
(十)插槽 solt 具名插槽 作用域插槽
插槽作用:官方解释就是vue实现一套内容分发机制,将元素作为承载分发内容的出口,就是视图层和数据层进行展示的时候不要直接绑定数据,而是进行数据的上传个人理解,就还是父子组件的传值就像是父组件你把东西给我,我用用,然后我把我全部的加上你给我的一块给你在官网上边 父到子 ...
2024-01-10
HTML+CSS+JS模仿win10亮度调节效果
HTML+CSS+JS模仿win10亮度调节效果代码<!doctype html><html><head><meta charset="utf-8"><title>模仿win10的亮度调节</title><style>.control_bar{height:200px;width:500px;border-bottom:3px solid #888888;}.control_bar_cursor{height:25px;width:8px;background: #505151;border-radius:...
2024-01-10
Git异常处理汇总
前言Git 作为一种分布式版本控制系统已经成为现在开发的宠儿,不仅应用在前端、后端、客户端等开发场景中,也成为各行业互联网企业分工协作的必备技能之一。大家在使用过程中总会碰到这样那样的问题,本文主要针对以下经常发生的几种异常情况提供一些解决方案:本地工作区文件恢复...
2024-01-10
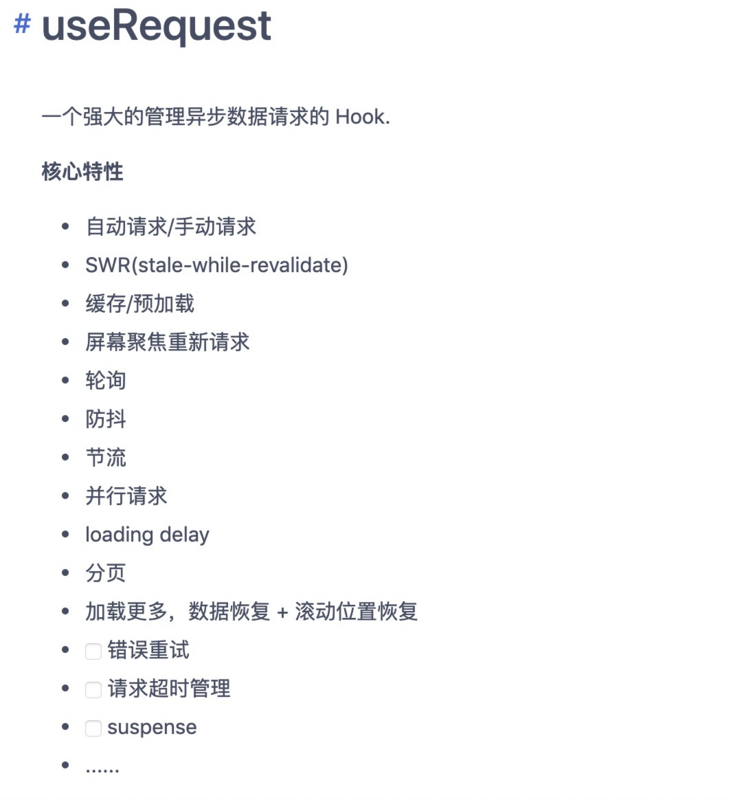
React Hook前端请求的第N种方式
故事起源最近在用umi写一个项目,然后发现umi的网络请求竟然是这么写的:import { useRequest } from '@umijs/hooks';import Mock from 'mockjs';import React from 'react';function getUsername(): Promise<string> {return new Promise(resolve => {setTimeout(() => {resolve(Mock.mock('@name'));}, 1000...
2024-01-10
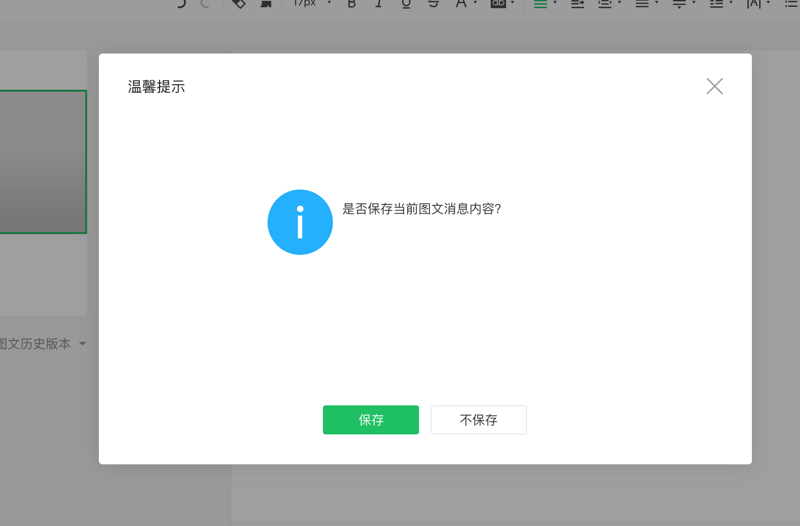
用户选择是否离开当前页面实现
为什么要让用户选择是否离开页面如果用户填写了很多数据此时不小心点了其他a标签或者关闭了浏览器,不做判断,那么用户数据直接丢了梳理需求离开页面方式,被location.href,a标签,关闭浏览器或者当前tab页等...需要判断数据是否跟初始化时一致(用户有无填写表单...)用户选择离开就要继续...
2024-01-10
console.log玩法:高仿FBI Warning
深夜,十二点昏暗的房间,一卷餐巾纸注定这是个不平凡的夜。。。小蝌蚪打开了珍藏在C盘深处的隐藏文件夹里面罗列着许多晦涩难懂的文件名"日理万机.mp4"、"操劳过度.mp4"“多人运动.mp4”、“2v2敏捷开发.mp4”别问这些是什么,问就是前端开发教学视频。。。小蝌蚪在现...
2024-01-10
eBPF技术高性能ACL
本文是由字节跳动系统部 STE 团队出品的文章。对于 Linux 而言,iptables / nftables 是主流的网络 ACL(Access Control List)解决方案。近些年随着 eBPF 技术的快速发展,bpfilter 也被提上了日程,有望取代 iptables / nftables,成为下一代网络 ACL 的解决方案。本文追随 bpfilter 的脚步,利用 XDP+eBPF 技术解决 iptab...
2024-01-10
一张壁纸让三星手机秒变砖
想象一下,你正在网上搜索一些精美的壁纸,并且找到了一张风景如画的风景图。它拥有一切:茂密的森林、原始的湖泊、还有一个小岛,背后是漂亮的雪山,厚厚的云层覆盖着阳光,阳光从云缝中渗入。你被深深的吸引,然后立即下载图片,将其设置为你的手机壁纸,然后开始使用了,然后你的Androi...
2024-01-10
js如何访问前后摄像头?
在这篇文章中,我将向您展示如何通过JavaScript在网页上访问设备的摄像头,并支持多种浏览器,而无需外部库。如何使用相机API要访问用户的相机(或麦克风),我们使用JavaScript MediaStream API。该API允许通过流访问这些设备捕获的视频和音频。第一步是检查浏览器是否支持此API:if ("mediaDevices...
2024-01-10
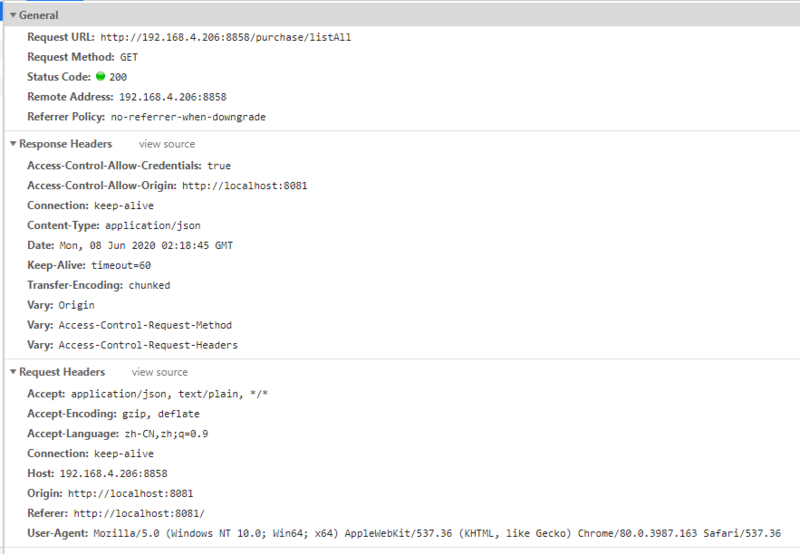
axios请求体里为什么没参数?
我写的有问题么?在线等 import axios from 'axios'axios({method: 'get',url: "http://192.168.4.206:8858/purchase/listAll", // 测试data: {start: this.search.date[0],end: this.search.date[1],amountMin: this.search.money1,amountMax: this.search.money2,txt: this.search.key,}...
2024-01-10

