
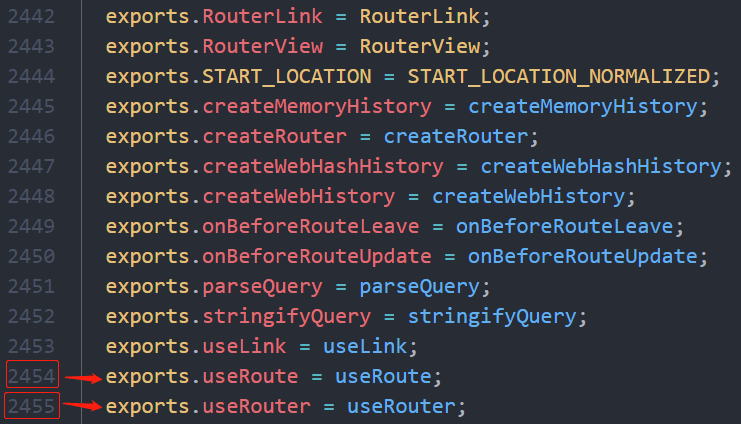
新版vue-router的hooks用法
虽然Vue 3还没有正式发布,但是热爱新技术的我早已按捺不住自己的内心,开始尝试在小项目中使用它了。根据这篇《今日凌晨Vue3 beta版震撼发布,竟然公开支持脚手架项目!》我搭建了一个Vue 3的脚手架项目,用这种方式搭建的脚手架项目不仅仅只有vue是新版的,就连vue-router、vuex都是最新的。给大...
2024-01-10
年Web前端开发工程师市场怎么样?学会什么技术才能拿到高薪
几乎整个互联网行业都缺前端工程师,不仅在刚起步的创业公司,对上市公司乃至巨头这个问题也一样存在。据统计,国外的前端开发人员和后端开发人员比例约1:1,但是在国内比例却在1:3以下, Web前端开发职位人才缺口巨大。前端工程师的发展之路十分有“钱”景。每天,HR 群都有人在吐槽招不到...
2024-01-10
前端30K面试准备,最完整面试真题分享!
送福利啦!历经两个月发展,本人终于回归前端岗位!裸辞的艰辛已然消逝在这里特地讲我自己这两个月整理的相关面试题分享给大家,免费获取哦~内容:基础题(293题)进阶题(30题)高级题(91题)计算机基础题(14题)高频考点(37题)综合问题(125题)大厂面试真题(阿里、网易等)个...
2024-01-10
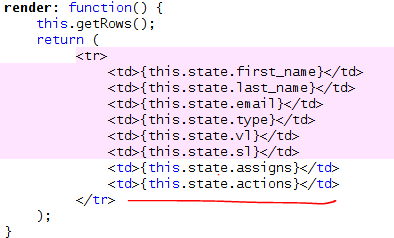
Reactjs convert html string to jsx
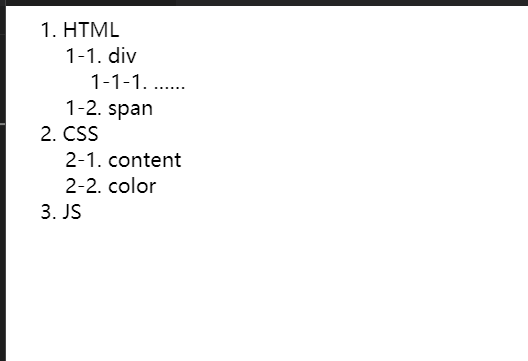
I'm having trouble dealing with facebook's ReactJS. Whenever I do ajax and want to display an html data, ReactJS displays it as text. (See figure below)The data is displayed through the success callback function of the jquery Ajax.$.ajax({url: url here,dat...
2024-01-10
elementUI图标按钮调整宽高后图标如何居中?
<el-button class="outLogin" icon="el-icon-switch-button" circle type="info" @click="outLogin"></el-button>.outLogin{width: 36px;height:36px;float: right;margin-top: 15px;margin-left: 10px}调整了按钮的大小,图标位置变了,如何设置到圆心回答增加样式.outLogin { align: center; line-h...
2024-01-10
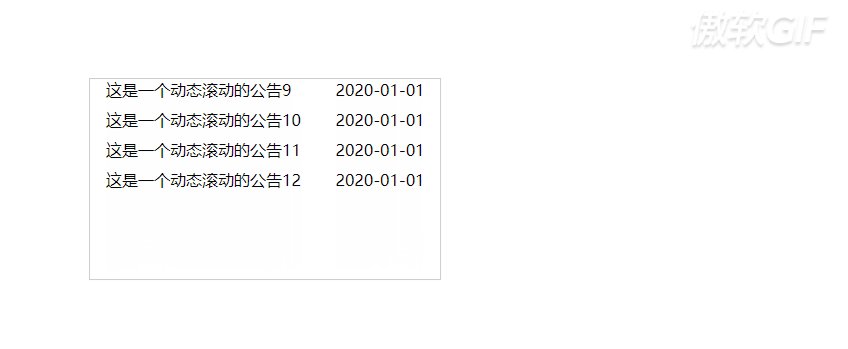
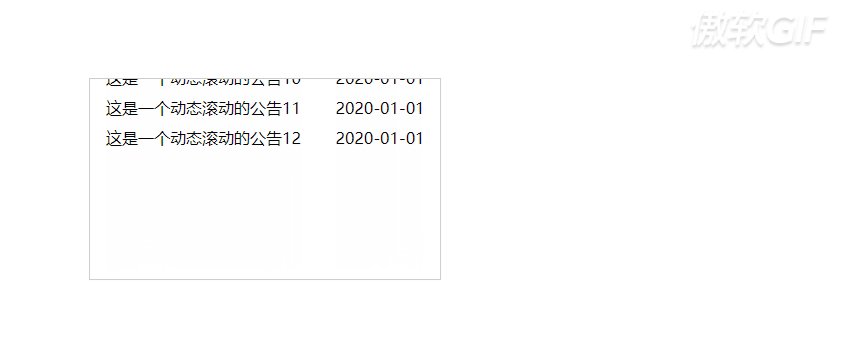
滚动公告文字抖动的一种解决思路
最近项目(vue)里要求做系统中某个功能访问记录的滚动展示,大体思路是:子元素使用position: absolute布局,配合js使用setinterval进行动态控制top值的变化,是子元素进行滚动,大概代码是这样的:setInterval(() => {this.topValue--;//子元素的高度this.$refs.messageListRef.offsetHeightif(this.topValue<=-this.$refs.messageListRef...
2024-01-10
React简介和使用
React简介和使用博客说明文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!简介用于构建用户界面的 JavaScript 库特点声明式React 使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据改变时 React 能有...
2024-01-10
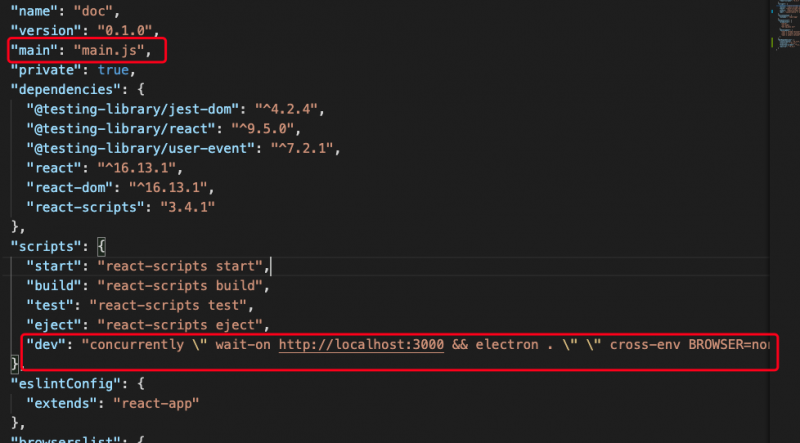
Electron整合React使用搭建开发环境
Electron整合React使用搭建开发环境博客说明文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!简介用于构建用户界面的 JavaScript 库步骤首先创建Reactnpx create-react-app doc进入到doc项目cd doc安装electronnpm install electron --save-dev...
2024-01-10
理解content(二)
从零开始的前端生活-理解content(二)应用清除浮动伪元素加content最常见的应用是清除浮动带来的影响.clear::after{content:'';display:table;clear:both;}字符内容的生成content还可以插入Unicode字符(万国码),例如content: 'A'; 就是换行的意思。案例如下,实现 “正在加载中...” ,三个点来回切换。<div>正在加...
2024-01-10
Handle response - SyntaxError: Unexpected end of input when using mode: 'no-cors'
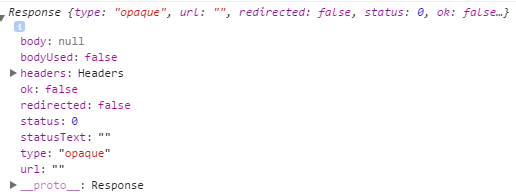
I tried a ReactJS fetch call to a REST-API and want to handle the response. The call works, i get a response, which i can see in Chrome Dev Tools:function getAllCourses() {fetch('http://localhost:8080/course', {method: 'POST',mode: 'no-cors',credentials: '...
2024-01-10

