axios post request to send form data
axios POST request is hitting the url on the controller but setting null values to my POJO class, when I go through developer tools in chrome, the payload contains data. What am I doing wrong?
Axios POST Request:
var body = {userName: 'Fred',
userEmail: 'Flintstone@gmail.com'
}
axios({
method: 'post',
url: '/addUser',
data: body
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
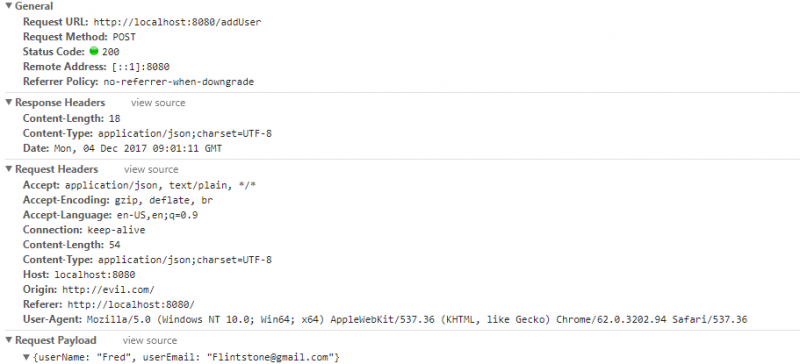
Browser Response:

If I set headers as:
headers:{Content-Type:'multipart/form-data'
}
The request throws the error
Error in posting multipart/form-data. Content-Type header is missing boundary
If I make the same request in postman it's working fine and sets values to my POJO class.
Can anyone explain how to set boundary or how can I send form data using axios.
Answer
You can post axios data by using FormData() like :
var bodyFormData = new FormData();And then add the fields to the form you want to send :
bodyFormData.set('userName', 'Fred');If you are uploading images, you may want to use .append
bodyFormData.append('image', imageFile); And then you can use axios post method (You can amend it accordingly)
axios({ method: 'post',
url: 'myurl',
data: bodyFormData,
headers: {'Content-Type': 'multipart/form-data' }
})
.then(function (response) {
//handle success
console.log(response);
})
.catch(function (response) {
//handle error
console.log(response);
});
You can read more Here
以上是 axios post request to send form data 的全部内容, 来源链接: utcz.com/a/21646.html