
ansible学习笔记
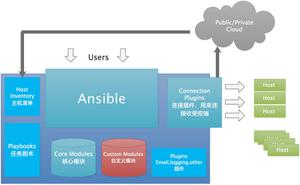
ansible一、常用的自动化运维工具1、puppet基于ruby开发,采用c/s架构,扩展性强,基于ssl,远程命令执行相对较弱,2、saltstack基于python开发,采用C/S架构,相对puppet更轻量级,配置语法使用YMAL,使得配置脚本更简单3、ansible基于python paramiko开发,无需客户端,轻量级,配置语法使用YMAL及jinjia2模板...
2024-01-10
Tencent Kona SDK腾讯大数据领域内的实践与发展
导语 | 近日,云+社区技术沙龙“腾讯开源技术”圆满落幕。本次沙龙邀请了多位腾讯技术专家,深度揭秘了腾讯开源项目TencentOS tiny、TubeMQ、Kona JDK、TARS以及MedicalNet。本文是杨晓峰老师关于腾讯基于OpenJDK的自研Kona JDK开源项目的详细介绍。一、Tencent Kona 缘起1. OpenJDK经常听人谈到 OpenJDK,那它到底...
2024-01-10
Ubuntu16 samba设置共享文件夹笔记
1. 安装安装samba直接采用 Ubuntu16.04 desktop 里面的安装向导来完成: 选中需要共享的文件夹 -> 右键 “local Network Share” -> 安装 samba,完成后就可以共享这个文件夹了(初级阶段,只允许当前用户或者匿名用户访问共享, 不能指定新用户来访问共享目录, 因此需要安装samba图形配置工具,高手也可以命令...
2024-01-10
uniapp iOS云打包失败安卓的可以
uniapp云打包,什么都没改,以前一直打包的好好的。现在Android可以成功,iOS打包失败。是DCloud更新了云打包的环境?iOS打包错误日志:Undefined symbols for architecture arm64:\"_OBJC_CLASS_$_BUGifImage\", referenced from:objc-class-ref in BUAdSDK(BUMaterialMeta+Splash.o)\"_OBJC_CLASS_$_HMDBUToBCrashTracker\", ref...
2024-01-10
一个注解实现Spring跨域SSO单点登录
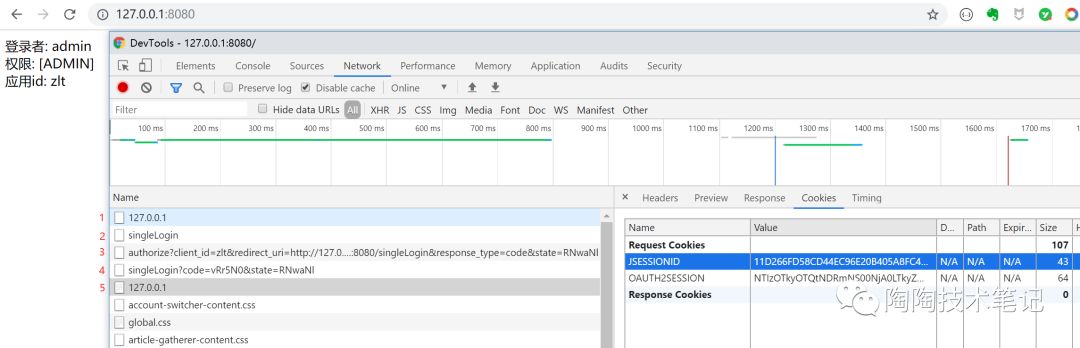
一、说明单点登录顾名思义就是在多个应用系统中,只需要登录一次,就可以访问其他相互信任的应用系统,免除多次登录的烦恼。本文主要介绍同域和跨域两种不同场景单点登录的实现原理,并使用 Spring Security 来实现一个最简单的跨域 SSO客户端。二、原理说明单点登录主流都是基于共享 cookie...
2024-01-10
uniapp picker组件time模式h5端报错
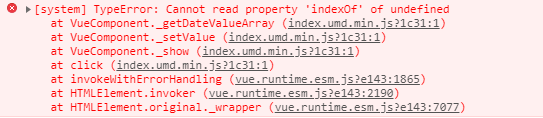
uniapp picker组件time模式h5端报错·回复发现同bug,官方demo 也存在此问题。https://uniapp.dcloud.io/h5/pcguide.html#/h5/pages/component/picker/picker·回复mode属性换成time后h5端会报这样的错·回复近期官方很忙吗? 好几天了哦,bug 没人确认呢?·回复多半是官方bug,等待修复。...
2024-01-10
微信小程序安卓端突然请求不到数据了
如上所述,请求的连接时http的,设置了不校验,各位小伙伴,这还可能是什么原因呢?望指点。onLoad:function(options){ var that=this app.ajax.req("get_categorys.php", { "cid":"0", "level":"1" }, function(res){ console.log(res.categorys) that.setData({ categorys: res.category...
2024-01-10
css三角形
css画三角形最近在写项目的样式的时候,遇到了一个选中样式的问题,关于三角形浅色背景和checked图标;实际的项目图形;border组成<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .spa...
2024-01-10
css隐藏安卓手机日期选择器下拉箭头
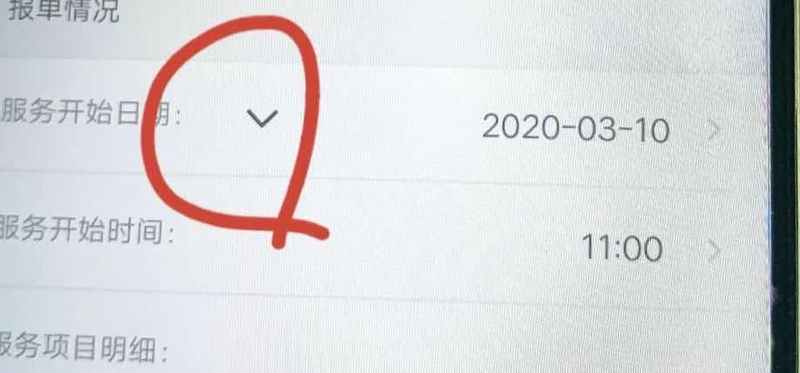
最近有个需求是有个日期选择器,然后样式为自定义 ,ios上会自动隐藏箭头 但是Android不会,如下图然后网上各种查找 总结了一下是以下方式input[type="date"]::-webkit-inner-spin-button,input[type="date"]::-webkit-outer-spin-button,input[type="date"]::-webkit-calendar-picker-indicator{ visibility: hidden;-webkit-appearance:...
2024-01-10
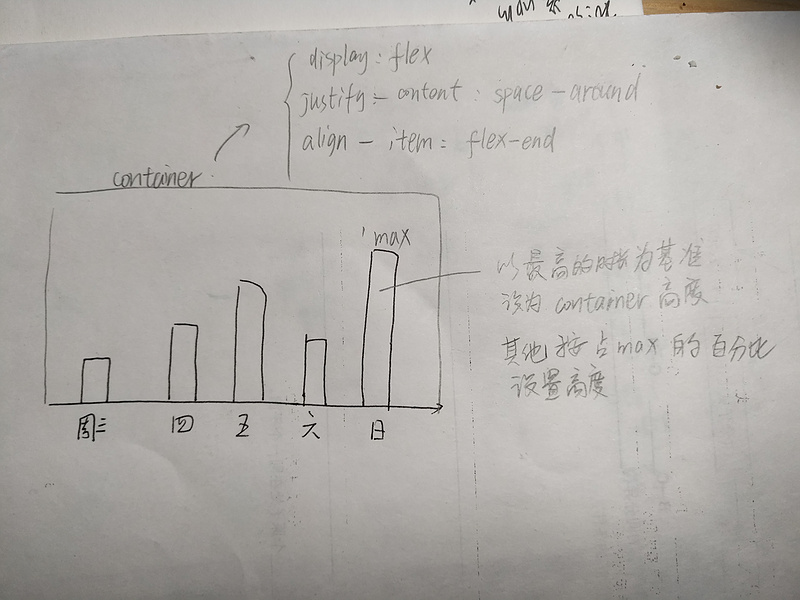
Flex布局绘制Bar柱状图笔记
本文基于的框架:微信小程序、uniapp(Vue.js)、SCSS。原理是一样的,我就不转换成原生的Vue.js和css了。原理:模板:v-for="i in 5" 循环显示5个bar:style="{ 'height': readingHoursHeight[i] + 'px' 根据readingHoursHeight的数据动态设置bar的高度{{ readingHours[i] }} 显示数字标签<view class="container"> <!-- 循...
2024-01-10

