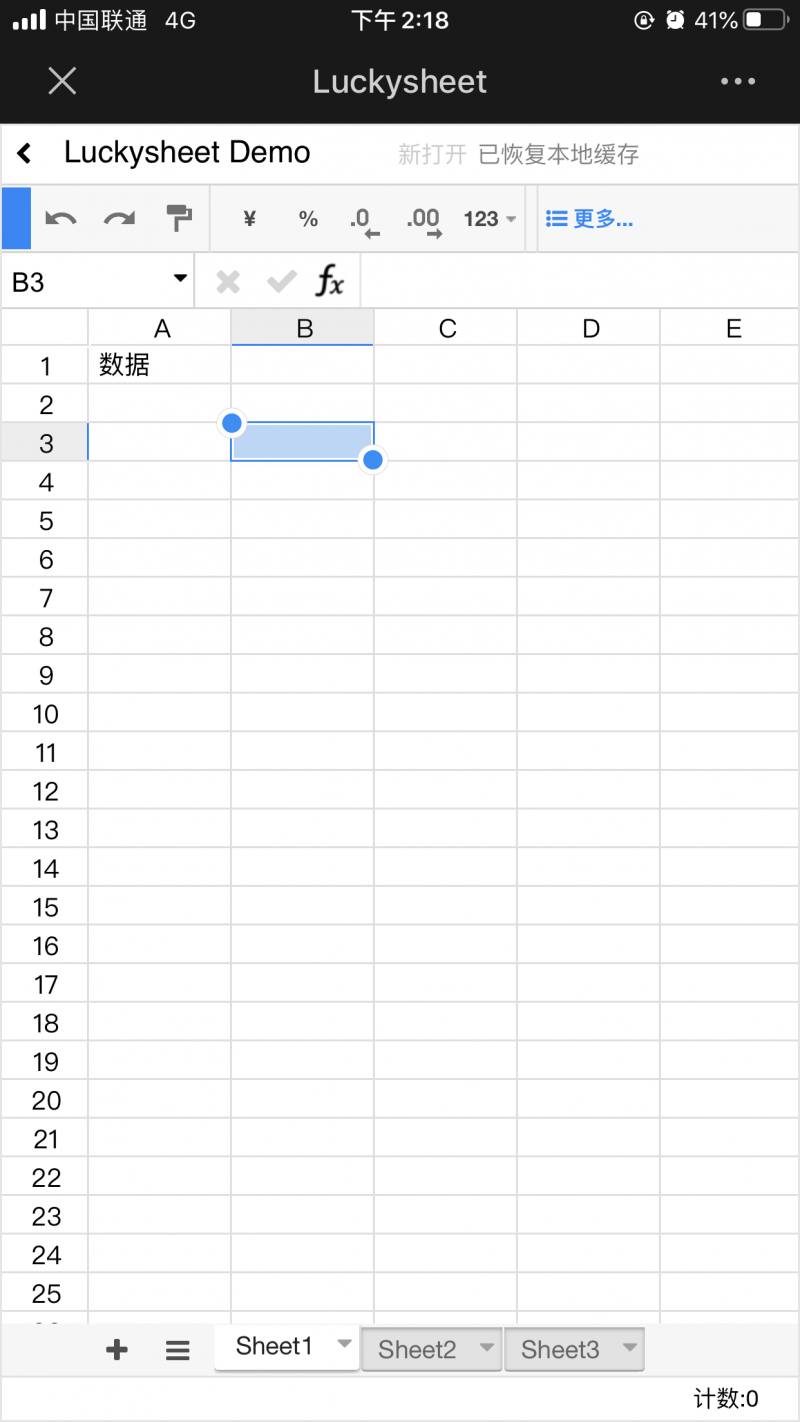
又发现一款纯js开源电子表格Luckysheet
据官网介绍这个电子表格插件,是一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源.官网链接:Luckysheet官网在线DEMO特性包含:表格设置,包括冻结行列、合并单元格、筛选、排序、查询、条件格式、批注;支持数据分析功能包括透视表、分列、矩阵操作、内置385个计算函数;支持一键...
2024-01-10
css:盒子模型边框(边框、内外边距)
1、概念所谓盒子模型,就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。css盒子模型本质上就是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距和实际内容 2、边框属性:宽度、样式、颜色(1)普通方式<html><head><meta charset="utf-8"><title></title><style...
2024-01-10
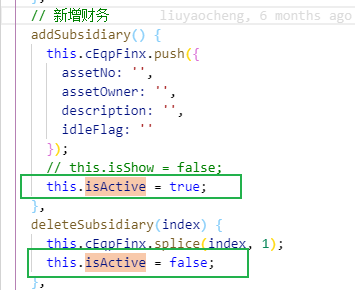
Vue+Element 踩坑记录
Vue+Element 踩坑 1. 获取后台返回的数据,是个数组,循环后展示出来<el-table-column :label="$t('common.cardModel.guz')" sortable="custom" prop="cEqpFinx.assetNo"><template slot-scope="scope"><div v-for="(item,index) in scope.row.cEqpFinx" :key="index">{{item.assetNo}}</div></templat...
2024-01-10
理解content(一)
从零开始的前端生活-理解content(一)替换元素定义我们把通过修改某个属性值呈现的内容就可以被替换的元素被称为"替换元素"。比如 <img src="https://www.cnblogs.com/Dusks/p/xxx.jpg"> ,我们只需修改属性src的值,内容就会发生变化,这就是替换元素。类似的有 <video>、<iframe>、<input>、<textarea>等等所有的替换...
2024-01-10

