
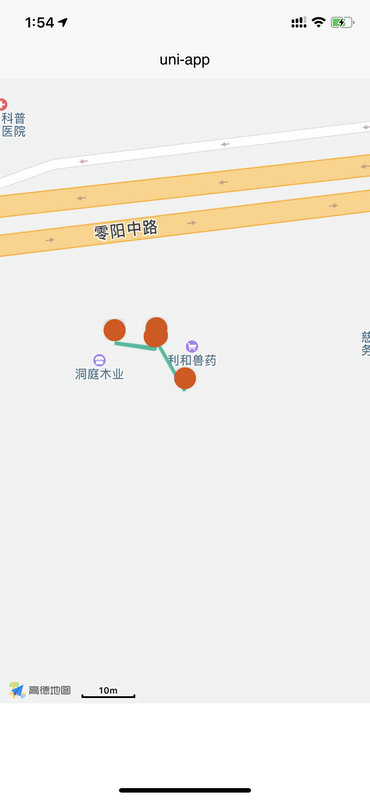
hbuilderx v3模式地图marker无法动态清除问题
hbuilderx 2.6.5 V3模式中,app vue中map地图中动态更新的marker的经纬度时,原来的marker不会被清除。如图:重现问题的实例项目hello2.zip重现步骤:1 设置一个长度为1的marker2 通过plus.geolocation.watchPosition定时来获取新的经纬度point13 将point1的经纬度设置到marker[0]的经纬度中,原来的marker没有被清除仍...
2024-01-10
vue项目RSA加密
试用vue编写的项目现在后台给了我公钥让我前端rsa加密给的密钥是asndskadhaddhsdkjalsdlaskdjlksjadl这种很长的一串字符串我看了下跟网上的begin等开头的不一样现在不知道怎么加密yonglenode-rsa但是好像加密错了求助···回复:一、生成一对秘钥生成链接将生成的秘钥暴露出去(如图):二、...
2024-01-10
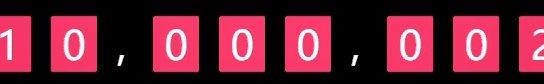
css3数字翻牌效果代码示例
一个图片数字显示,想着纯数字转换太简单了,然后就顺手做了一个翻牌的效果。首先做一些页面布局:<ul></ul> body{background: #000;} ul{ list-style: none; margin:100px 0; display: flex; justify-content:center; line-height: 56px; height:56px; font-si...
2024-01-10
watermark.js前端添加水印教程
前言项目生成公司水印是很普遍的需求,下面是vue项目生产水印的方法。话不多说,复制粘贴就可以马上解决你的需求。步骤1创建watermark.js文件。目录结构/** 水印添加方法 */let setWatermark = (str1, str2) => { let id = '1.23452384164.123412415' if (document.getElementById(id) !== null) { document.body.removeChil...
2024-01-10
vue-cli3项目升级到vue-cli4笔记
这是我对以前配置升级,主要把vue-cli3项目升级为vue-cli4,并删除一些过时插件。插件版本升级到当前(2020-03-19)最高版本(升级了很多webpack插件版本),升级完后新加多域名代理配置按着官方的文档升级来也会碰到很多坑,配置完可直接使用。主要功能包括webpack 打包扩展css:sass支持、normalize.css...
2024-01-10
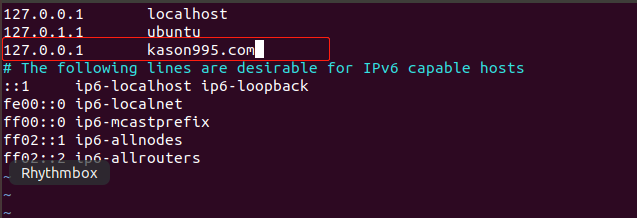
nginx配置pc站和手机m站实现
使用nginx配置PC站手机站分离,我的PC站和手机站都是nuxt框架写出来的,因为nuxt方便SEO,nuxt是基于vue的提高,不知道的自觉搜索nuxt1,基于APT源安装nginxsudo apt-get install nginx2,在指定目录下新建配置文件test.com:文件名随意//目录在/etc/nginx/sites-available/ 里面3,编辑配置文件和内容:编辑文件可能...
2024-01-10
uniapp的chooseImage什么时候改的这么丑了?
这取消和上面的相册选择间隔也太大了吧?·回复我也觉得,丑爆了·回复确实 比以前丑多了·回复是BUG吧,这也太丑了。...
2024-01-10
img图片底部空白缝隙问题解决办法
最近做项目发现引用图片时下方总出现空白,情况如下图所示。<style> .img-box { border: 2px solid red; width: 550px; }</style><div class="img-box"> <img src="./img.png" alt=""></div>后发现原因是行内块元素会和文字的基线对齐,要解决这个问题其实很简单,主要方法有两种:1. 给图片添加 ...
2024-01-10
nuxt.js服务端渲染使用rem教程
1,下载flexible.js将下载好的文件放到static也就是静态资源文件中2,下载postcss-px2remnpm install --save postcss-px2rem3,配置nuxt.cofig.js在head里加上script: [ { src: '/rem/flexible.js', type: 'text/javascript', charset: 'utf-8'}],在build里加上postcss: [ require('postcss-px2rem')({ rem...
2024-01-10
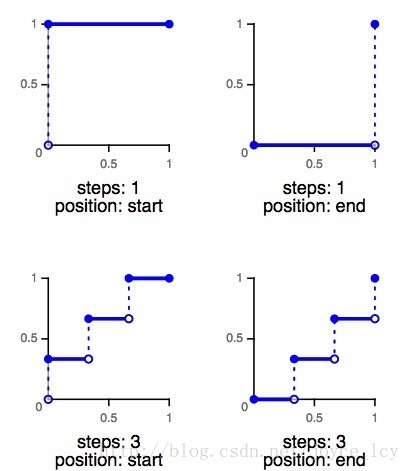
5种Web开发动画实现方案
前一段时间在做圣诞节运营活动页面的时候,UI给了各种酷炫的动画,看是好看,但是实现起来,头发就得遭殃了。为此,总结了几种Web中多种实现动画的方案。1.css3-transform作为一名优秀的前端开发工程师(切图仔),能自己手动实现的动画绝不依赖于UI,为此css3提供了transform这一工具,其中的多...
2024-01-10

