理解content(一)
从零开始的前端生活-理解content(一)
替换元素
定义
我们把通过修改某个属性值呈现的内容就可以被替换的元素被称为"替换元素"。
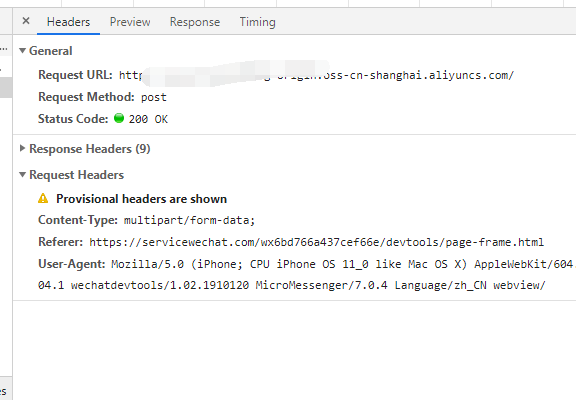
比如 <img src="https://www.cnblogs.com/Dusks/p/xxx.jpg"> ,我们只需修改属性src的值,内容就会发生变化,这就是替换元素。
类似的有 <video>、<iframe>、<input>、<textarea>等等
所有的替换元素都是内联水平元素,inline 或者 inline-block 两种形式。这是浏览器厂商规定的。
尺寸计算
替换元素的尺寸从内到外分为三种
固有尺寸
就是指替换内容原本的尺寸
就是不加以任何修饰,声明一个
<input>,此时的尺寸就是固有尺寸再比如 不加任何修饰
<img src="https://www.cnblogs.com/Dusks/p/xxx.jpg">,此时显示的图片尺寸就是固有尺寸,图片原本最真实的大小。HTML尺寸
HTML尺寸是只能通过元素的原生属性来改变
比如
<img>的width 和 height属性 。<input>的size属性。<textarea>的cols 和 rows属性等等<img width="300px" height="400px"><textarea cols="20 rows="5"></textarea>CSS尺寸
css尺寸是通过css的 width 和 height 等设置的尺寸,作用的目标是 content box
规则如下:
优先级是 css尺寸> HTML尺寸 > 固有尺寸
如果固有尺寸含有固定的宽高比例,同时仅设置宽度或者高度,元素依然按照固有的宽高比例显示
比如 图片原本为400*300 ,比例为4:3 , 如果我们给与img这样设置
img{ width:200px}<img src="https://www.cnblogs.com/Dusks/p/xxx.jpg">那么最后图片的高为 200*3/4 = 150
内联替换元素和块级替换元素都使用上面同一套规则
img{width:200px; height:150px}
<img>
对于缺省src属性的img,IE和Chrome浏览器都还认定为替换元素,结果如预期宽高为 200*200. 但是火狐浏览器就把对于缺省src属性的img认定为 普通的内联元素,所以就不能使用上面的尺寸规则了。
但只要加上img{display:inline-block}就好了
我们是无法改变这个替换元素内容的固有尺寸的
看下下面的代码
<div class="box"></div>.box::before {content: url(image/1.jpg);
display: block;
width: 200px;
height: 200px;
object-fit: fill;
}
我们可能会认为图片最后会是200*200,可实际不是这样的。图片还是原来大小,css的样式改变的盒子的content box的宽高,改变不了图片的固有尺寸。

但如果我们使用替换元素img试看看
<img src="https://www.cnblogs.com/Dusks/p/image/1.jpg" alt="">img {width: 200px;
height: 200px;
/*object-fit: none;*/
background-color: #333;
}
效果如下

还是一样的200*200css样式,但是这次图片感觉被拉伸了,填满了整个盒子。其实,图片的固有尺寸还是没改变,只不过是因为图片中的content替换内容默认的适配方式是填充(fill)。css样式还是作用在盒子的大小。了解一下替换元素的一个属性object-fit,img的默认声明 object-fit:fill;
如果我们把object-fit设置为none
img {width: 200px;
height: 200px;
object-fit: none;
background-color: #333;
}
结果和和非替换元素::before生成的图片类似

图片还是不受控制,仍然是原来的固有尺寸,盒子还是200*200
如果我们把object-fit设置为contain
img {width: 200px;
height: 200px;
background-color: #333;
border: 1px solid #333;
object-fit: contain;
}
效果如下

这看起来是挺像的hhhh,其实是比例一样。因为如果值为contain,它的意思是保持图片的比例尽量去填充盒子容器,填不满也没事。
object-fit还有很多属性值,比如cover容器不留白,又保持原有比例。详情请看张老师的博客
替换与非替换元素
替换元素和替换元素之间只隔了一个src属性
下面代码在谷歌浏览器上进行,因为火狐只需把img的src去掉就变成了非替换元素,谷歌必须是去掉src+不为空alt值,才能变成非替换元素
<img alt="任意值" class="img3">.img3 {display: block;
outline: 1px solid;
}
如果它是替换元素,则按照尺寸规则,它没有内容,则尺寸为默认大小,在谷歌浏览器下宽度为0 ,实际上如下
![]()
宽度为100%,woc,那就不符合替换元素的尺寸规则了,他就是一个非替换元素
伪元素的细节
- js无法操作伪元素
- 替换元素也有伪元素,比如img使用伪元素,如果src成功,则引入的图片将会代替img的内部内容,这时伪元素就被代替了失效了。如果src失败,则伪元素还生效着。
- 伪元素是主元素的一部分
利用上面的细节可以做很多使用的demo
替换元素和非替换元素之间只隔了一个CSS content属性
替换元素之所以为替换元素,是因为他的content box这个盒子里面的内容是可替换的,所以content这个属性决定了是不是替换元素
<img class="box" src="https://www.cnblogs.com/Dusks/p/image/1.jpg"></img>.box {margin-top: 20px;
width: 200px;
height: 200px;
display: block;
border: 1px solid #ffffff;
object-fit: cover;
}
.box:hover {
content: url(image/2.jpg);
}
实现了鼠标hover时图片切换
当我们用h1设计官网的标志时,可以这样用
<h1>我的世界</h1>h1 {width: 180px;
height: 36px;
content: url(image/myworld.jpg);
object-fit: contain;
}
效果如下:
object-fit也可以用了
读张鑫旭老师的css世界启发写的笔记!
以上是 理解content(一) 的全部内容, 来源链接: utcz.com/a/21731.html