element-ui中,使用el-tabs嵌套el-table,初次加载tab页时table表头和表格数据错位
\#\#\# 问题描述
element-ui中,使用el-tabs嵌套el-table,每个tab页下放置引入的子组件。并有v-if控制它的显示。子组件中的el-table中设置了列的宽度。问题出在初次加载tab页时table表头和表格数据错位。点击其他tab页再切换回去的时候错位消失了。
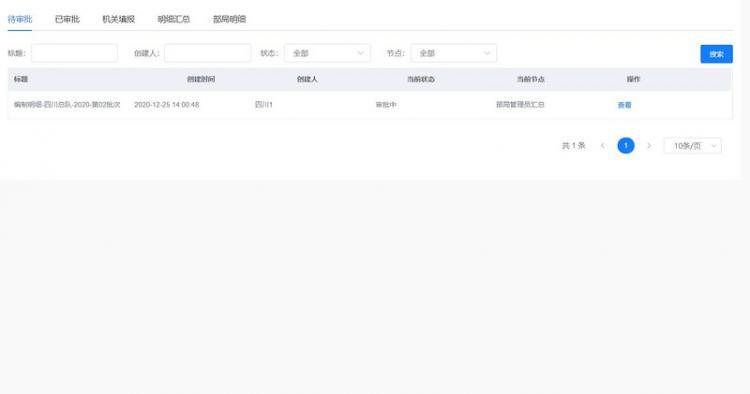
下图是初次点击左侧菜单进来时的状态
点击其他tab页比如已审批以后,再切回原来的第一个tab后
\#\#\# 相关代码
父组件中
<el-tabs v-model="activeName" :before-leave="beforeLeave" @tab-click="handleClick"><el-tab-pane v-if="isZhiDuiManage" label="我发起的" name="1">
<process-index ref="zhiDuiFillIn" :content-type="1" />
</el-tab-pane>
<el-tab-pane v-if="isApprover || isHighManager" label="待审批" name="2">
<process-index ref="waitApprover" :content-type="2" />
</el-tab-pane>
<el-tab-pane v-if="isApprover || isHighManager" label="已审批" name="3">
<process-index ref="alreadyApprover" :content-type="3" />
</el-tab-pane>
<el-tab-pane v-if="isHighManager" label="机关填报" name="4">
<other-grid ref="builtInGrid" :content-type="4" />
</el-tab-pane>
<el-tab-pane v-if="isHighManager" label="明细汇总" name="5">
<other-grid ref="sumGrid" :content-type="5" />
</el-tab-pane>
<el-tab-pane v-if="isHighManager" :label="isZongDui?'总队明细':'部局明细'" name="6">
<process-index ref="highGrid" :content-type="6" />
</el-tab-pane>
</el-tabs>
<script>
mounted() {
this.getTableData(this.activeName)
},
activated() {
if (this.refreshTable) {
this.getTableData(this.activeName)
this.$store.dispatch('setRefreshTable', '')
},
methods: {
getTableData(activeName) {
switch (activeName) {
case '1':this.$refs.zhiDuiFillIn.getTableData()
break
case '2':this.$refs.waitApprover.getTableData()
break
case '3':this.$refs.alreadyApprover.getTableData()
break
case '4':this.$refs.builtInGrid.getTableData()
break
case '5':this.$refs.sumGrid.getTableData()
break
case '6':this.$refs.highGrid.getTableData()
break
子组件processindex中
<el-table v-loading="loading" :data="tableData" highlight-current-row border fit><el-table-column prop="searchTitle" label="标题" align="left" width="300"/>
<el-table-column prop="createTime" label="创建时间" align="left"/>
<el-table-column prop="createPerson" label="创建人" align="left"/>
<el-table-column prop="currentStatus" label="当前状态" align="left"/>
<el-table-column prop="currentNode" label="当前节点" align="left"/>
<el-table-column label="操作" align="left">
</el-table-column>
</el-table>
methods: {
getTableData() {
this.loading = true
const param = { pageSize: this.pageSize, pageNum: this.pageNum }
Object.assign(param, this.$refs.SearchTool.queryCondition)
switch (this.contentType) {
case 1:param.operationType = 1
break
case 2:param.operationType = 2
break
case 3:param.operationType = 3
break
case 6:param.operationType = 1
}
this.getProcessDatas(param)
},
getProcessDatas(param) {
getASDetailProcess(param).then(res => {
if (res.success) {
this.total = res.data.total
this.tableData = res.data.list
}
this.loading = false
}).catch(() => {
this.loading = false
})
},
回答
我是监听数据获取之后,手动调用一下这个方法,手动触发表格视图更新
this.$refs.tableRef.doLayout();以上是 element-ui中,使用el-tabs嵌套el-table,初次加载tab页时table表头和表格数据错位 的全部内容, 来源链接: utcz.com/a/99185.html








